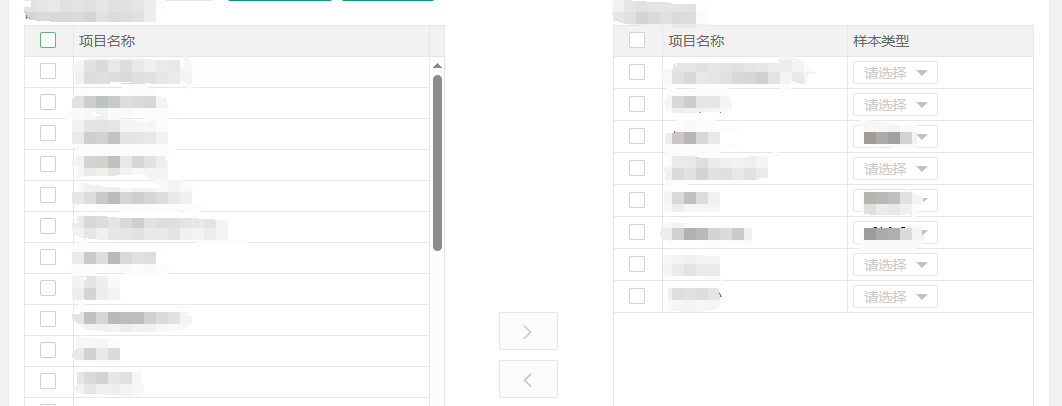
在项目的任务开发中需要达到transfer右侧table需要有下拉框可选择状态,左侧table不变

使用的layui版本为2.4.5,该版本没有对transfer可自定义数据列的配置,所以改动transfer.js中的源码
以下为transfer.js部分源码 也是transfer.js去render的方法
// 需要找到transfer.render的源码
// 初始化表格
Class.prototype.render = function () {
var that = this, options = that.config; // 实际transfer的配置项
var cols1 = [];
var cols2 = [];
if (options.separateCols) { // 这里是我自定义的配置项 用来检查是否使用自定义列
cols1 = options.cols[0];
cols2 = options.cols[1];
} else {
cols1 = options.cols; // 原本源码两个table使用的同一个cols
}
// table1
var d1_c = {
elem: '#' + LEFT_TABLE + that.index
, cols: [options.separateCols ? cols1 : options.cols] // table1 如果使用自定义列 则用clos1
, data: (options.data[0] ? options.data[0] : [])
, id: LEFT_TABLE + that.index
}
// table2
var d2_c = {
elem: '#' + RIGHT_TABLE + that.index
, cols: [options.separateCols ? cols2 : options.cols]// table2 如果使用自定义列 则用clos2
, data: (options.data[1] ? options.data[1] : [])
, id: RIGHT_TABLE + that.index
}
if (options.tabConfig) {
d1_c = $.extend(d1_c, options.tabConfig)
d2_c = $.extend(d2_c, options.tabConfig)
}
transfer.idData.push(that.index)
transfer.data = [];
transfer.data.push({id: LEFT_TABLE + that.index, data: (options.data[0] ? options.data[0] : [])})
transfer.data.push({id: RIGHT_TABLE + that.index, data: (options.data[1] ? options.data[1] : [])})
table.render(d1_c)
table.render(d2_c)
that.move()
};
以下为render transfe的实例代码(可自行改动)
initData: function () {//初始化穿梭框
var that = this;
//数据源
var data1 = that.lisItemData;
var data2 = that.matchItemData;
//表格列
var cols = [{type: 'checkbox'}
, {
field: '', title: '项目名称', minWidth: 180, templet: function (d) {
return d.itemCname + (d.itemEname ? "(" + d.itemEname + ")" : '');
}
}
];
var cols1 = [{type: 'checkbox'}
, {
field: '', title: '项目名称', minWidth: 180, templet: function (d) {
return d.itemCname + (d.itemEname ? "(" + d.itemEname + ")" : '');
}
}
, {
field: '', title: '样本类型', minWidth: 180, templet: function (d) {
// 可去除 根据自己的需求来 我这是初始化下拉框
return that.initSelected(d);
}
}
];
//表格配置文件
var tabConfig1 = {
page: false,
limit: 1000,
defaultToolbar: 'filter',
height: 'full-100',
done: function (res) {
that.$.each(res.data, function (i, item) {
that.form.on('select(changeTestResultType)', function (d) {
var infoId = that.$(d.elem).data('infoId');
that.changeItemResultType(infoId, d.value);
});
})
that.$nextTick(function () {
that.form.render();
})
}
};
// 可去掉 直接写在配置中也行
var separateCols = true;
var tb2 = that.transfer.render({
elem: "#testRoot", //指定元素
index: 2,
cols: separateCols ? [cols, cols1] : cols, //表格列 支持layui数据表格所有配置
separateCols: separateCols,
data: [data1, data2], //[左表数据,右表数据[非必填]]
tabConfig: tabConfig1, //表格配置项 支持layui数据表格所有配置
titles: ["请选择匹配的检验项", "已匹配检验项"],
leftClick: function (data) {
},
rightClick: function (data) {
}
});
}



















