mockJS是什么
mockJS是模拟接口数据,拦截客户端的请求的一个工具。
vite插件编写流程
-
pnpm init 初始化
-
pnpm install vite -D 安装Vite
-
配置package.json文件中的脚本
-
"scripts": { "dev": "vite", "build": "vite build", "preview": "vite preview" },
-
-
创建vite.cofig.js文件
-
import { defineConfig } from 'vite' import mockJS from './src/mockJS/index' export default defineConfig(({mode,command,ssrBuild}) => { return { server: { host:'127.0.0.88',//指定监听本地的端口号 https: false,//开启https服务 port: 8888,//监听端口号 open:false,//在开发服务器启动时自动打开浏览器 }, plugins: [ mockJS() /*可以传入一个对象 {url:'/api'前缀,插件会根据该url来筛选出你的请求路径,默认是'/api,mock会拦截url以'/api'开头的请求,并以此去查找root_url下该路径json文件 root_url:'./src/mock'根路径默认是文件路径,mock的数据会从src/mock文件内去查找} */ ] } })
-
-
导出一个函数在mockJS/index.js文件中
-
import { findDir, readFileSync ,existFile} from '../utils' const path = require('path') /** * 是用于配置开发服务器的钩子。最常见的用例是在内部 connect 应用程序中添加自定义中间件: */ export default (options = {}) => { const cwd = process.cwd() const defaultOptions = { url: '/api', root_url: './src/mock' } const option = Object.assign(defaultOptions, options) return { configureServer(server) { server.middlewares.use((req, res, next) => { // 自定义请求处理... const url = req.url if (url.startsWith(option.url)) { res.setHeader('Content-Type', 'application/json') //取出api开头的路径或者用户自定义的 const url_path = req.url.replace(option.url, '') //根据路径去找src下的mock下的json文件 const mock_url = path.resolve(cwd, option.root_url + url_path) if (!noSuchFile(mock_url, res)) { return } console.log(url_path,'url_path') const dir_res = findDir(mock_url) || [] //找到json文件取出其数据 const file_path = dir_res[0] && path.resolve(cwd, mock_url + '/' + dir_res[0]) if (!noSuchFile(file_path, res)) { return } const file_res = readFileSync(file_path) //发送给客户端 res.end(file_res) return } //不是用户指定的url就放行 next() }) }, } } const noSuchFile = (url, res) => { if (existFile(url)) { return true } res.end(JSON.stringify({ code: 8, msg: 'faild->路径有误无法找到文件请查看REMIND文档查询mock规则', })) return false }
-
-
简单封装一下文件的工具函数
-
const fs = require('fs') //查找文件夹下的内容返回值为一个数组 export const findDir = (url = '') => fs.readdirSync(url) //判断是否是文件夹return Boolean export const isDir = (url) => { const stats = new fs.Stats() return stats.isDirectory(url) } //该文件是否存在return Boolean export const existFile = (path) => fs.existsSync(path) //返回文件内容utf-8格式 export const readFileSync = (path) =>fs.readFileSync(path, 'utf-8')
-
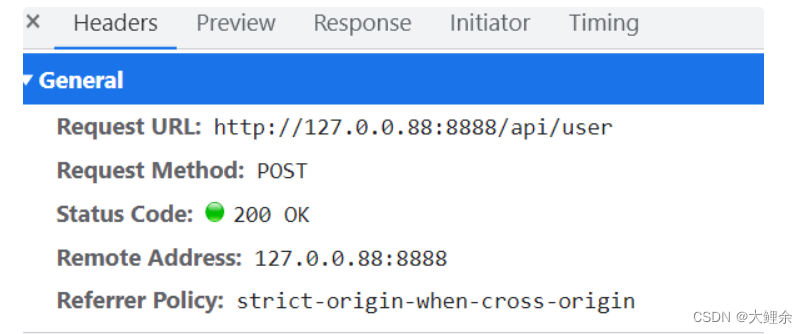
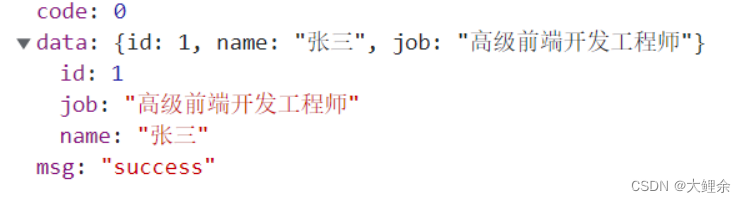
结果展示
-
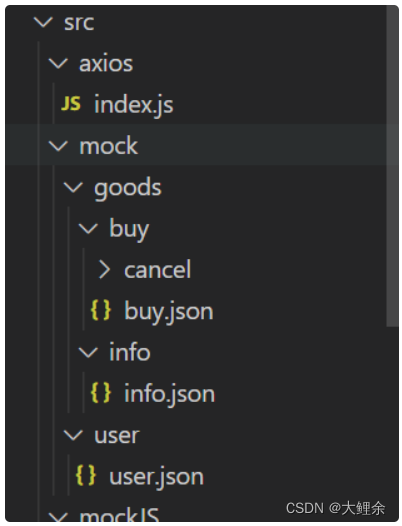
mocj数据的文件路径
-
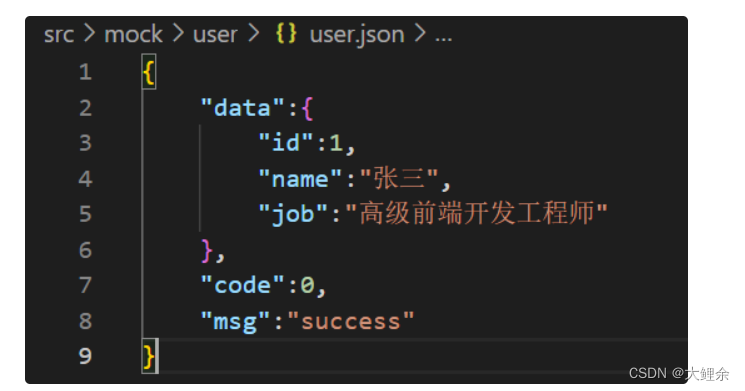
mock数据展示
-
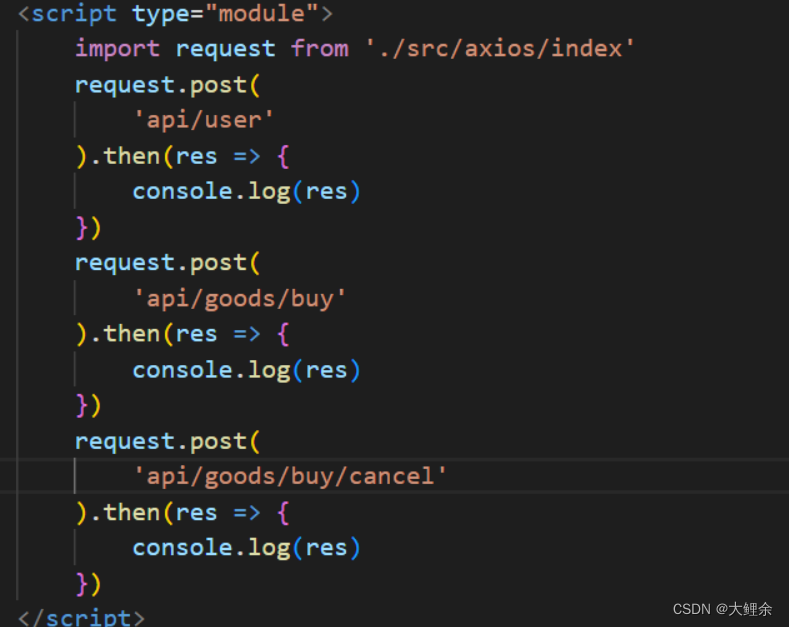
请求和结果展示
2.