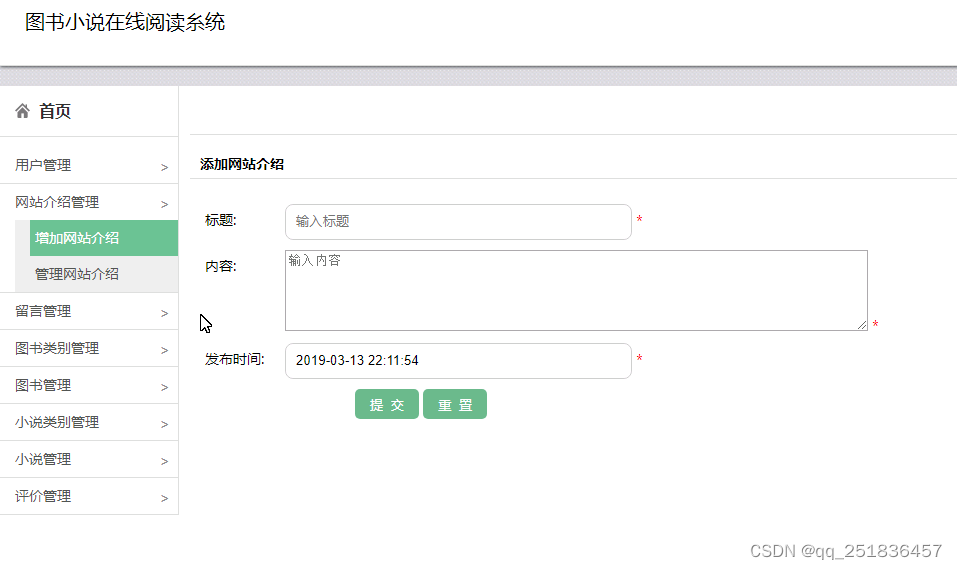
问题:我们发现,只要设置了border边框,这个位置滑动有内容经过就会出现如图的情况。

解决的方法:用outline(轮廓)替代border,以达到我们想要的样式。
table thead tr {
border: none;
outline-color: #fff;
outline-style: solid;
outline-width: 1px;
}
outline主要是在元素边框的外围设置轮廓,outline不占据空间,绘制于元素内容周围。同时可以设置轮廓的颜色outline-color,宽度outline-width,以及样式outline-style。
![[SWPUCTF 2018]SimplePHP1](https://img-blog.csdnimg.cn/direct/a0258d4dfdc64495a1419b5820a42d32.png)