一、Webpack 插件的作用
通过安装和配置第三方的插件,可以拓展 webpack 的能力,从而让 webpack 用起来更方便。
二、两个常用插件
1)webpack-dev-server
-
类似于
node.js使用的nodemon工具 -
每当修改了源代码,
webpack会自动进行项目的打包和构建
2)html-webapck-plugin
-
webapck中的html插件(类似于一个模版引擎插件) -
可以通过此插件自定制
index.html页面的内容
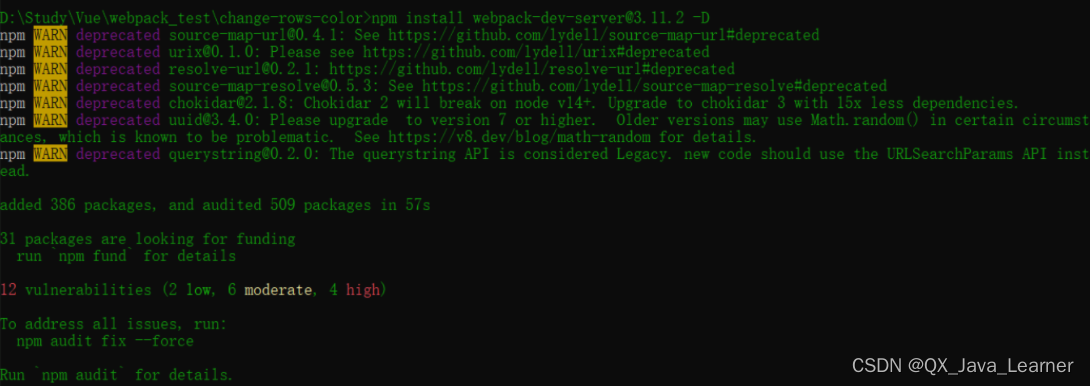
命令行安装 webpack-dev-server 插件:npm install webpack-dev-server@3.11.2 -D

配置 webpack-dev-server
1)修改 package.json -> scripts 中的 dev 命令如下:
"scripts": {
"dev": "webpack serve" // script 节点下的脚本可以通过 npm run 执行
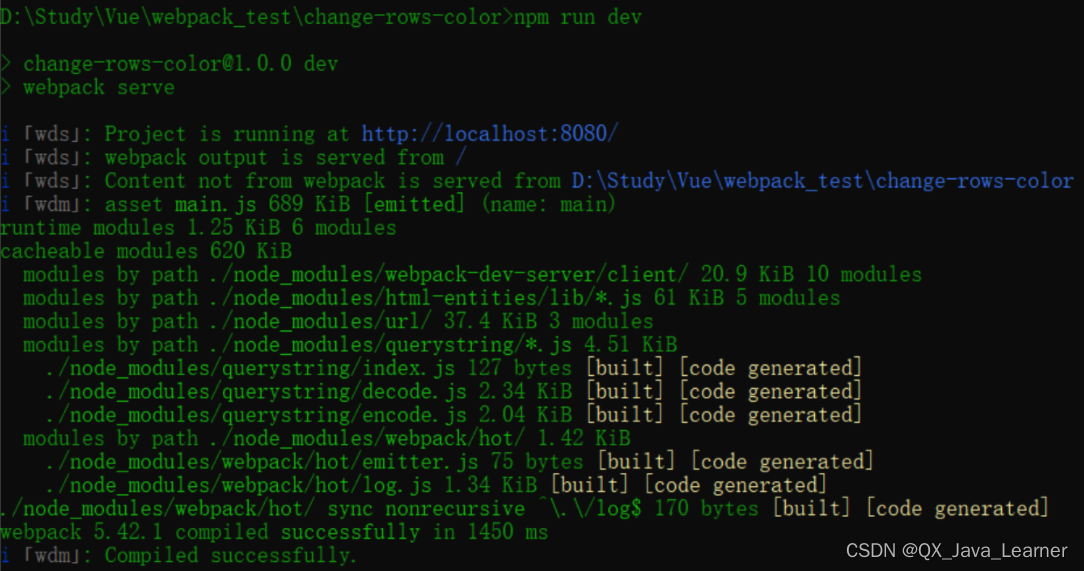
}2)再次运行 npm run dev 命令,重新进行项目的打包
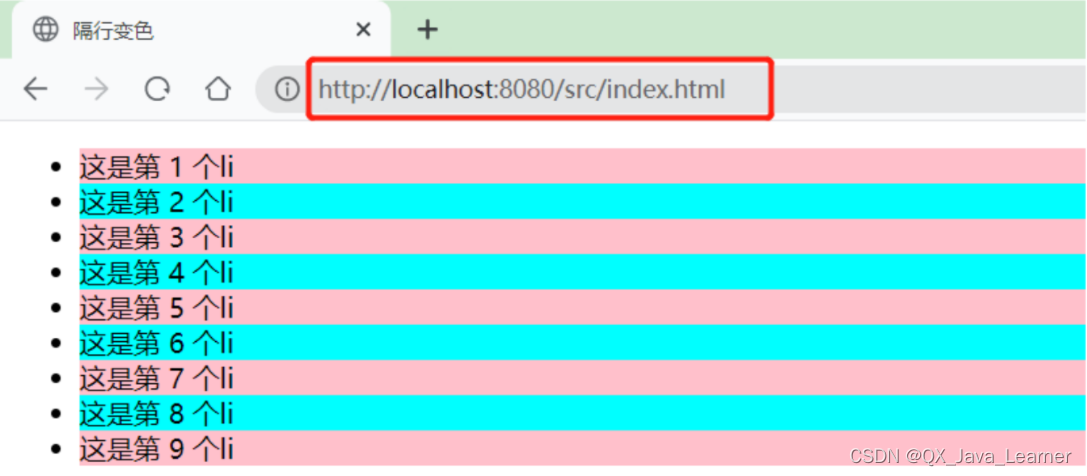
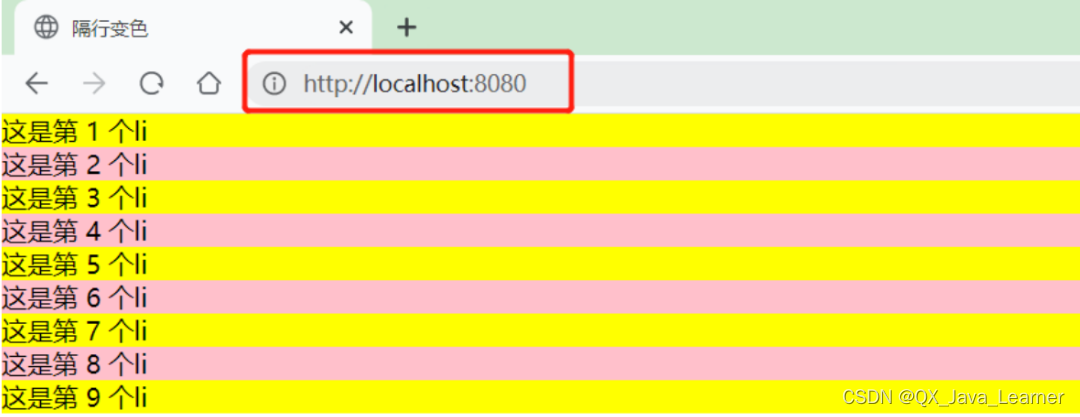
3)在浏览器中访问 http://localhost:8080 地址,查看自动打包效果
webpack-dev-server会启动一个实时打包的 http 服务器


注意:使用
webpack-dev-server插件打包生成的main.js文件是存放在内存(项目的根目录)当中,而不是存放在硬盘中的

命令行安装 html-webapck-plugin
插件:npm install html-webpack-plugin@5.3.2 -D

配置 html-webapck-plugin
// 导入 html 插件,得到一个构造函数
const HtmlPlugin = require('html-webpack-plugin')
// 创建 html 插件的实例对象
const htmlPlugin = new HtmlPlugin({
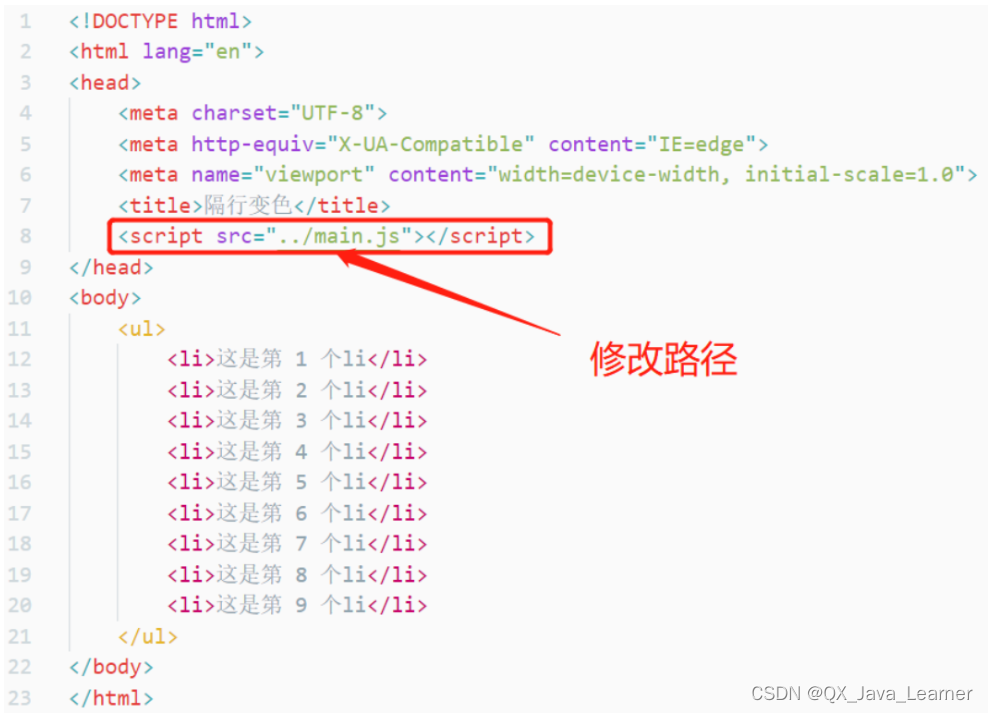
template: './src/index.html', // 指定原文件的存放路径
filename: './index.html' // 指定生成的文件的存放路径
})
module.exports = {
mode:'development',
plugins: [htmlPlugin] // 通过 plugins 节点使 htmlPlugin 插件生效
}
三、devServer 节点
在 webpack.config.js 配置文件中,可以通过 devServer 节点对 webpack-dev-server 插件进行更多的配置,实例代码如下:
devServer:{
open: true, // 初次打包完成后,自动打开浏览器
host: '127.0.0.1', // 实时打包所使用的主机地址
port: 80 // 实时打包所使用的端口号
}注意:
凡是修改了
webpack.config.js配置文件,或修改了package.json配置文件,必须重启实时打包的服务器,否则最新的配置文件无法生效!
一 叶 知 秋,奥 妙 玄 心