
<template>
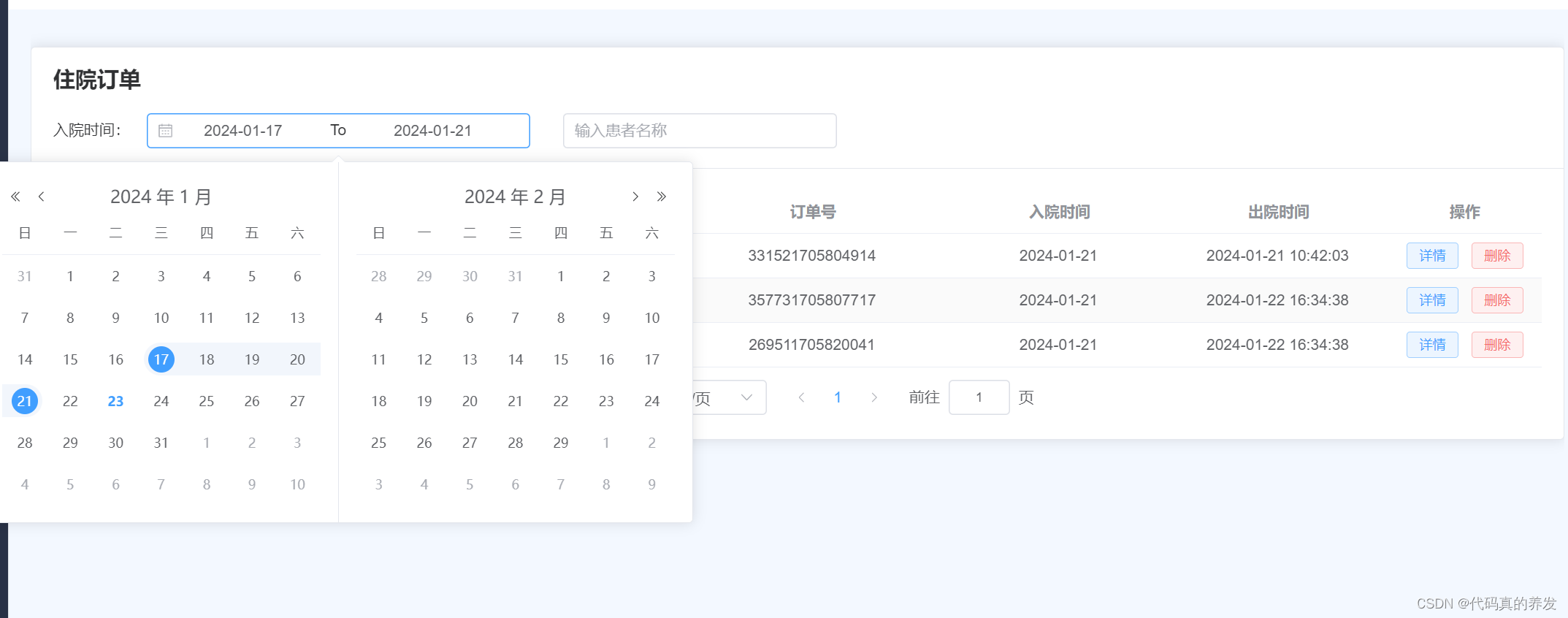
<el-date-picker v-model="value1" type="daterange" range-separator="To" start-placeholder="开始日期" end-placeholder="结束日期" :size="size" @change="sarend" />
</template><script setup>
const tableData = ref([])
const formattedDates = ref([])
const value1 = ref('')
</script>const sarend = () => {
// 对每个输入日期进行处理
value1.value.forEach((date) => {
let inputDate = new Date(date); // 将输入的字符串日期转换为 Date 对象
let year = inputDate.getFullYear(); // 获取年份
let month = inputDate.getMonth() + 1; // 获取月份(月份范围是 0 到 11,因此需要加 1)
let day = inputDate.getDate(); // 获取日期
let formattedDate =
year +
'-' +
(month < 10 ? '0' + month : month) +
'-' +
(day < 10 ? '0' + day : day); // 格式化日期为 'YYYY-MM-DD' 形式
formattedDates.value.push(formattedDate); // 将格式化后的日期保存起来
});
let startTimestamp = new Date(formattedDates.value[0]).getTime(); // 获取开始日期的时间戳
let endTimestamp = new Date(formattedDates.value[1]).getTime(); // 获取结束日期的时间戳
let result = tableData.value.filter((item) => {
let itemTimestamp = new Date(item.create_time).getTime(); // 获取数据项的时间戳
return itemTimestamp >= startTimestamp && itemTimestamp <= endTimestamp; // 返回在日期范围内的数据项
});
tableData.value = result; // 更新表格数据
};