一、什么是Less?
Less官网
Less中文网
Less 是一种更加简洁的样式代码,它非常像 CSS ,但又不太一样,它让编写样式变得更容易。 Less 代码虽好,但它无法被浏览器识别,因此需要一个工具将其转换为纯正的 CSS 代码。
由于 node 环境具有读写文件的能力,于是在 node 环境中可以轻松的完成文件的转换。 npm 上有一个包叫做 less ,它运行在 node 环境中,通过它可以完成对 Less 代码的转换。
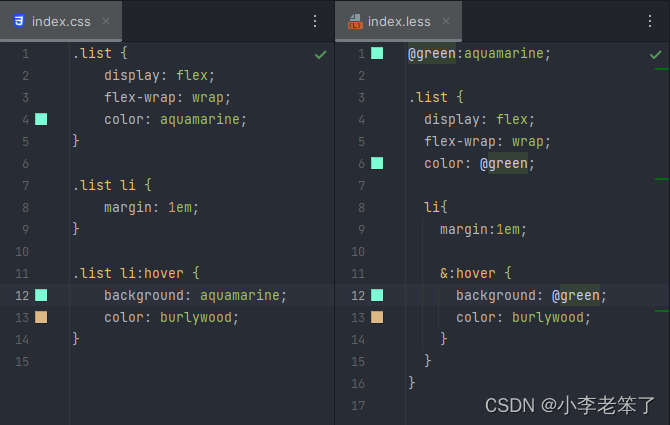
下面是 CSS 代码和 Less 代码的对比,它们都表达了一样的含义。

可以看出, node 环境在前端工程化中,充当了一个辅助的角色,它并不直接运行前端代码,而是让我们编写前端代码更加舒适便利。
转换代码,称之为编译 (compile) ,转换代码的工具,称之为编译器 (compiler) 。
二、安装Less
1、使用 npm 下载 less
less 包提供了一个 cli 工具 lessc ,有两种方案使用它。
方案一:全局安装Less
这种方案可以在任何终端目录使用 lessc 命令,但不利于版本控制。
方案二:本地安装less
npm i -D less这种方案会把 less 安装到工程目录的 node_modules 中,你无法全局使用 lessc 命令,但可以在当前工程目录中使用 npx lessc 运行该命令。
npx lessc -v // 查看lessc版本npx 是 npm 提供的一个小工具,它可以运行当前项目中安装到 node_modules 的 cli 命令。
如果配置 package.json 脚本,无须使用 npx 。
如果可以,应该尽量使用本地安装,而非全局安装!
2、使用 lessc 命令,对编写的 less 文件进行编译
// 将index.less编译成为index.css
lessc index.less index.css3、配置 package.json 脚本,使用 npm 命令将 less 文件转换为 css 文件
在终端运行命令会生成一个 index.css 文件。
// package.json
"scripts": {
"c": "lessc index.less index.css"
},
// 终端
npm run c4、新建一个页面,引用编译结果 index.css
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./index.css" />
</head>
<body>
<div class="list">123</div>
</body>
</html>三、 Less 基本语法
1.变量
// less写法
@width: 10px;
@height: @width + 10px;
@gray:#ccc
#header {
width: @width;
height: @height;
color: @gray;
}
// 编译后
#header {
width: 10px;
height: 20px;
color: #ccc;
}2.混合(Mixins)
混合(Mixin)是一种将一组属性从一个规则集包含(或混入)到另一个规则集的方法。假设我们定义了一个类(class)如下:
.bordered {
border-top: dotted 1px black;
border-bottom: solid 2px black;
}如果我们希望在其它规则集中使用这些属性呢?没问题,我们只需像下面这样输入所需属性的类(class)名称即可,如下所示:
#menu a {
color: #111;
.bordered();
}
.post a {
color: red;
.bordered();
}.bordered 类所包含的属性就将同时出现在 #menu a 和 .post a 中了。(注意,你也可以使用 #ids 作为 mixin 使用。)
3.嵌套
Less 提供了使用嵌套(nesting)代替层叠或与层叠结合使用的能力。
用 Less 书写的代码更加简洁,并且模仿了 HTML 的组织结构。
// css代码
#header {
color: black;
}
#header .navigation {
font-size: 12px;
}
#header .logo {
width: 300px;
}
// Less代码
#header {
color: black;
.navigation {
font-size: 12px;
}
.logo {
width: 300px;
}
}你还可以使用此方法将伪选择器(pseudo-selectors)与混合(mixins)一同使用。下面是一个经典的 clearfix 技巧,重写为一个混合(mixin) (&表示当前选择器的父级):
.clearfix {
display: block;
zoom: 1;
&::after {
content: " ";
display: block;
font-size: 0;
height: 0;
clear: both;
visibility: hidden;
}
}4.注释
块注释和行注释都可以使用:
行注释只存在于 less 代码中,不会被编译到 css 中。
块注释是普通的 css 注释,会生成到编译结果中。
/* 一个块注释
* style comment! */
@var: red;
// 这一行被注释掉了!
@var: white;5.导入
“导入”的工作方式和你预期的一样。你可以导入一个 .less 文件,此文件中的所有变量就可以全部使用了。如果导入的文件是 .less 扩展名,则可以将扩展名省略掉:
@import "library"; // library.less
@import "typo.css";以上就是 less 的基本用法,更多用法请关注官网~