日常写单文件组件时,会在style添加scoped属性,如<style scoped>,目的是为了隔离组件与组件之间的样式,如下面的例子:
<template>
<p class="foo">这是foo</p>
<p class="bar">这是bar</p>
</template>
<style scoped>
.foo {
color: red;
}
.bar {
color: green;
}
</style>
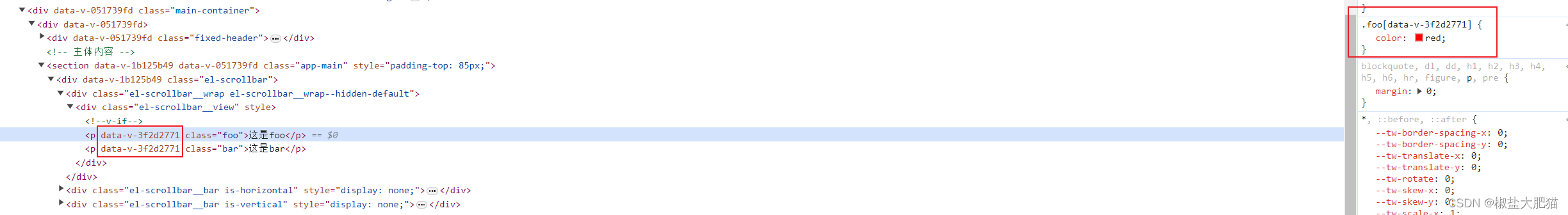
在vue组件挂在到dom之前,通过vue-loader(vue2)或@vitejs/plugin-vue(vue3)编译,检查到style包含scoped时,会生成data-v-xxxx(hash值),在对应的元素上会添加data-v-xxxx(hash值)的属性,这个属性在不同的单文件组件之间是唯一的存在,对应的样式也会添加属性选择器,进而实现样式隔离效果。
hash值在不同环境生成的方式有所不同
- 开发环境下会根据文件相对路径生成唯一 ID,比如 vite 中 src/App.vue 固定生成 7a7a37b1
- 生产环境下会根据文件相对路径+文件内容共同生成唯一 ID

相关参考
https://zhuanlan.zhihu.com/p/657040862
https://juejin.cn/post/7057854547229671432