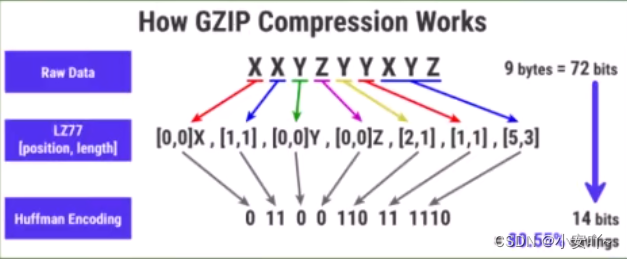
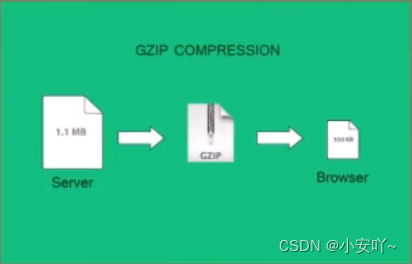
gzip基本操作原理:通过消除文件中的冗余信息,使用哈夫曼编码等算法,将文件体积压缩到最小。这种数据压缩方式在网络传输中发挥了巨大作用,减小了传输数据的大小,从而提高了网页加载速度。

静态资源
Vue
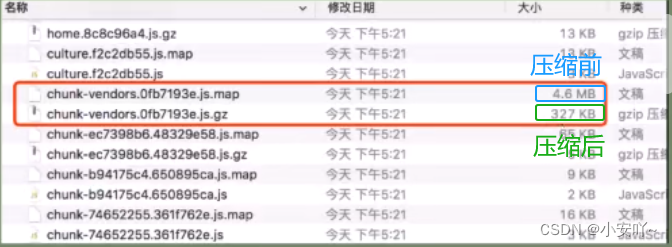
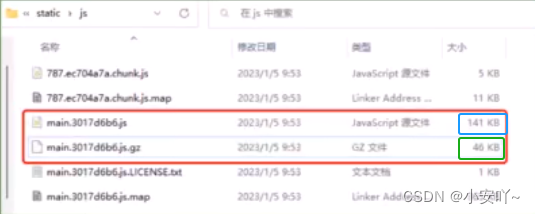
Vue CLl修改vue.config.js,配置configureWebpack等属性,利用webpack的扩展功能实现gzip文件的生成(产生.gz相应的压缩文件)

React
npm run eject将webpack给暴露出来,修改webpack.config.js配置文件,安装引入compression-webpack-plugin插件,手动修改webpack.config.js的配置(以便让react项目在进行项目打包时可以产生对应的.gz压缩文件操作目标)

新一代前端策划工具:Vite
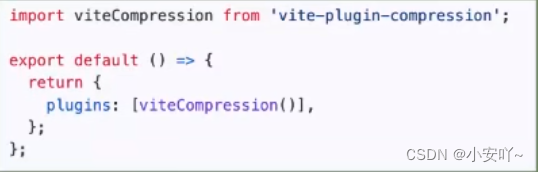
vite进行vue或react项目的开发,想要实现项目资源文件的gzip压缩处理,只需要安装、配置、使用vite-plugin-compression这一vite的压缩插件即可。
vite.config.js 中:

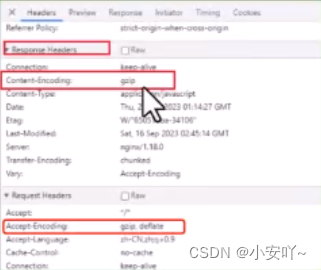
注意:虽然浏览器本身是支持 gzip 等压缩格式的,但是由于安全性和性能等方面的考虑,浏览器其实通常并不直接从服务器去获取这个压缩文件,而是在服务器和浏览器之间的一个中间层。
比如Nginx:当Nginx等服务器软件收到浏览器的请求时,它会检查请求头中是否包含了支持的压缩格式比如gzip。如果支持,服务器会将相应的压缩文件发送给浏览器,浏览器再进行解压缩并渲染。这样能够减小传输的数据量,提高页面加戟速度。

因此,虽然前端框架生成了 压缩后的静态资源文件,但实际上,压缩和解压缩的过程通常是由服务器端来进行一个完成实现的。在Nginx等服务器上配置适合的压缩选项,其实能够确保服务器正确的处理这些压缩的格式,对于提升网页速度的加载至关重要。
动态资源
nodejs
nodejs的服务器端我们则可以利用compression这一模块对数据内容进行压缩(只需要进行模块的安装,引入,并利用uses进行使用即可,对输出到前端页面的数据,利用压缩则可以实现几倍多则十几倍的高性能的压缩处理,这样可以极大的减少请求时间,提高效率)。而gzip的动态应用也可以在WebSocket通信中发挥作用,减小数据传输量,提高实时性。

除此之外, gzip与CDN可以协同工作,进一步提升用户体验。通过在CDN节点上启用gzip,可以减小从CDN节点传输到用户设备的数据量,加速资源加载。 (开发者需要在CDN中启用gzip并确保与服务器的配置相匹配,以保证压缩算法的一致性)
CDN则是内容的分发网络,通过在全球范围内分布节点,加速静态资源的传输,CDN基本原理:是将静态资源缓存到离用户更近的一个节点,用户请求时直接从最近的节点进行资源的获取从而减小传输的距离,提高资源的加载速度。

总结
前端:前端主要是对文件进行压缩,前端可以使用gzip生成.gz文件,然后传递给运维,当然也可以不压缩,因为运维是相当于一个中间层。
后端: 后端主要是对数据进行一个压缩。
运维: 如果前端并没有进行压缩,那么传递到运维的时候,运维会对这些内容进行一个压缩。






![[MQ]常用的mq产品图形管理web界面或客户端](https://img-blog.csdnimg.cn/direct/de1cd254ef1144d9ade10d2dc3a454e7.png)