锋哥原创的Springboot+Layui python222网站实战:
python222网站实战课程视频教程(SpringBoot+Python爬虫实战) ( 火爆连载更新中... )_哔哩哔哩_bilibilipython222网站实战课程视频教程(SpringBoot+Python爬虫实战) ( 火爆连载更新中... )共计23条视频,包括:python222网站实战课程视频教程(SpringBoot+Python爬虫实战) ( 火爆连载更新中... )、第2讲 架构搭建实现、第3讲 页面系统属性动态化设计实现等,UP主更多精彩视频,请关注UP账号。![]() https://www.bilibili.com/video/BV1yX4y1a7qM/
https://www.bilibili.com/video/BV1yX4y1a7qM/
新建ArticleAdminController
package com.python222.controller.admin;
import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import com.python222.entity.Article;
import com.python222.entity.PageBean;
import com.python222.service.ArticleService;
import com.python222.util.StringUtil;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import java.util.HashMap;
import java.util.Map;
/**
* 管理员-帖子控制器
* @author python222小锋老师
* @site www.python222.com
*/
@RestController
@RequestMapping(value = "/admin/article")
public class ArticleAdminController {
@Autowired
private ArticleService articleService;
/**
* 根据条件分页查询帖子
* @param page
* @param limit
* @return
* @throws Exception
*/
@RequestMapping(value = "/list")
public Map<String,Object> list(@RequestParam(value="page",required=false)Integer page,@RequestParam(value="limit",required=false)Integer limit, @RequestParam(value="title",required=false)String title)throws Exception{
Map<String, Object> resultMap = new HashMap<>();
PageBean pageBean=new PageBean(page,limit);
Page<Article> articlePage = articleService.page(new Page<>(pageBean.getPage(), pageBean.getPageSize()),new QueryWrapper<Article>().like(StringUtil.isNotEmpty(title),"title",title).orderByDesc("publish_date"));
resultMap.put("code", 0);
resultMap.put("count", articlePage.getTotal());
resultMap.put("data", articlePage.getRecords());
return resultMap;
}
/**
* 删除帖子
* @param id
* @return
* @throws Exception
*/
@RequestMapping("/delete")
public Map<String,Object> delete(Integer id)throws Exception{
Map<String, Object> resultMap = new HashMap<>();
articleService.removeById(id);
resultMap.put("success", true);
return resultMap;
}
/**
* 根据id查询帖子实体
* @param id
* @return
* @throws Exception
*/
@RequestMapping("/findById")
public Map<String,Object> findById(Integer id)throws Exception{
Map<String, Object> resultMap = new HashMap<>();
Article article=articleService.getById(id);
resultMap.put("article", article);
resultMap.put("success", true);
return resultMap;
}
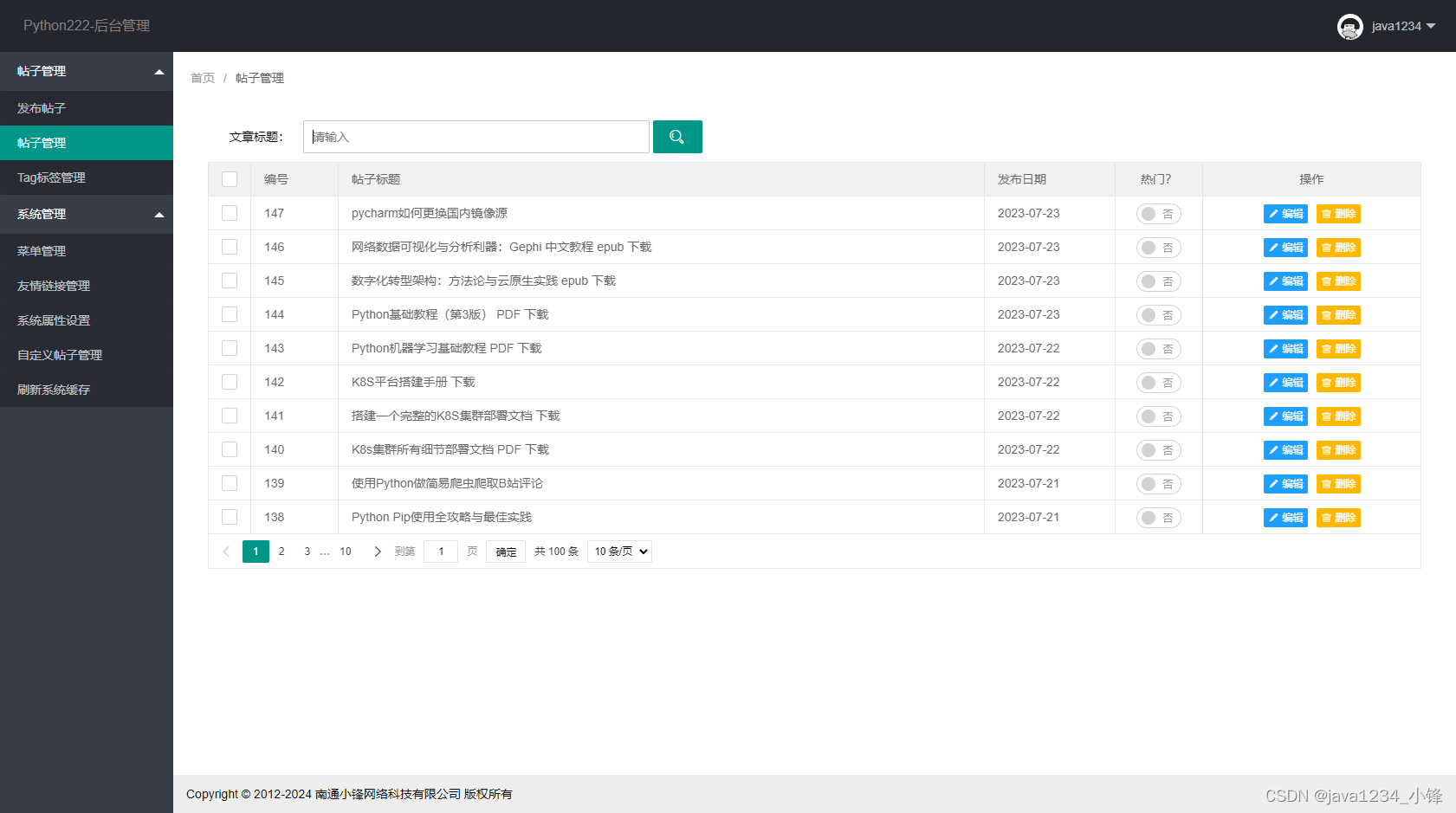
}新建articleManage.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>帖子管理</title>
<link rel="stylesheet" href="/static/layui/css/layui.css"></link>
<link rel="stylesheet" href="/static/css/css.css"></link>
</head>
<body>
<script type="text/html" id="hotSwitchTpl">
<!-- 这里的 checked 的状态只是演示 -->
<input type="checkbox" name="{{d.id}}" value="{{d.hot}}" lay-skin="switch" lay-filter="hotSwitch" lay-text=" 是 | 否 " {{ d.hot == true ? 'checked' : '' }}>
</script>
<div style="padding: 20px">
<span class="layui-breadcrumb">
<a>首页</a>
<a><cite>帖子管理</cite></a>
</span>
<div style="padding-top: 20px;">
<div style="padding: 20px">
<div class="layui-form">
<div class="layui-inline">
<label class="layui-form-label">文章标题:</label>
<div class="layui-input-inline">
<input type="text" id="s_title" placeholder="请输入" autocomplete="off" style="width: 400px" class="layui-input" onkeydown="if(event.keyCode==13) search()"/>
</div>
</div>
<div class="layui-inline">
<button class="layui-btn layuiadmin-btn-list" lay-submit="" onclick="search()" lay-filter="LAY-app-contlist-search">
<i class="layui-icon layui-icon-search layuiadmin-button-btn" ></i>
</button>
</div>
</div>
<div>
<table width="100%" id="articleListTable" ></table>
</div>
</div>
</div>
<script src="/static/layui/layui.js"></script>
<script src="/static/js/jquery.js"></script>
<script src="/static/js/common.js"></script>
<script type="text/javascript">
function formattedDate(obj){
const date = new Date(obj.publishDate);
const year = date.getFullYear();
const month = (date.getMonth() + 1).toString().padStart(2, '0');
const day = date.getDate().toString().padStart(2, '0');
const formattedDate = `${year}-${month}-${day}`;
return formattedDate
}
layui.use(['element','form','table'], function(){
var form=layui.form;
var element = layui.element; //导航的hover效果、二级菜单等功能,需要依赖element模块
$ = layui.jquery; // 使用jquery
table = layui.table;
table.render({
elem: '#articleListTable'
,url:'/admin/article/list'
,cols: [[
{type:'checkbox'}
,{field:'id', width:100,title: '编号'}
,{field:'title',title: '帖子标题'}
,{field:'publishDate', width:150,title: '发布日期',templet:formattedDate}
,{field:'hot', width:100, title: '热门?',align:'center',templet:hotSwitchTpl}
,{field:'action', width:250, title: '操作',align:'center',templet:formatAction}
]]
,page: true
});
// 监听用户状态操作
form.on('switch(hotSwitch)', function(obj){
$.post("/admin/article/updateHotState",{"id":this.name,"hot":obj.elem.checked},function(result){
if(result.success){
layer.msg("执行成功!");
table.reload("articleListTable",{});
}else{
layer.msg("执行失败,请联系管理员!");
}
},"json");
});
});
function search(){
var s_title=$("#s_title").val();
table.reload("articleListTable",{
page:{
curr:1
}
,where:{
title:s_title
}
})
}
function deleteOne(id){
layer.confirm('您确定要删除这条记录吗?', {
title:"系统提示"
,btn: ['确定','取消'] //按钮
}, function(){
layer.closeAll('dialog');
$.post("/admin/article/delete",{"id":id},function(result){
if(result.success){
layer.msg("删除成功!");
table.reload("articleListTable",{});
}else{
layer.msg("删除失败,请联系管理员!");
}
},"json");
}, function(){
});
}
function addArticle(){
layer.open({
type: 2,
title: '添加友情链接',
area: ['500px', '500px'],
content: '/admin/saveArticle.html' //iframe的url
});
}
function modifyArticle(id){
layer.open({
type: 2,
title: '修改友情链接',
area: ['500px', '500px'],
content: '/admin/saveArticle.html?id='+id //iframe的url
});
}
function publishArticle(id){
$.post("/admin/article/publish",{"id":id},function(result){
if(result.success){
layer.msg("发布成功!");
table.reload("articleListTable",{});
}else{
layer.msg("发布失败,请联系管理员!");
}
},"json");
}
function modifyArticle(id){
window.location.href="saveArticle.html?id="+id
}
function formatAction(d){
var s="<button class='layui-btn layui-btn-normal layui-btn-xs' onclick='modifyArticle("+d.id+")'><i class='layui-icon layui-icon-edit'></i>编辑</button><button class='layui-btn layui-btn-warm layui-btn-xs' onclick='deleteOne("+d.id+")'><i class='layui-icon layui-icon-delete' ></i>删除</button>";
if(d.status==2){
return s;
}else{
return "<button th:if='${d.status!=2}' class='layui-btn layui-btn layui-btn-xs' onclick='publishArticle("+d.id+")'><i class='layui-icon layui-icon-edit'></i>发布帖子</button>"+s;
}
}
</script>
</body>
</html>/**
* 修改帖子热门状态
* @param article
* @return
*/
@RequestMapping("/updateHotState")
public Map<String,Object> updateHotState(Article article){
Article oldArticle = articleService.getById(article.getId());
oldArticle.setHot(article.getHot());
oldArticle.setHotDate(new Date());
articleService.updateById(oldArticle);
Map<String, Object> resultMap = new HashMap<>();
resultMap.put("success",true);
return resultMap;
}















![[C++]使用纯opencv部署yolov8旋转框目标检测](https://img-blog.csdnimg.cn/direct/e509302a23f34c52aeb473fab2d4a092.jpeg)