一.简介
HTML,超文本标记语言(HyperText Markup Language),是一种用于创建网页的标准标记语言。我们可以使用HTML建立自己的WEB网站或特定页面。HTML运行在浏览器上,由浏览器解析。
⚠️注意:HTML文件的后缀为 .html 或 .htm,两者没有区别。
二.结构
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML结构</title>
</head>
<body>
<h1>标题一</h1>
<p>段落1</p>
</body>
</html>
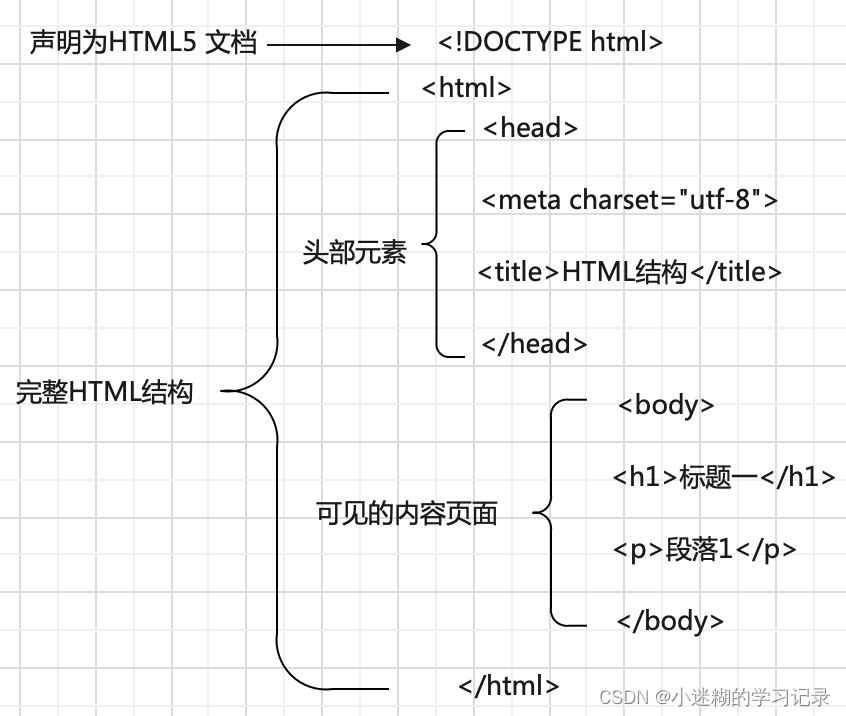
- <!DOCTYPE html> 声明为 HTML5 文档
- <html> 元素是 HTML 页面的根元素
- <head> 元素包含了文档的元(meta)数据, <meta charset="utf-8"> 定义网页编码格式为 utf-8。
- <title> 元素描述了文档的标题
- <body> 元素包含了可见的页面内容
- <h1> 元素定义一个大标题
- <p> 元素定义一个段落
注意:对于中文网页需要使用 <meta charset="utf-8"> 声明编码,否则会出现乱码。有些浏览器(如 360 浏览器)会设置 GBK 为默认编码,则你需要设置为 <meta charset="gbk">。
三.详解
1. 标记语言
HTML,超文本标记语言,而不是一种编程语言。
标记语言是一套标记标签(markup tag)。HTML使用标记标签来描述网页,HTML的文档中也包含了HTML标签以及文本内容。
2.标签
HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
- HTML 标签是由尖括号包围的关键词,比如 <html>
- HTML 标签通常是成对出现的,比如 <b> 和 </b>
- HTML 中存在但标签,看情况使用单标签/双标签,如<image/>,<image></image>
- 标签对中的第一个标签是开始标签,第二个标签是结束标签
- 开始和结束标签也被称为开放标签和闭合标签
HTML 标签是由尖括号包围的关键词,而 HTML 元素则是包含了开始标签和结束标签,如下所示:
<p>段落1</p>
3.Web 浏览器
Web浏览器(如谷歌浏览器,Internet Explorer,Firefox,Safari)是用于读取HTML文件,并将其作为网页显示。浏览器并不是直接显示的HTML标签,但可以使用标签来决定如何展现HTML页面的内容给用户。
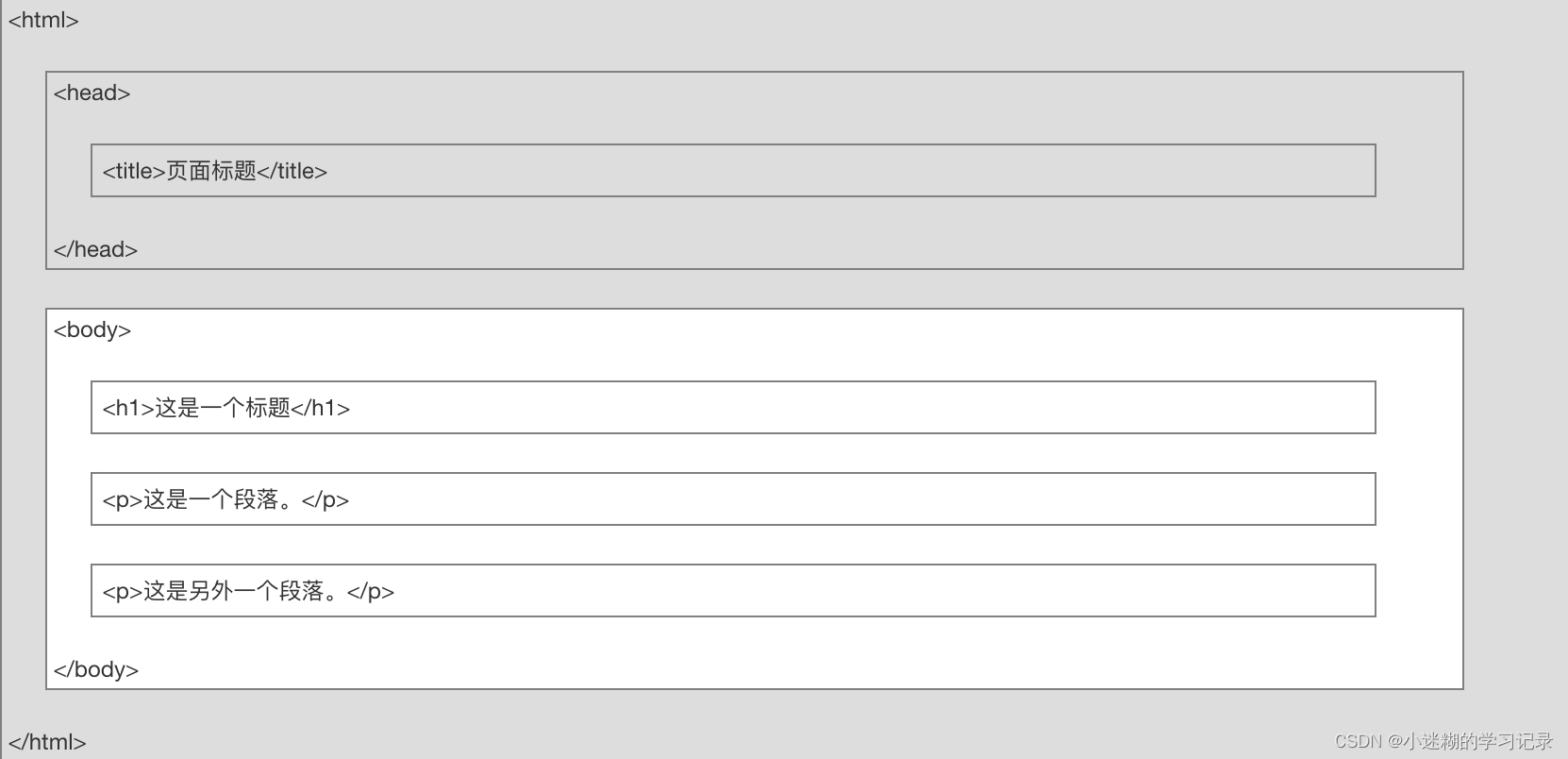
4. 网页结构