该内容主要整理关于 CSS 的相关面试题,其他内容面试题请移步至 「最新最全的前端面试题集锦」 查看。
CSS模块精选篇
- 1. 盒模型
- 2. BFC
- 3. 层叠上下文
- 4. 居中布局
- 5. 选择器权重计算方式
- 6. 清除浮动
- 7. link 与 @import 的区别
- 8. CSS3的新特性
- 9. CSS动画和过渡
- 10. 有哪些方式(CSS)可以隐藏页面元素
- 11. 说说em/px/rem/vh/vw区别
- 12. flex布局
- 13. 关于伪类 LVHA 的解释
- 14. calc函数
- 15. 伪类和伪元素
- 16. 浏览器是怎样解析 CSS 选择器的
- 17. 浏览器如何判断是否支持 webp 格式图片
- 18. CSS加载问题
- 19. 文字超出显示省略号
- 20. 页面变灰
- 21. CSS中可继承的属性
- 22. 常规流(文档流)是个怎样的排列关系
- 23. inline-block的使用场景
- 24. position: fixed什么时候会失效?
- 25. 回流(reflow)和重绘(repaint)的理解
- 26. GPU加速的原因
- 27. 说说will-change
- 28. z-index和background的覆盖关系
- 29. 移动端中CSS你是使用什么单位
- ==----------待更新----------==
- 30. 说说设备像素、CSS像素、设备独立像素、DPR、PPI之间的区别
- 31. 在移动端中怎样初始化根元素的字体大小
- 32. 移动端中不同手机HTML默认的字体大小都是一样的吗
- 33. line-height 如何继承
- 34. CSS怎么开启硬件加速(GPU加速)
- 35. flex:1 是哪些属性组成的
- 36. CSS选择器有哪些?优先级?哪些属性可以继承?
- 37. flex弹性盒布局模型及适用场景?
- 38. 介绍一下grid网格布局
- 39. 什么是响应式设计?响应式设计的基本原理是什么
- 40. 如果要做优化,CSS提高性能的方法有哪些?
- 41. 如何实现单行/多行文本溢出的省略样式?
- 42. 让Chrome支持小于12px 的文字方式有哪些
- 43. 说说对CSS预编语言的理解?有哪些区别?
- 44. 编程题
- 画一条 0.5px 的线
- 如何画一个三角形
- 圆?半圆?椭圆?
- CSS画圆半圆扇形三角梯形
- 两栏布局:左边定宽,右边自适应方案
- 三栏布局:左右两边宽度固定中间自适应
1. 盒模型
- 盒模型有两种, IE盒子模型、W3C盒子模型;
- 盒模型: 内容(
content)、填充(padding)、边界(margin)、 边框(border); - 区 别: IE的
content部分把border和padding计算进去了;
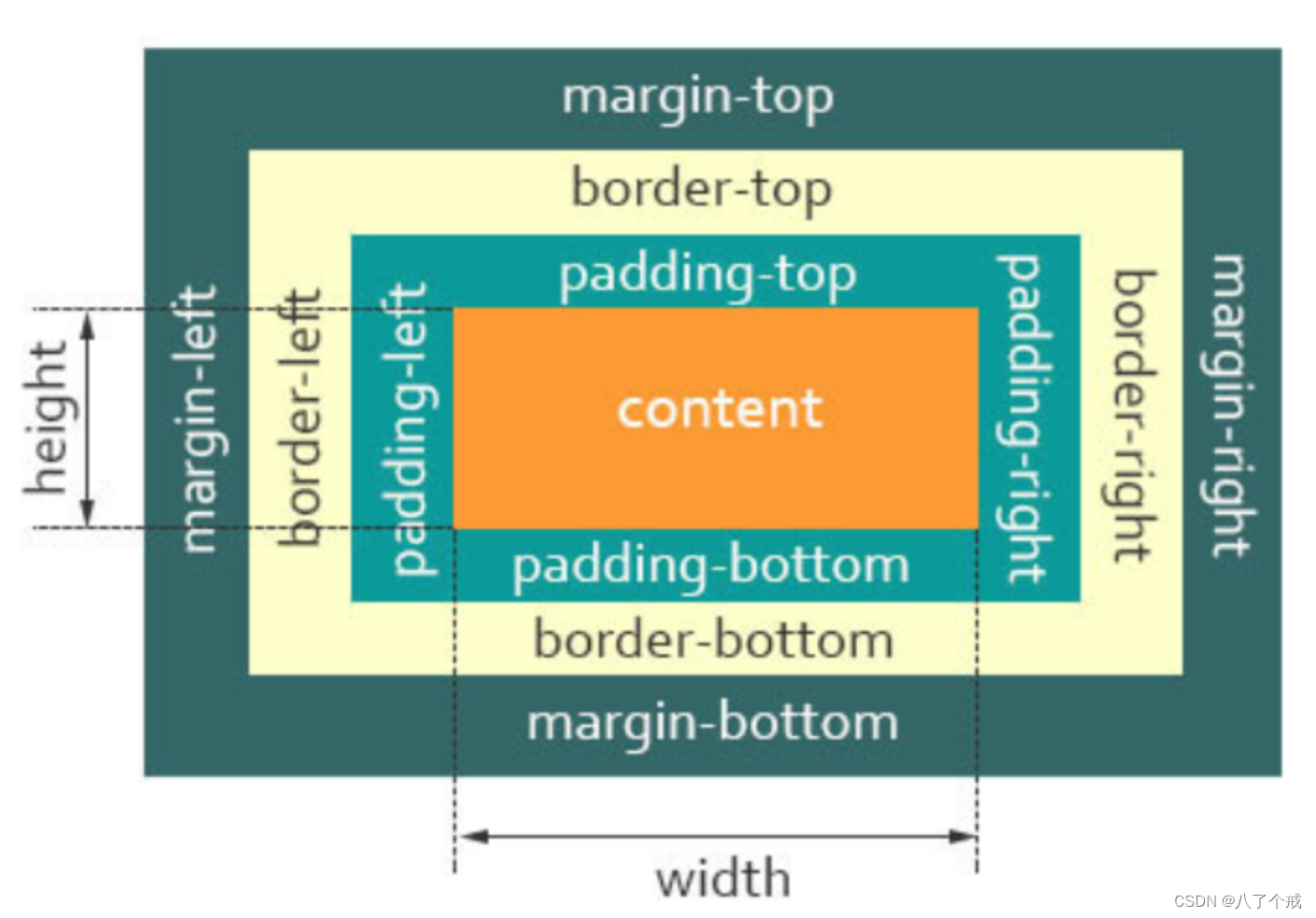
标准盒子模型的模型图

标准盒模型
盒子总宽度 = width + padding + border + margin;
盒子总高度 = height + padding + border + margin
width/height 只是内容(content)高度,不包含 padding 和 border 值
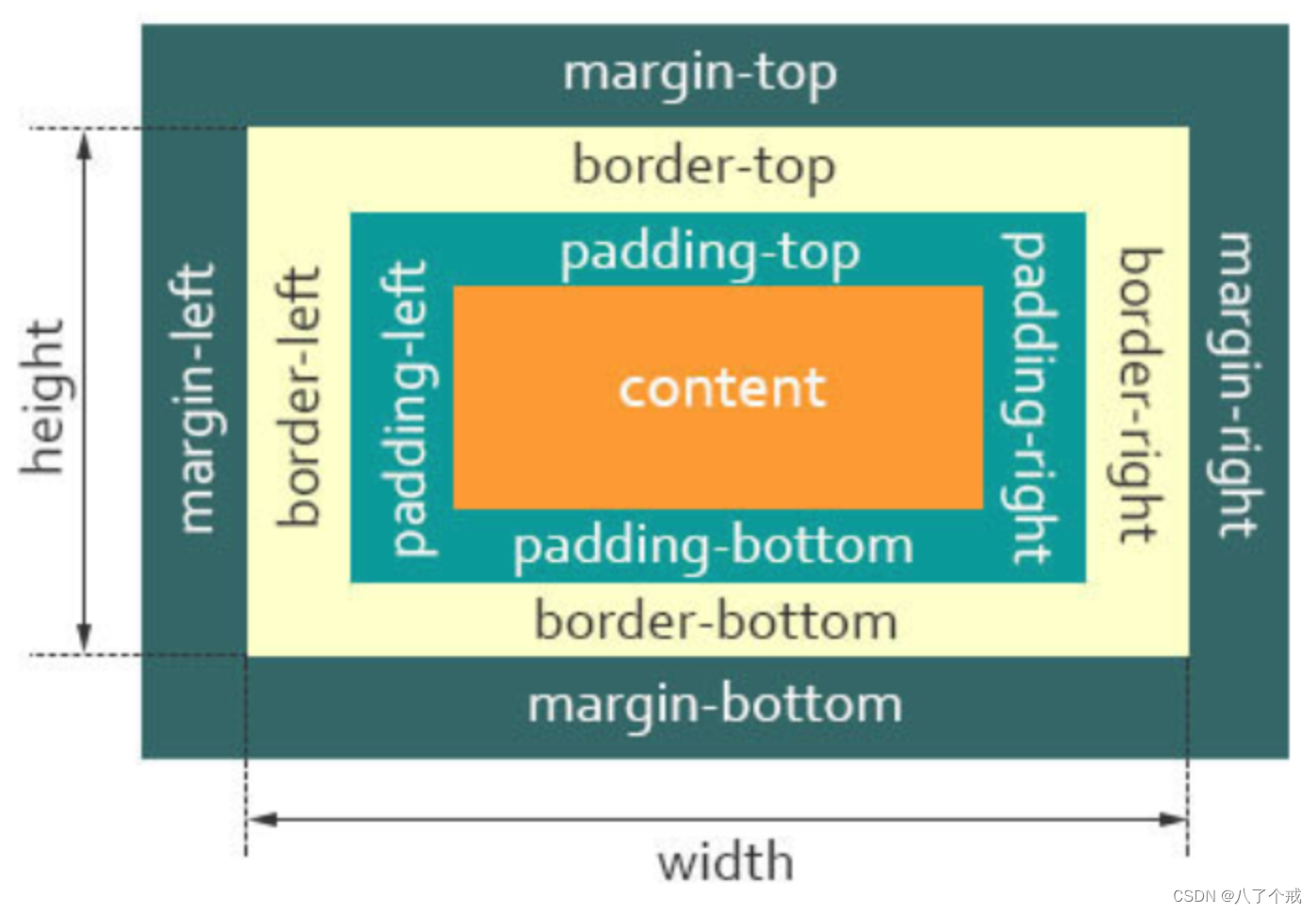
IE 怪异盒子模型

IE 怪异盒模型
盒子总宽度 = width + margin;
盒子总高度 = height + margin;
也就是,width/height 包含了 content、 padding 和 border 值
通过 box-sizing 来改变元素的盒模型
CSS 中的 box-sizing 属性定义了引擎应该如何计算一个元素的总宽度和总高度
box-sizing: content-box;默认的标准(W3C)盒模型元素效果,元素的width/height不包含padding,border,与标准盒子模型表现一致box-sizing: border-box;触发怪异(IE)盒模型元素的效果,元素的width/height包含padding,border,与怪异盒子模型表现一致box-sizing: inherit;继承父元素box-sizing属性的值
小结
- 盒子模型构成:内容(
content)、内填充(padding)、 边框(border)、外边距(margin) - IE8及其以下版本浏览器,未声明
DOCTYPE,内容宽高会包含内填充和边框,称为怪异盒模型(IE盒模型) - 标准(W3C)盒模型:元素宽度 =
width + padding + border + margin - 怪异(IE)盒模型:元素宽度 =
width + margin - 标准浏览器通过设置 css3 的
box-sizing: border-box属性,触发“怪异模式”解析计算宽高
2. BFC
详细介绍请移步至:对BFC的深层理解
块级格式化上下文,是一个独立的渲染区域,让处于
BFC内部的元素与外部的元素相互隔离,使内外元素的定位不会相互影响。
IE下为Layout,可通过zoom:1触发
触发条件
- 根元素,即
HTML元素 - 绝对定位元素
position: absolute/fixed - 行内块元素
display的值为inline-block、table、flex、inline-flex、grid、inline-grid - 浮动元素:
float值为left、right overflow值不为visible,为auto、scroll、hidden
规则
- 【1】属于同一个
BFC的两个相邻Box垂直排列 - 【2】属于同一个
BFC的两个相邻Box的margin会发生重叠 - 【3】
BFC中子元素的margin box的左边, 与包含块 (BFC)border box的左边相接触 (子元素absolute除外) - 【4】
BFC的区域不会与float的元素区域重叠 - 【5】计算
BFC的高度时,浮动子元素也参与计算 - 【6】文字层不会被浮动层覆盖,环绕于周围
应用
- 利用【2】:可以阻止
margin重叠 - 利用【4】:实现自适应两栏布局
- 利用【5】:可以避免高度塌陷
- 可以包含浮动元素 —— 清除内部浮动(清除浮动的原理是两个
div都位于同一个BFC区域之中)
示例
- 详细示例见:对BFC的深层理解
3. 层叠上下文
元素提升为一个比较特殊的图层,在三维空间中 (z轴) 高出普通元素一等。
触发条件
- 根层叠上下文(
html) position- css3属性
flextransformopacityfilterwill-changewebkit-overflow-scrolling
层叠等级:层叠上下文在z轴上的排序
-
在同一层叠上下文中,层叠等级才有意义
-
z-index的优先级最高 -
层叠等级见下图👇

4. 居中布局
详细介绍见【居中布局】
5. 选择器权重计算方式
!important> 内联样式 = 外联样式 > ID选择器 > 类选择器 = 伪类选择器 = 属性选择器 > 元素选择器 = 伪元素选择器 > 通配选择器 = 后代选择器 = 兄弟选择器
- 属性后面加
!import会覆盖页面内任何位置定义的元素样式 - 作为
style属性写在元素内的样式 - id选择器
- 类选择器
- 元素选择器
- 通配符选择器(
*) - 浏览器自定义或继承
同一级别:后写的会覆盖先写的
css选择器的解析原则:选择器定位DOM元素是从右往左的方向,这样可以尽早的过滤掉一些不必要的样式规则和元素
6. 清除浮动
1. 在浮动元素后面添加 clear:both 的空 div 元素
<div class="container">
<div class="left"></div>
<div class="right"></div>
<div style="clear:both"></div>
</div>
2. 给父元素添加 overflow:hidden 或者 auto 样式,触发 BFC
<style>
.container{
width: 300px;
background-color: #aaa;
overflow: hidden;
zoom:1; /*兼容IE*/
}
</style>
<div class="container">
<div class="left"></div>
<div class="right"></div>
</div>
3. 使用伪元素,也是在元素末尾添加一个点并带有 clear: both 属性的元素实现的【推荐】
推荐:不会在页面新增div,文档结构更加清晰
<style>
.clearfix{
zoom: 1; /*兼容IE*/
}
.clearfix:after{
content: "";
height: 0;
clear: both;
display: block;
visibility: hidden;
}
</style>
<div class="container clearfix">
<div class="left"></div>
<div class="right"></div>
</div>
7. link 与 @import 的区别
link功能较多,可以定义RSS,定义Rel等作用,而@import只能用于加载 css- 当解析到
link时,页面会同步加载所引的 css,而@import所引用的 css 会等到页面加载完才被加载 @import需要IE5以上才能使用link可以使用 js 动态引入,@import不行
8. CSS3的新特性
详细介绍见【CSS3的新特性】

9. CSS动画和过渡
常见的动画效果有很多,如平移、旋转、缩放等等,复杂动画则是多个简单动画的组合
css实现动画的方式,有如下几种:
transition实现渐变动画transform转变动画animation实现自定义动画
详细介绍见【CSS动画和过渡】
10. 有哪些方式(CSS)可以隐藏页面元素
opacity:0:本质上是将元素的透明度将为0,就看起来隐藏了,但是依然占据空间且可以交互visibility:hidden: 与上一个方法类似的效果,占据空间,但是不可以交互了overflow:hidden: 这个只隐藏元素溢出的部分,但是占据空间且不可交互display:none: 这个是彻底隐藏了元素,元素从文档流中消失,既不占据空间也不交互,也不影响布局z-index:-9999: 原理是将层级放到底部,这样就被覆盖了,看起来隐藏了transform: scale(0,0): 平面变换,将元素缩放为0,但是依然占据空间,但不可交互
11. 说说em/px/rem/vh/vw区别
传统的项目开发中,我们只会用到px、%、em这几个单位,它可以适用于大部分的项目开发,且拥有比较良好的兼容性
从CSS3开始,浏览器对计量单位的支持又提升到了另外一个境界,新增了rem、vh、vw、vm等一些新的计量单位
利用这些新的单位开发出比较良好的响应式页面,适应多种不同分辨率的终端,包括移动设备等
在css单位中,可以分为长度单位、绝对单位,如下表所指示
| CSS单位 | |
|---|---|
| 相对长度单位 | em、ex、ch、rem、vw、vh、vmin、vmax、% |
| 绝对长度单位 | cm、mm、in、px、pt、pc |
px(像素)
px,表示像素,所谓像素就是呈现在我们显示器上的一个个小点,每个像素点都是大小等同的,所以像素为计量单位被分在了绝对长度单位中
有些人会把px认为是相对长度,原因在于在移动端中存在设备像素比,px实际显示的大小是不确定的
这里之所以认为px为绝对单位,在于px的大小和元素的其他属性无关
em
em是相对长度单位。相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸(1em = 16px)
为了简化 font-size 的换算,我们需要在css中的 body 选择器中声明 font-size= 62.5%,这就使 em 值变为 16px*62.5% = 10px
这样 12px = 1.2em, 10px = 1em, 也就是说只需要将你的原来的px 数值除以 10,然后换上 em作为单位就行了
特点:
em的值并不是固定的em会继承父级元素的字体大小em是相对长度单位。相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸- 任意浏览器的默认字体高都是 16px
rem(常用)
- 根据屏幕的分辨率动态设置
html的文字大小,达到等比缩放的功能 - 保证
html最终算出来的字体大小,不能小于12px - 在不同的移动端显示不同的元素比例效果
- 如果
html的font-size:20px的时候,那么此时的1rem = 20px - 把设计图的宽度分成多少分之一,根据实际情况
rem做盒子的宽度,viewport缩放
vh、vw
vw ,就是根据窗口的宽度,分成100等份,100vw 就表示满宽,50vw 就表示一半宽。(vw 始终是针对窗口的宽),同理,vh则为窗口的高度
这里的窗口分成几种情况:
- 在桌面端,指的是浏览器的可视区域
- 移动端指的就是布局视口
像vw、vh,比较容易混淆的一个单位是%,不过百分比宽泛的讲是相对于父元素:
- 对于普通定位元素就是我们理解的父元素
- 对于
position: absolute;的元素是相对于已定位的父元素 - 对于
position: fixed;的元素是相对于ViewPort(可视窗口)
小结
px:绝对单位,页面按精确像素展示%:相对于父元素的宽度比例em:相对单位,基准点为父节点字体的大小,如果自身定义了font-size按自身来计算(浏览器默认字体是16px),整个页面内1em不是一个固定的值rem:相对单位,可理解为root em, 相对根节点html的字体大小来计算vh、vw:主要用于页面视口大小布局,在页面布局上更加方便简单vw:屏幕宽度的1%vh:屏幕高度的1%vmin:取vw和vh中较小的那个(如:10vh=100px 10vw=200px则vmin=10vh=100px)vmax:取vw和vh中较大的那个(如:10vh=100px 10vw=200px则vmax=10vw=200px)
12. flex布局
13. 关于伪类 LVHA 的解释
a标签有四种状态:链接访问前、链接访问后、鼠标滑过、激活,分别对应四种伪类:link、:visited、:hover、:active;
当链接未访问过时:
- 当鼠标滑过
a链接时,满足:link和:hover两种状态,要改变a标签的颜色,就必须将:hover伪类在:link伪类后面声明; - 当鼠标点击激活
a链接时,同时满足:link、:hover、:active三种状态,要显示a标签激活时的样式(:active), 必须将:active声明放到:link和:hover之后。因此得出LVHA这个顺序。 - 当链接访问过时,情况基本同上,只不过需要将
:link换成:visited。
这个顺序能不能变?可以,但也只有
:link和:visited可以交换位置,因为一个链接要么访问过要么没访问过,不可能同时满足,也就不存在覆盖的问题。
14. calc函数
calc 函数是css3新增的功能,可以使用 calc() 计算 border、margin、pading、font-size 和 width 等属性设置动态值
注意点:
- 运算符前后都需要保留一个空格,例如:
width: calc(100% - 10px); calc()函数支持"+", "-", "*", "/"运算;- 对于不支持
calc()的浏览器,整个属性值表达式将被忽略。不过我们可以对那些不支持calc()的浏览器,使用一个固定值作为回退。
15. 伪类和伪元素
css 引入伪类和伪元素概念是为了格式化文档树以外的信息。也就是说,伪类和伪元素都是用来修饰不在文档树中的部分
伪类
伪类存在的意义是为了通过选择器找到那些不存在DOM树中的信息以及不能被常规CSS选择器获取到的信息
- 获取不存在与DOM树中的信息。比如
a标签的:link、:visited等,这些信息不存在与DOM树结构中,只能通过CSS选择器来获取; - 获取不能被常规CSS选择器获取的信息。比如:要获取第一个子元素,我们无法用常规的CSS选择器获取,但可以通过
:first-child来获取到。

伪元素
伪元素用于创建一些不在文档树中的元素,并为其添加样式。
比如说,我们可以通过:before来在一个元素前增加一些文本,并为这些文本添加样式。虽然用户可以看到这些文本,但是这些文本实际上不在文档树中。常见的伪元素有:::before,::after,::first-line,::first-letter,::selection、::placeholder等
伪类与伪元素的区别在于:有没有创建一个文档树之外的元素
::after 和 :after 的区别?
在实际的开发工作中,我们会看到有人把伪元素写成 :after,这实际是 CSS2 与 CSS3 新旧标准的规定不同而导致的。
CSS2 中的伪元素使用1个冒号,在 CSS3 中,为了区分伪类和伪元素,规定伪元素使用2个冒号。所以,对于 CSS2 标准的老伪元素,比如 :first-line,:first-letter,:before,:after,写一个冒号浏览器也能识别,但对于 CSS3 标准的新伪元素,比如 ::selection,就必须写2个冒号了
CSS3新增伪类有那些?
p:first-of-type选择属于其父元素的首个<p>元素的每个<p>元素。p:last-of-type选择属于其父元素的最后<p>元素的每个<p>元素。p:only-of-type选择属于其父元素唯一的<p>元素的每个<p>元素。p:only-child选择属于其父元素的唯一子元素的每个<p>元素。p:nth-child(2)选择属于其父元素的第二个子元素的每个<p>元素。:after在元素之前添加内容,也可以用来做清除浮动。:before在元素之后添加内容。:enabled表示任何已启用的元素。:disabled控制表单控件的禁用状态。:checked单选框或复选框被选中。
16. 浏览器是怎样解析 CSS 选择器的
- 样式系统从关键选择器开始匹配,然后左移查找规则选择器的祖先元素。只要选择器的子树一直在工作,样式系统就会持续左移,直到和规则匹配,或者是因为不匹配而放弃该规则。
- 试想一下,如果采用从左至右的方式读取CSS规则,那么大多数规则读到最后(最右)才会发现是不匹配的,这样做会费时耗能,最后有很多都是无用的;
- 而如果采取从右向左的方式,那么只要发现最右边选择器不匹配,就可以直接舍弃了,避免了许多无效匹配。
17. 浏览器如何判断是否支持 webp 格式图片
- 宽高判断法。 通过创建
image对象,将其src属性设置为webp格式的图片,然后在onload事件中获取图片的宽高,如果能够获取,则说明浏览器支持webp格式图片。如果不能获取或者触发了onerror函数,那么就说明浏览器不支持webp格式的图片 canvas判断方法。 可以动态的创建一个canvas对象,通过canvas的toDataURL将设置为webp格式,然后判断返回值中是否含有image/webp字段,如果包含则说明支持WebP,反之则不支持
18. CSS加载问题
根据页面渲染流程可得知:
- css加载不会阻塞DOM树的解析;
- css加载会阻塞DOM树的渲染;
- css加载会阻塞后面js语句的执行;
19. 文字超出显示省略号
文字单行超出显示省略号
div {
width: 200px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
文字多行超出显示省略号
div {
width: 200px;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
overflow: hidden;
}
该方法适用于WebKit浏览器及移动端。
跨浏览器兼容方案:
div {
position:relative;
line-height:1.4em;
/* 3 times the line-height to show 3 lines */
height:4.2em;
overflow:hidden;
}
div::after {
content:"...";
font-weight:bold;
position:absolute;
bottom:0;
right:0;
padding:0 20px 1px 45px;
}
20. 页面变灰
body {
filter: grayscale(100%); /* 百分比或者 0~1 */
}
21. CSS中可继承的属性
可继承的只有:
颜色、文字、字体间距、行高对齐方式、列表样式。
- 所有元素可继承:
visibility和cursor。 - 内联元素可继承:
letter-spacingword-spacingwhite-spaceline-heightcolorfontfont-familyfont-sizefont-stylefont-variantfont-weighttext-decorationtext-transformdirection
- 块状元素可继承:
text-indenttext-align
- 列表元素可继承:
list-stylelist-style-typelist-style-positionlist-style-image
22. 常规流(文档流)是个怎样的排列关系
将窗体自上而下分成一行一行,并在每行中按从左至右的挨次排放元素。
23. inline-block的使用场景
- 要设置某些子元素在一行或者多行内显示,尤其是排列方向一致的情况下,应尽量用
inline-block - 希望若干个元素平行排列,且在父元素中居中排列,此时可以用
inline-block,且给父元素设text-align: center inline-block可以用一排a {display: inline-block}实现横向导航栏,无论是居左的导航栏还是居右的都适用- 对于第一种和第三种情况虽然都可以使用
float来实现,不过inline-block会比它好一些【原因:浮动会脱离文档流,导致父元素高度塌陷】
24. position: fixed什么时候会失效?
设置了 position: fixed 固定定位属性的元素会脱离文档流,达到“超然脱俗”的境界。
也就是说此时给这种元素设置 top, left, right, bottom 等属性是根据浏览器窗口定位的,与其上级元素的位置无关。
但是有一种情况例外:
- 若是设置了
position: fixed属性的元素,它的祖先元素设置了transform属性则会导致固定定位属性失效。 - 只要
transform设置的不是none,都会影响到position: fixed,因为此时就会相对于祖先元素指定坐标,而不是浏览器窗口。
注意,这个特性表现,目前只在Chrome浏览器/FireFox浏览器下有。IE浏览器,包括IE11, fixed还是fixed的表现。
25. 回流(reflow)和重绘(repaint)的理解
一、分析
在HTML中,每个元素都可以理解成一个盒子,在浏览器解析过程中,会涉及到回流与重绘:
- 回流:布局引擎会根据各种样式计算每个盒子在页面上的大小与位置
- 重绘:当计算好盒模型的位置、大小及其他属性后,浏览器根据每个盒子特性进行绘制
具体的浏览器解析渲染机制如下所示:

- 解析
HTML,生成DOM 树,解析CSS,生成CSSOM 树 - 将
DOM树和CSSOM树结合,生成渲染树(Render Tree) Layout(回流):根据生成的渲染树,进行回流(Layout),得到节点的几何信息(位置,大小)Painting(重绘):根据渲染树以及回流得到的几何信息,得到节点的绝对像素Display:将像素发送给GPU,展示在页面上
- 在页面初始渲染阶段,回流不可避免的触发,可以理解成页面一开始是空白的元素,后面添加了新的元素使页面布局发生改变
- 当我们对
DOM的修改引发了DOM几何尺寸的变化(比如修改元素的宽、高或隐藏元素等)时,浏览器需要重新计算元素的几何属性,然后再将计算的结果绘制出来- 当我们对
DOM的修改导致了样式的变化(color或background-color),却并未影响其几何属性时,浏览器不需重新计算元素的几何属性、直接为该元素绘制新的样式,这里就仅仅触发了重绘
二、如何触发
要想减少回流和重绘的次数,首先要了解回流和重绘是如何触发的
回流触发时机
- 回流这一阶段主要是计算节点的位置和几何信息,那么当页面布局和几何信息发生变化的时候,就需要回流,如下面情况:
- 添加或删除可见的
DOM元素 - 元素的位置发生变化
- 元素的尺寸发生变化(包括外边距、内边框、边框大小、高度和宽度等)
- 内容发生变化,比如文本变化或图片被另一个不同尺寸的图片所替代
- 页面一开始渲染的时候(这避免不了)
- 浏览器的窗口尺寸变化(因为回流是根据视口的大小来计算元素的位置和大小的)
- 还有一些容易被忽略的操作:获取一些特定属性的值。浏览器为了获取这些值,需要进行回流操作
offsetTopoffsetLeftoffsetWidthoffsetHeightscrollTopscrollLeftscrollWidthscrollHeightclientTopclientLeftclientWidthclientHeight- 这些属性有一个共性,就是需要通过即时计算得到。因此浏览器为了获取这些值,也会进行回流
- 除此还包括
getComputedStyle方法,原理是一样的
- 添加或删除可见的
回流过程:由于
DOM的结构发生了改变,所以需要从生成DOM这一步开始,重新经过样式计算、生成布局树、建立图层树、再到生成绘制列表以及之后的显示器显示这整一个渲染过程走一遍,开销是非常大的
-
重绘触发时机
通过构造渲染树和重排(回流)阶段,我们知道了哪些节点是可见的,以及可见节点的样式和具体的几何信息(元素在视口内的位置和尺寸大小),接下来就可以将渲染树的每个节点都转换为屏幕上的实际像素,这个阶段就叫做重绘
触发回流一定会触发重绘
- 当
DOM的修改导致了样式的变化,并且没有影响几何属性的时候,会导致重绘(repaint)。
- 当
重绘过程:由于没有导致
DOM几何属性的变化,因此元素的位置信息不需要更新,所以当发生重绘的时候,会跳过生存布局树和建立图层树的阶段,直接到生成绘制列表,然后继续进行分块、生成位图等后面一系列操作。
浏览器优化机制
- 由于每次重排都会造成额外的计算消耗,因此大多数浏览器都会通过队列化修改并批量执行来优化重排过程。浏览器会将修改操作放入到队列里,直到过了一段时间或者操作达到了一个阈值,才清空队列
- 当获取布局信息的操作的时候,会强制队列刷新,包括前面讲到的
offsetTop等方法都会返回最新的数据 - 因此浏览器不得不清空队列,触发回流重绘来返回正确的值
三、如何避免
- 避免频繁使用
style,而是采用修改class的方式。 - 将动画效果应用到
position属性为absolute或fixed的元素上。 - 批量操作
DOM,比如读取某元素offsetWidth属性存到一个临时变量,再去使用,而不是频繁使用这个计算属性;又比如利用document.createDocumentFragment()来添加要被添加的节点,处理完之后再插入到实际DOM中 - 也可以先为元素设置
display: none,操作结束后再把它显示出来。因为在display属性为none的元素上进行的DOM操作不会引发回流和重绘 - 对于
resize、scroll等进行防抖/节流处理。 - 避免频繁读取会引发回流/重绘的属性,如果确实需要多次使用,就用一个变量缓存起来。
- 利用
CSS3的transform、opacity、filter这些属性可以实现合成的效果,也就是CPU加速。
👇 举例分析
// TODO
26. GPU加速的原因
在合成的情况下,会直接跳过布局和绘制流程,直接进入非主线程处理的部分,即直接交给合成线程处理。交给它处理有两大好处:
- 能够充分发挥GPU的优势。合成线程生成位图的过程中会调用线程池,并在其中使用GPU进行加速生成,而 GPU 是擅长处理位图数据的。
- 没有占用主线程的资源,即使主线程卡住了,效果依然能够流畅地展示。
27. 说说will-change
will-change是CSS3新增的标准属性,它的作用很单纯,就是"增强页面渲染性能",当我们在通过某些行为触发页面进行大面积绘制的时候,浏览器往往是没有准备,只能被动的使用CUP去计算和重绘,由于事先没有准备,对于一些复杂的渲染可能会出现掉帧、卡顿等情况。而will-change则是在真正的行为触发之前告诉浏览器可能要进行重绘了,相当于浏览器把CUP拉上了,能从容的面对接下来的变形。
常用的语法主要有:
whil-change: scroll-position;即将开始滚动will-change: contents;内容要动画或者变化了will-transform;transform相关的属性要变化了(常用)
注意:
will-change虽然可以开启加速,但是一定要适度使用- 开启加速的代价为手机的耗电量会增加
- 使用时遵循最小化影响原则,可以对伪元素开启加速,独立渲染
- 可以写在伪类中,例如
hover中,这样移出元素的时候就会自动remove掉will-change了 - 如果使用JS添加了
will-change,注意要及时remove掉,方式就是style.willChange = 'auto'
28. z-index和background的覆盖关系

29. 移动端中CSS你是使用什么单位
比较常用的:
em:定义字体大小时以父级的字体大小为基准;定义长度单位时以当前字体大小为基准。【例父级font-size: 14px,则子级font-size: 1em;为font-size: 14px;;若定义长度时,子级的字体大小如果为14px,则子级width: 2em;为width: 24px】rem:以根元素的字体大小为基准。【例如html的font-size: 14px,则子级1rem = 14px】%:以父级的宽度为基准。【例父级width: 200px,则子级width: 50%; height:50%;为width:100px; height:100px;】vw和vh:基于视口的宽度和高度(视口不包括浏览器的地址栏工具栏和状态栏)。【例如视口宽度为1000px,则60vw = 600px;】vmin和vmax:vmin为当前vw和vh中较小的一个值;vmax为较大的一个值。【例如视口宽度375px,视口高度812px,则100vmin = 375px;,100vmax = 812px;】
不常用的:
ex和ch:ex以字符"x"的高度为基准;【例如1ex表示和字符"x"一样长】ch以数字"0"的宽度为基准;【例如2ch表示和2个数字"0"一样长】
移动端布局总结:
- 移动端布局的方式主要使用
rem和flex,可以结合各自的优点,比如flex布局很灵活,但是字体的大小不好控制,我们可以使用rem和媒体查询控制字体的大小,媒体查询视口的大小,然后不同的上视口大小下设置设置html的font-size。 - 可单独制作移动端页面也可响应式pc端移动端共用一个页面。没有好坏,视情况而定,因势利导