
computed函数
与Vue2.x中的computed配置功能一致,只不过在Vue3.x中我们需要按需导入该函数。因为Vue3.x是向下兼容Vue2语法的,所以我们可以写成既有 setup 又有 Vue2中的computed函数,如下代码示例:
<template>
<h1>个人信息</h1>
姓:<input type="text" v-model="person.firstName"><br><br>
名:<input type="text" v-model="person.lastName"><br><br>
全名:<span>{{fullName}}</span>
</template>
<script>
import { reactive } from 'vue';
export default {
computed:{
fullName(){
return this.person.firstName+ '-' + this.person.lastName
}
},
setup(){
// 数据
let person = reactive({
firstName:'张',
lastName:'三'
})
// 返回对象出去
return {
person
}
}
}
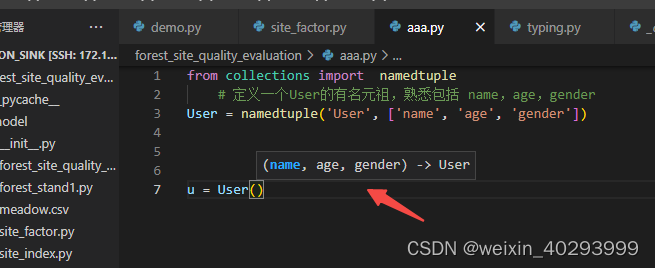
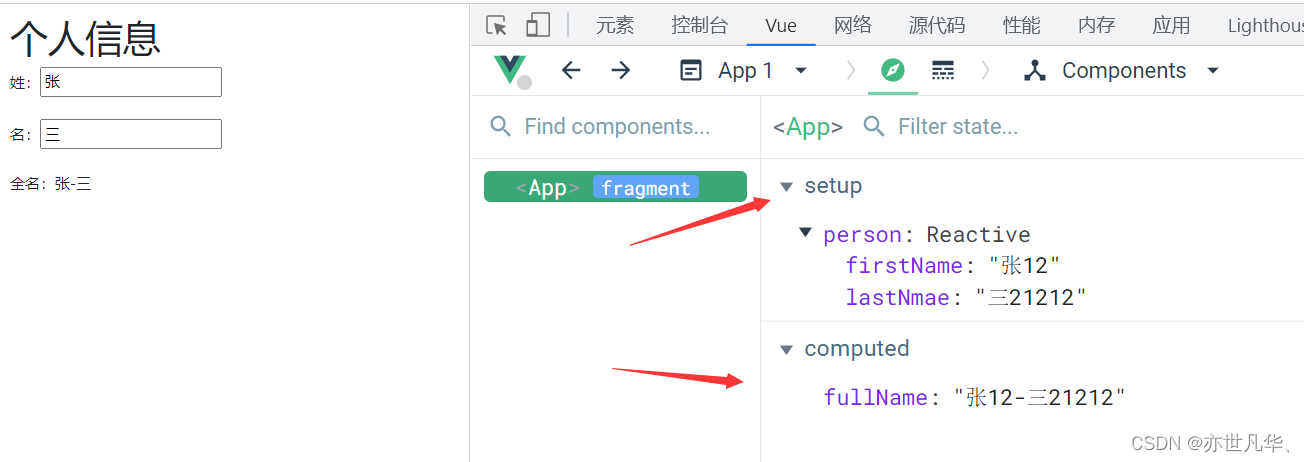
</script>这种既有Vue2又有Vue3的语法显然是不合适的,从开发者工具我们也看出来,setup和computed并列。如下图所示:

在Vue3的做法是将计算属性按需导入,在setup内部进行使用,如下:
<template>
<h1>个人信息</h1>
姓:<input type="text" v-model="person.firstName"><br><br>
名:<input type="text" v-model="person.lastName"><br><br>
全名:<span>{{person.fullName}}</span><br><br>
全面:<input type="text" v-model="person.fullName">
</template>
<script>
import { reactive,computed } from 'vue';
export default {
setup(){
// 数据
let person = reactive({
firstName:'张',
lastName:'三'
})
// 计算属性的简写方式(只能读)
// person.fullName = computed(()=>{
// return person.firstName+ '-' + person.lastName
// })
// 计算属性的完整方式(读写)
person.fullName = computed({
get(){
return person.firstName+ '-' + person.lastName
},
set(value){
const nameStr = value.split('-')
person.firstName = nameStr[0]
person.lastName = nameStr[1]
}
})
// 返回对象出去
return {
person
}
}
}
</script>
watch函数
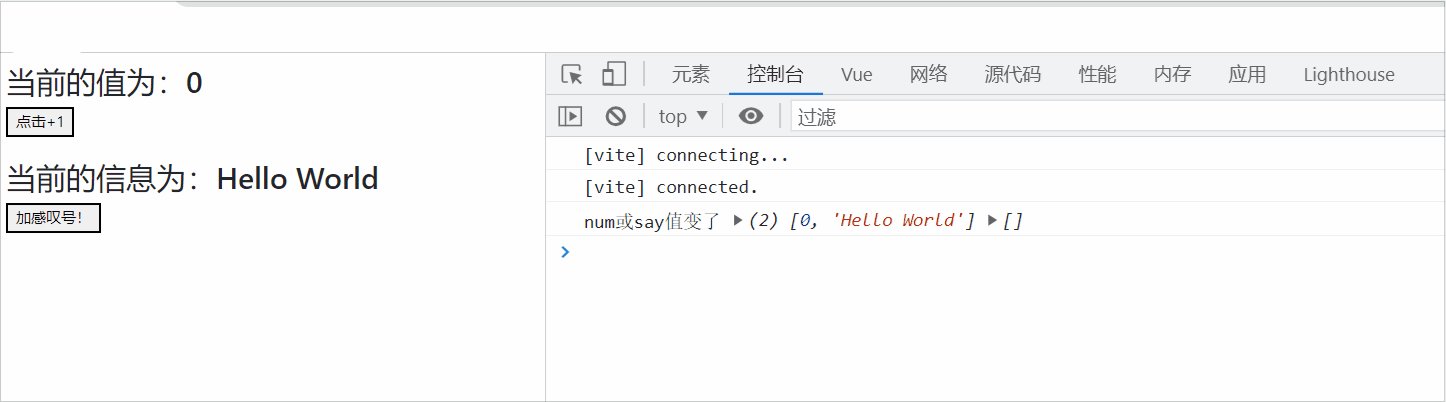
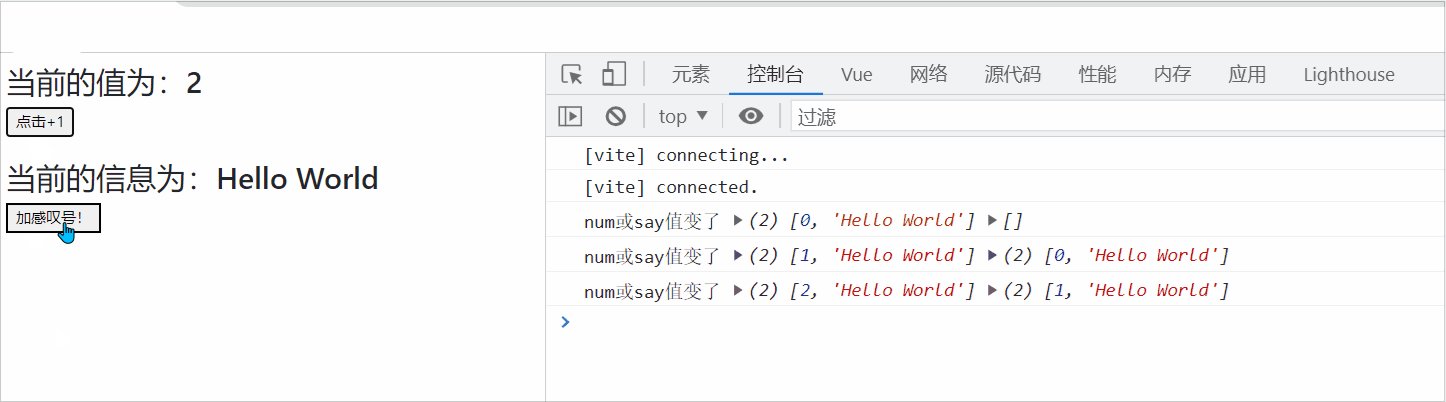
在Vue3中watch监听ref定义的数据,在按需导入watch后,watch函数能接收三个参数:第一个参数是监视对象;第二个参数是监视的回调函数;第三个是监视的配置属性。如下:
<template>
<h2>当前的值为:{{num}}</h2>
<button @click="num++">点击+1</button>
<br>
<br>
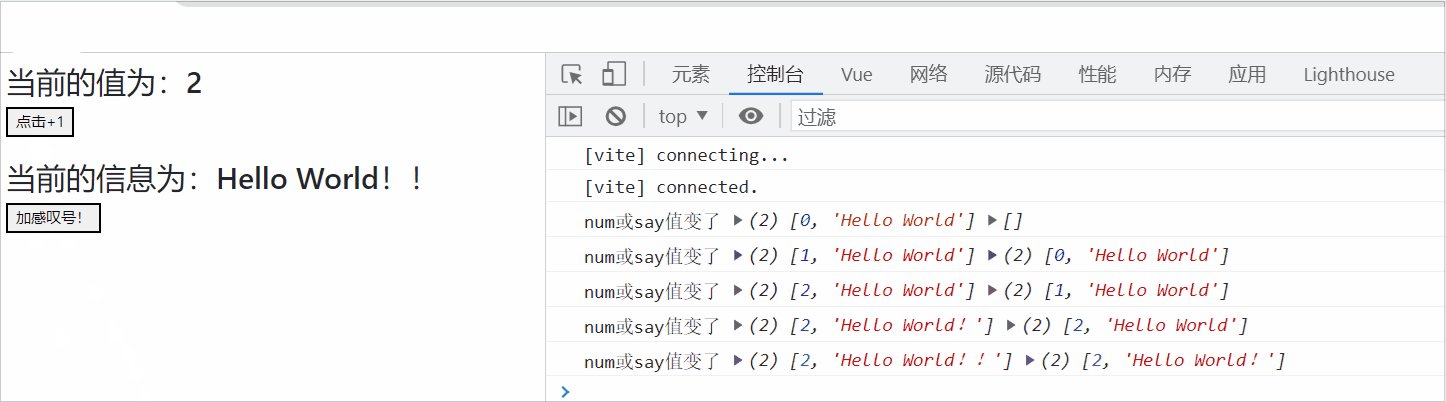
<h2>当前的信息为:{{say}}</h2>
<button @click="say+='!'">加感叹号!</button>
</template>
<script>
import { ref,watch } from 'vue';
export default {
setup () {
// 数据
let num = ref(0)
let say = ref('Hello World')
watch([num,say],(newValue,oldValue)=>{
console.log('num或say值变了',newValue,oldValue);
},{immediate:true})
// 返回对象
return {
num,say,watch
}
}
}
</script>
当监视reactive所定义的一个响应式数据的全部属性时,是无法正确的获取到oldValue的,默认是强制开启了深度监听,所以即使你把深度监听关掉也是不奏效的,如下:
<template>
<h2>姓名:{{person.name}}</h2>
<h2>年龄:{{person.age}}</h2>
<h2>秘密:{{person.privacy.secret.msg}}</h2>
<button @click="person.age+=1">年龄+1</button>
<button @click="person.privacy.secret.msg+='--被我看到了'">查看秘密</button>
</template>
<script>
import { reactive,watch } from 'vue';
export default {
setup () {
// 数据
let person = reactive({
name:'张三',
age:18,
privacy:{
secret:{
msg:'这是我的秘密'
}
}
})
watch(person,(newValue,oldValue)=>{
console.log('person变化了',newValue,oldValue);
},{deep:false})
// 返回对象
return {
person
}
}
}
</script>
如果想监视reactive所定义的一个响应式数据中的某个或某些属性,可以通过如下方式进行:
<template>
<h2>姓名:{{person.name}}</h2>
<h2>年龄:{{person.age}}</h2>
<h2>秘密:{{person.privacy.secret.msg}}</h2>
<button @click="person.name+='-'">修改名字</button>
<button @click="person.age+=1">年龄+1</button>
</template>
<script>
import { reactive,watch } from 'vue';
export default {
setup () {
// 数据
let person = reactive({
name:'张三',
age:18,
privacy:{
secret:{
msg:'这是我的秘密'
}
}
})
// 监听person中name和age的变化
watch([()=>person.name,()=>person.age],(newValue,oldValue)=>{
console.log('person中的name和age变化了',newValue,oldValue);
})
// 返回对象
return {
person
}
}
}
</script>
如果想拿到reactive函数中深层次的属性,即reactive函数中某个对象的属性,这时候就需要借助深度监视 deep 了,而且deep有效,如下:
<template>
<h2>姓名:{{person.name}}</h2>
<h2>年龄:{{person.age}}</h2>
<h2>秘密:{{person.privacy.secret.msg}}</h2>
<button @click="person.name+='-'">修改名字</button>
<button @click="person.age+=1">年龄+1</button>
<button @click="person.privacy.secret.msg+='--'">查看秘密</button>
</template>
<script>
import { reactive,watch } from 'vue';
export default {
setup () {
// 数据
let person = reactive({
name:'张三',
age:18,
privacy:{
secret:{
msg:'这是我的秘密'
}
}
})
// 监听person中name和age的变化
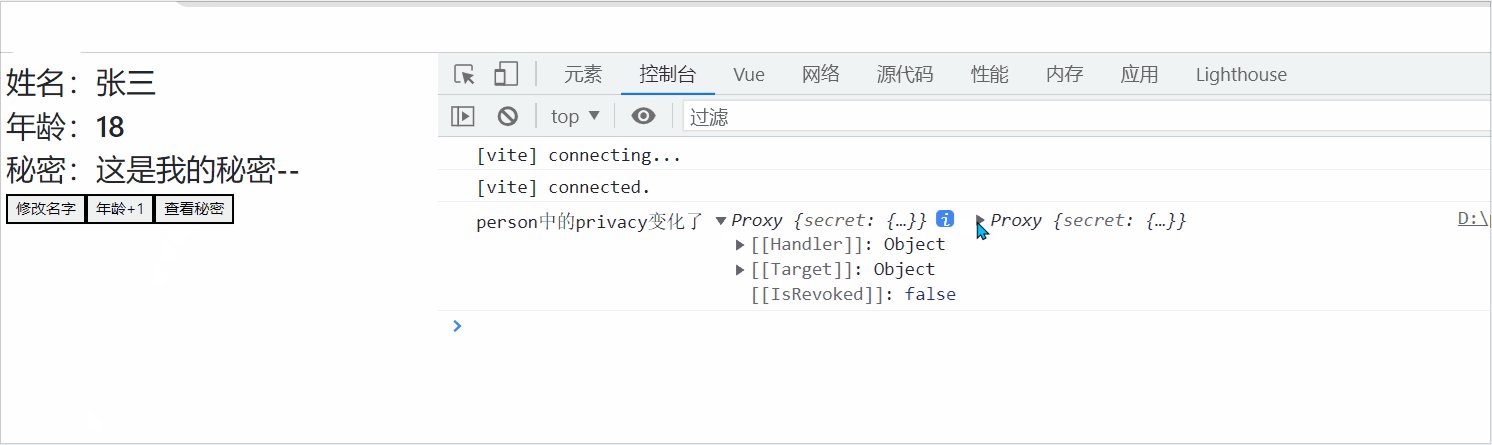
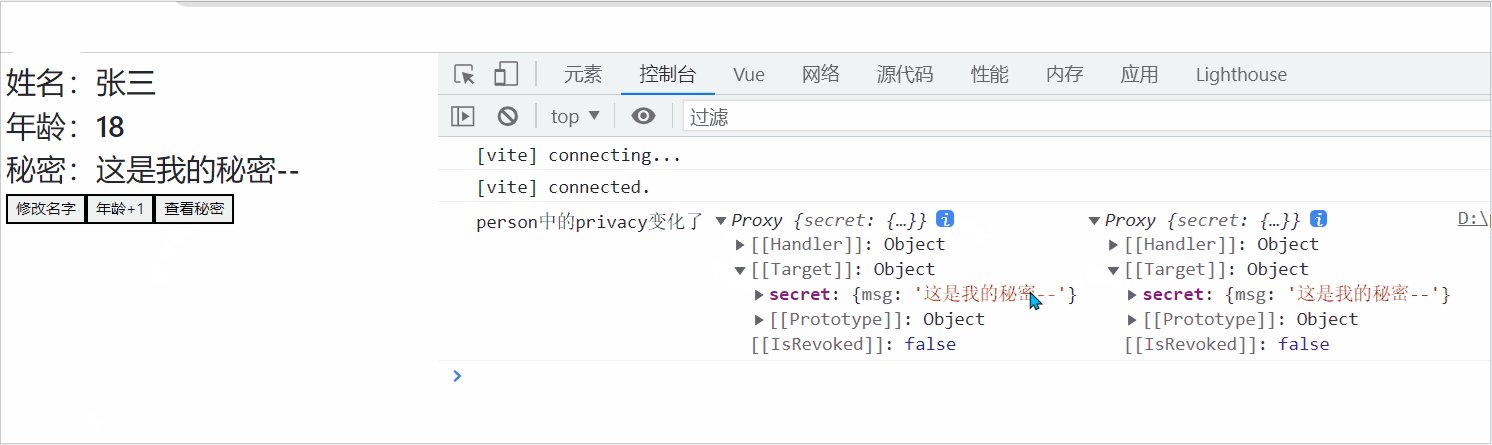
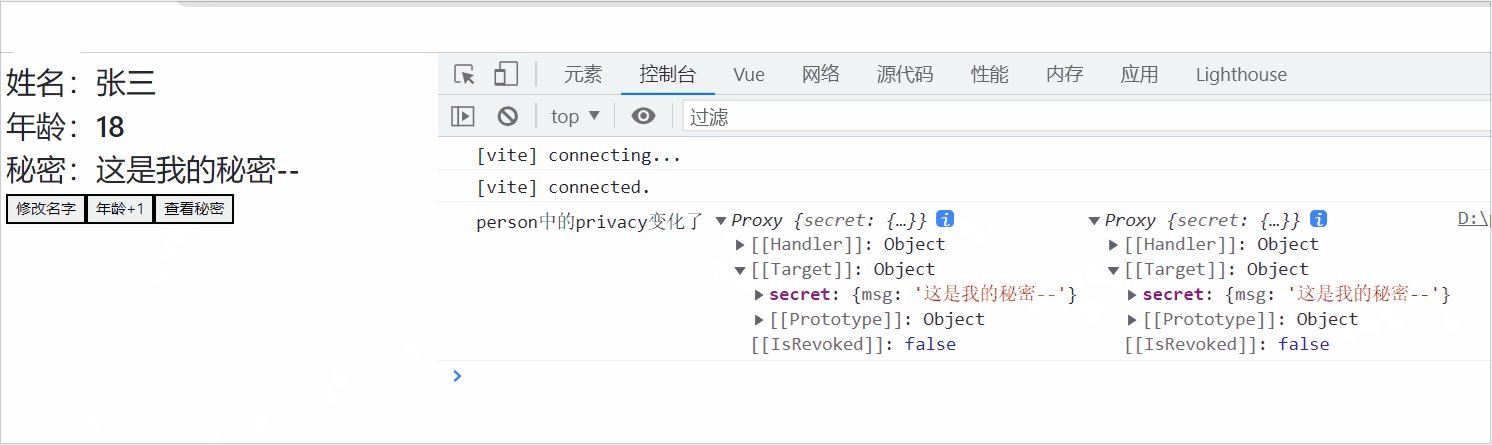
watch(()=>person.privacy,(newValue,oldValue)=>{
console.log('person中的privacy变化了',newValue,oldValue);
},{deep:true}) // 由于监视的是reactive函数定义的某个对象中的属性,deep配置有效
// 返回对象
return {
person
}
}
}
</script>虽然我们监听到了值的变化,但是还是拿不到旧值,所以说白了,对于Vue3中的watch函数来说,在对象中是拿不到旧值的。如下:

watcrEffect函数
watch的套路是:既要指明监视的属性,也要指明监视的回调;watchEffect的套路是:不用指明监视哪个属性,监视的回调中用到哪个属性,那就监视哪个属性。
watchEffect有点像computed :
但computed注重的计算出来的值(回调函数的返回值),所以必须要写返回值。
watchEffect更注重的是过程(回调函数的函数体),所以不用写返回值。
<script>
import { reactive,watchEffect } from 'vue';
export default {
setup () {
// 数据
let person = reactive({
name:'张三',
age:18,
privacy:{
secret:{
msg:'这是我的秘密'
}
}
})
// 监视
watchEffect(()=>{
const p1 = person.name
const p2 = person.privacy.secret.msg
console.log('watchEffect所指定的回调执行了');
})
// 返回对象
return {
person
}
}
}
</script>