文章目录
- 一 准备环境
- 1.1 node.js安装
- 1.2 安装Vue工具(Vue CLI)
- 第一种安装方式【可能会遇到失败,如果失败请尝试第二种方式】
- 下载的文件的存放位置
- 第二种安装方式
- 安装cnpm
- 二 操作步骤
- 2.0 进行目标文件夹下的命令行窗口
- 2.1 创建项目
- 2.2 成功
- 2.3 运行项目
- 2.4 效果
一 准备环境
1.1 node.js安装
- 进入node官网点击下载,选择适配的


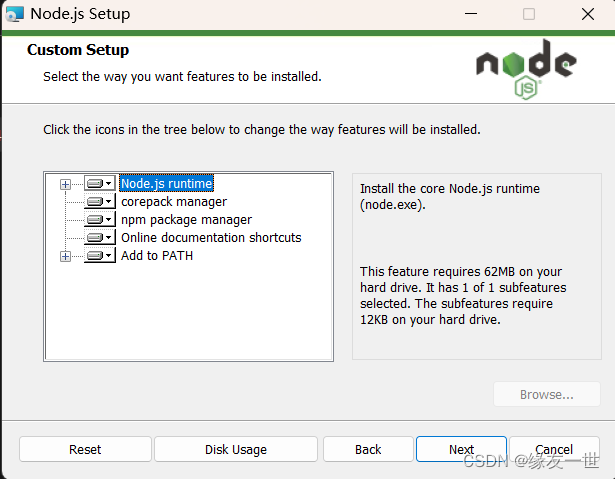
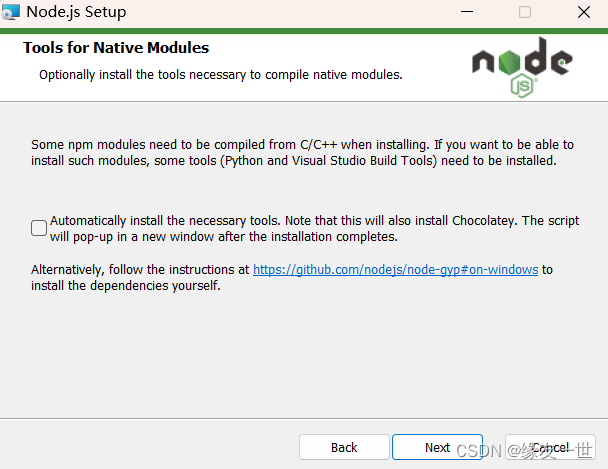
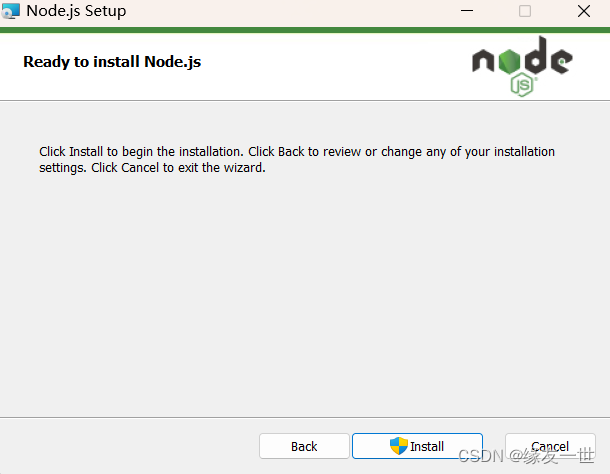
- 然后双击运行,安装程序







- 查看是否安装成功
node -v
npm -v

1.2 安装Vue工具(Vue CLI)
Vue CLI 是一个基于Vue.js进行快速开发的完整系统
第一种安装方式【可能会遇到失败,如果失败请尝试第二种方式】
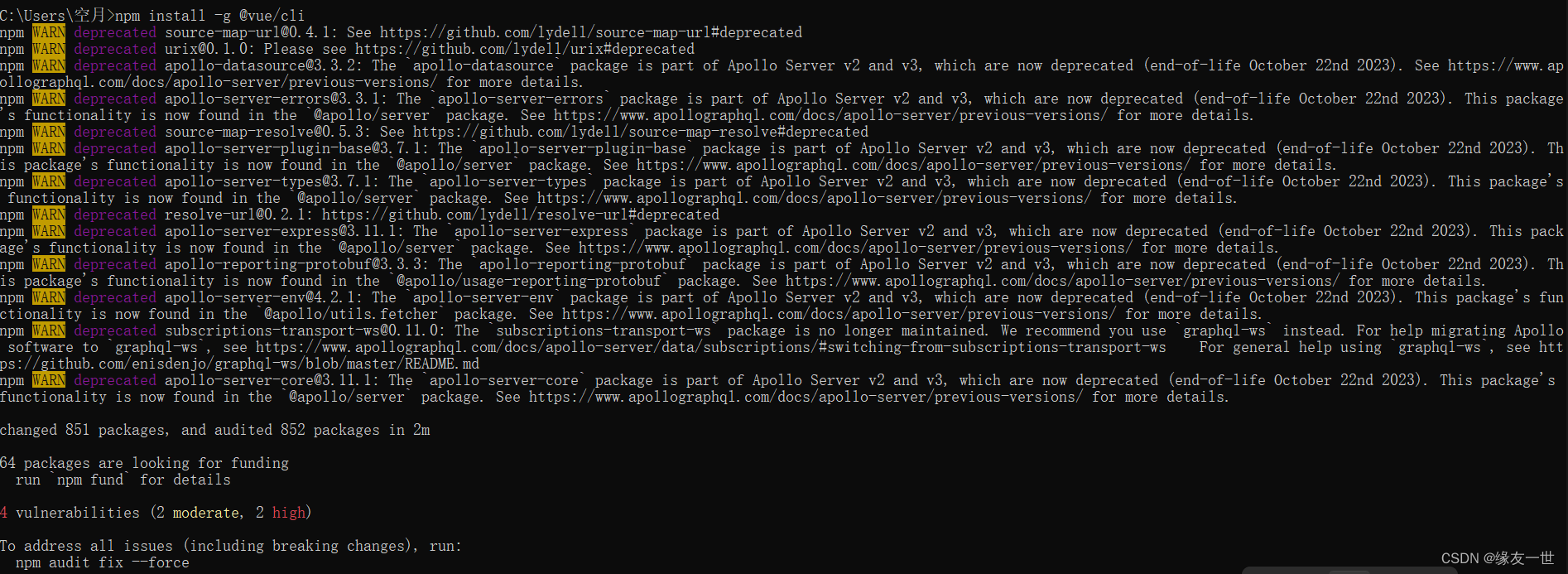
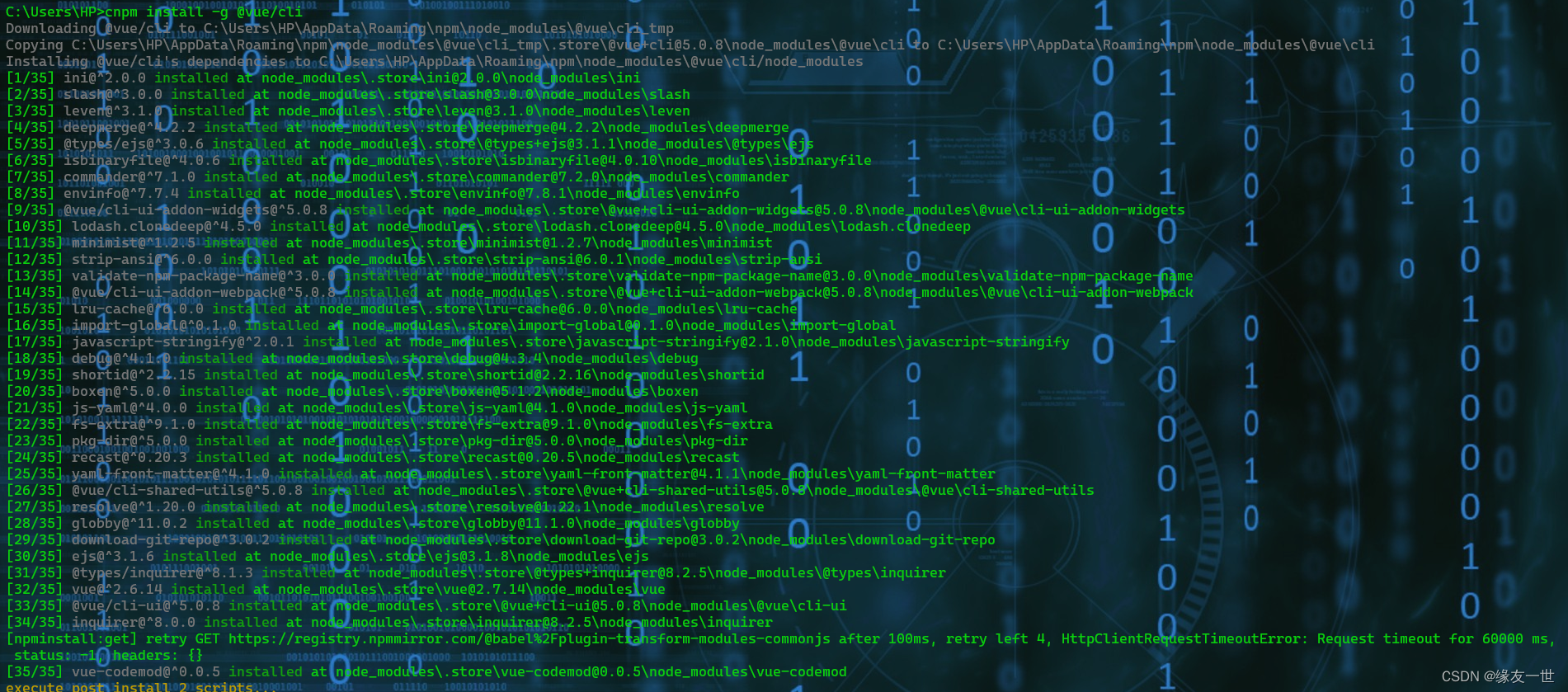
npm install -g @vue/cli

- 然后遇到了,网络连接错误

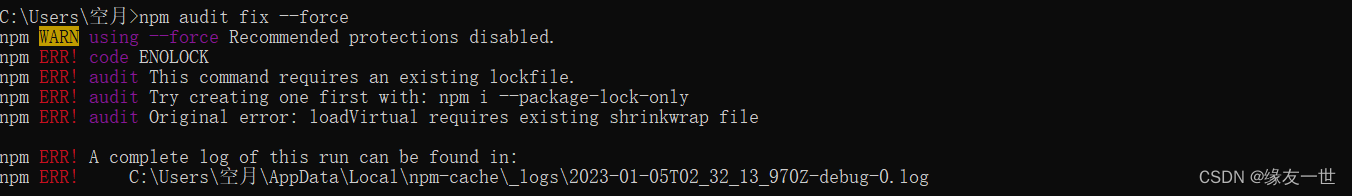
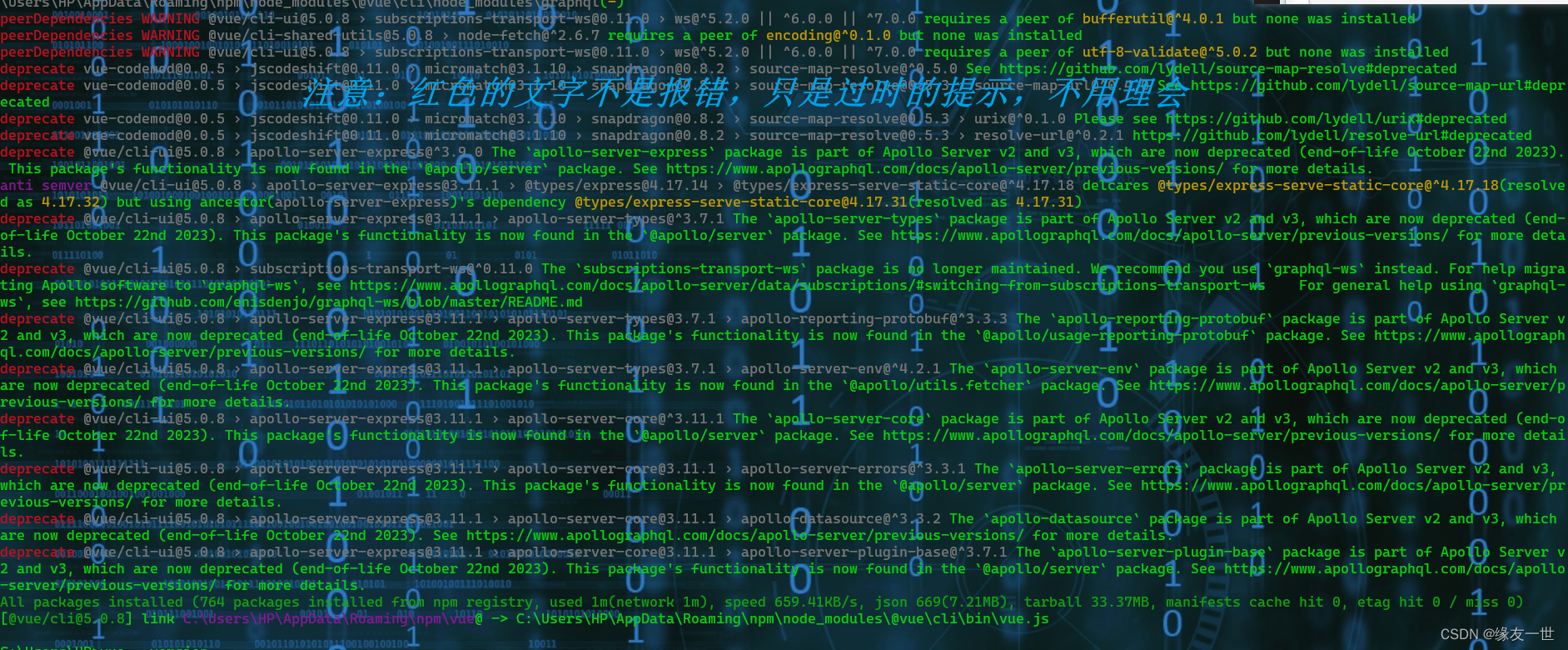
- 根据提示,更新npm,重新安装Vue-vLI


- 然后我根据提示尝试修复问题,但是并没有修复成功!就向下一步了!

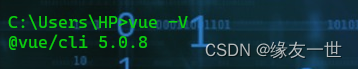
- 安装之后,验证是否安装成功
vue --version

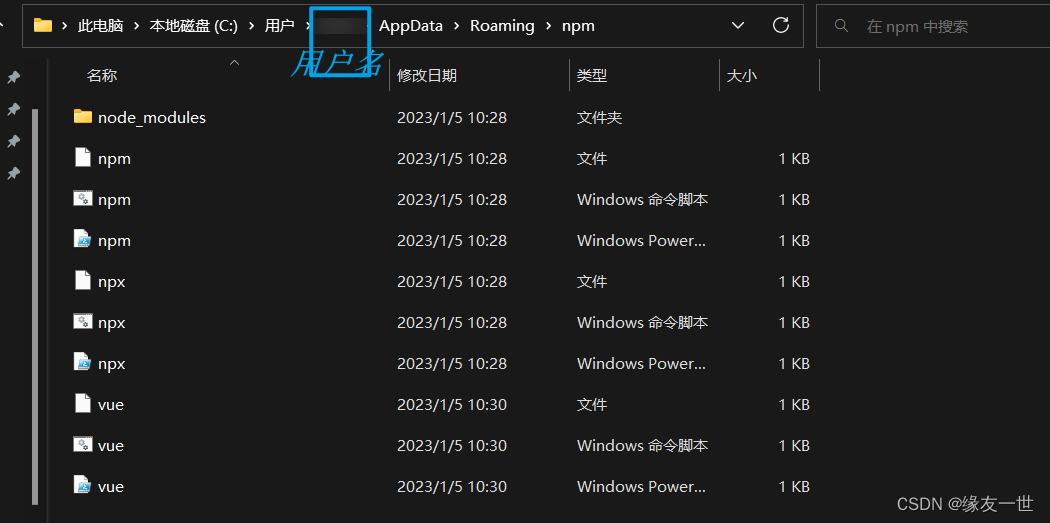
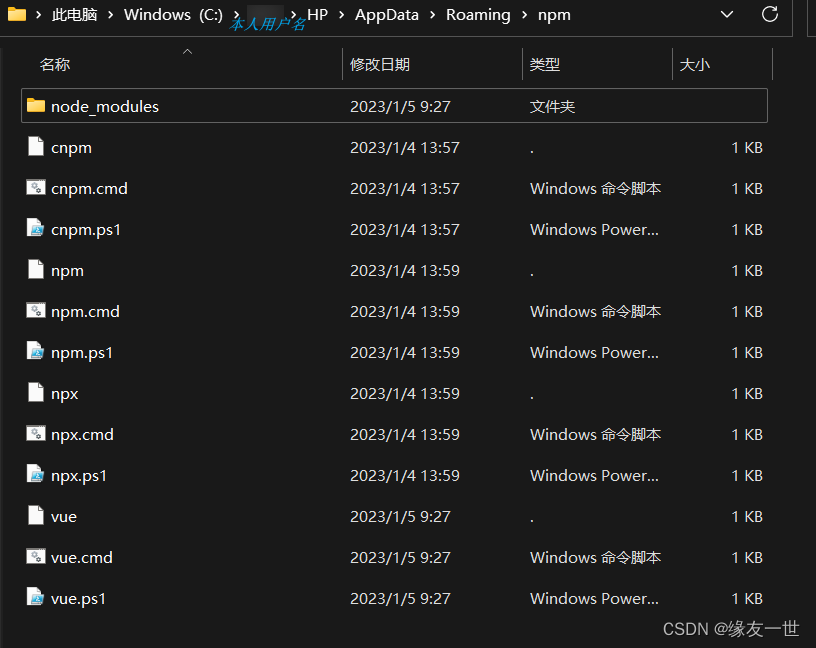
下载的文件的存放位置

第二种安装方式
安装cnpm
npm install cnpm -g

cnpm install -g @vue/cli



二 操作步骤
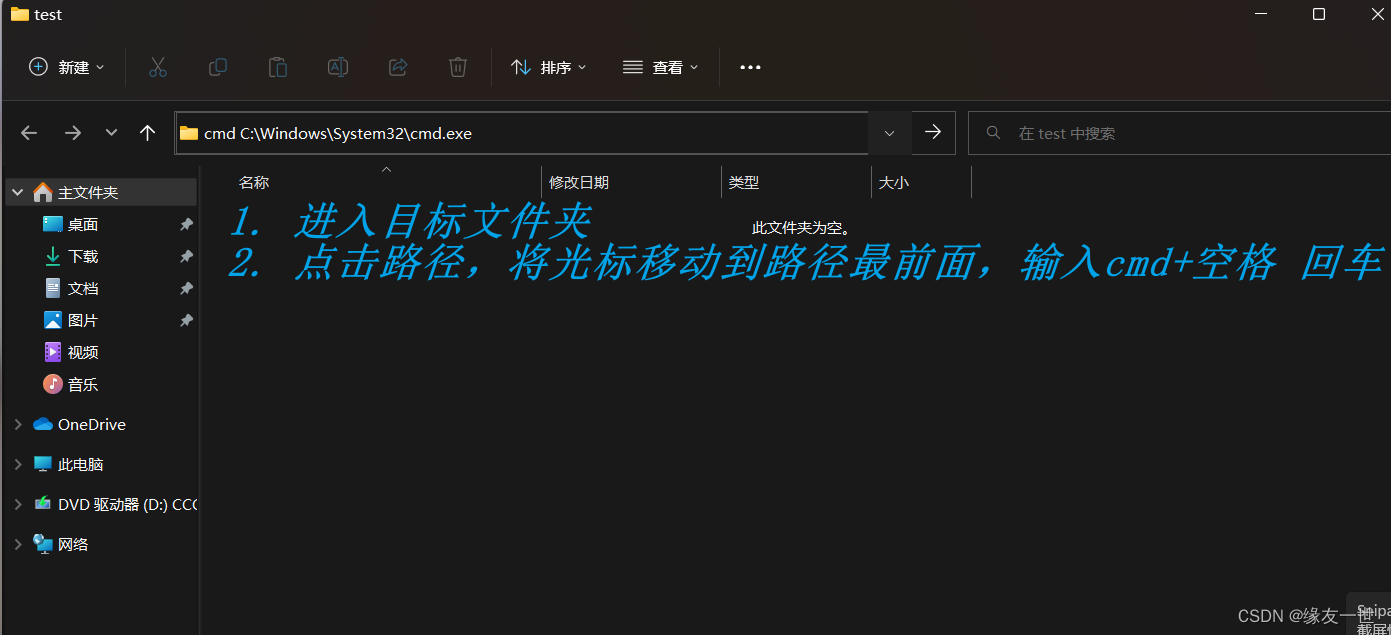
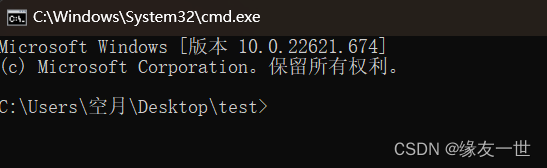
2.0 进行目标文件夹下的命令行窗口


2.1 创建项目
vue create vue-demo
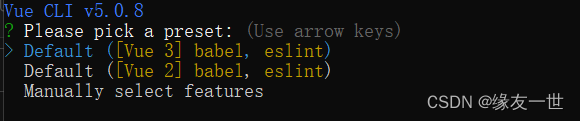
- 在控制台中,可以用上下按键调整选择项
- 在控制台中,可以用空格(spacebar)选择是否选中和取消选中
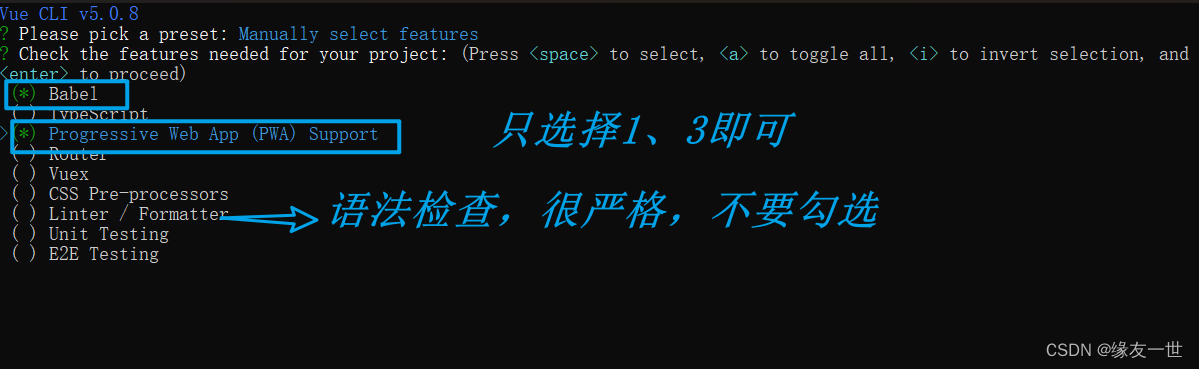
- 选择第三个

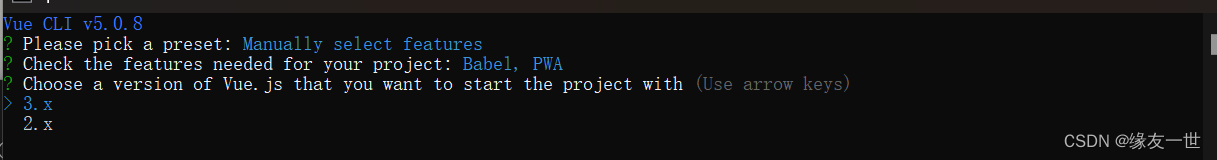
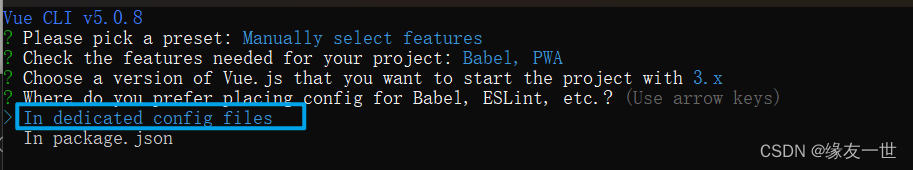
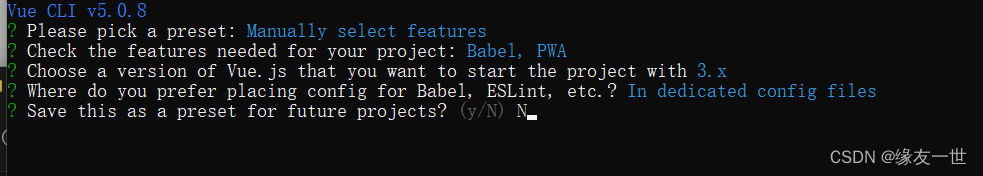
- 选择项目特性,回车

- 选择vue3.0 ,即3.x,回车



- 加载项目的过程中,可能会卡住,只需要将光标放在命令行窗口上,点击回车键就好了!
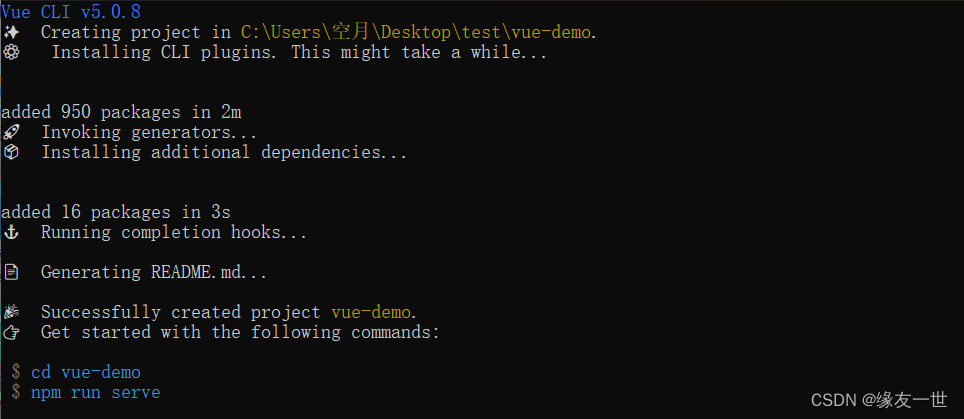
2.2 成功

2.3 运行项目
cd vue-demo
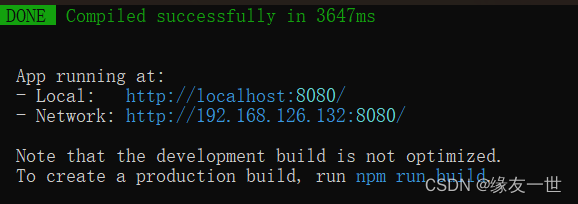
npm run serve


- 然后,复制网址,在浏览器中打开即可
2.4 效果