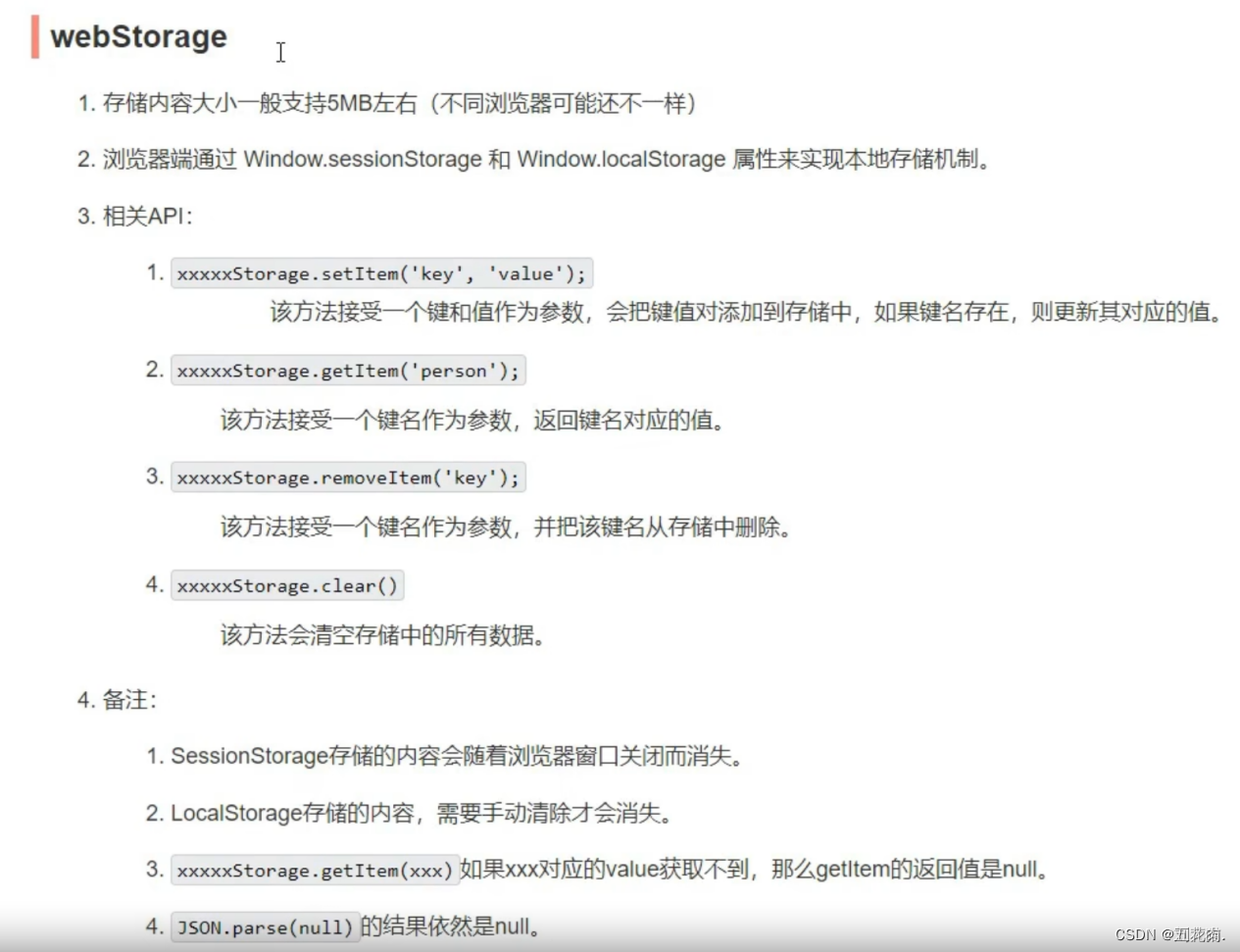
分两种:localStorage和sessionStorage,它两统称webStorage

- 注意点1:localStorage对象和sessionStorage对象都是window对象下的,且方法都是一样的,默认”window.”可以省略,添加可用setItem(K,V),查询可用getItem(K),删除可用removeItem(K),清空可用.clear()
- 注意点2:本地缓存默认存储都是字符串类型,哪怕存值为数值,最终结果也会转成字符串类型值
- 注意点3:查询本地缓存getItem(K),如果查询一个不存在的key值,结果为null,而不是undefine,另外JSON.parse(null),那么结果依然是null,而不是undefine
- 注意点4:如果存储值为对象类型,那么页面缓存保存的实际是调用.toString()后的字符串效果,如图,这样坏处是压根不知道对象里面都有啥属性,哪怕获取到该对象也不明白都包含了啥,使用很不方便,而不是咱们认识的json格式
let p = {name:'张三',age:18}
function saveData(){
localStorage.setItem('person',p)
}
- 注意点5:如果想把对象值[Object
Object]转为咱们认识的json格式,可使用JSON.stringify(json对象)和JSON.parse([Object
Object])
let p = {name:‘张三’,age:18}
localStorage.setItem(‘person’,JSON.stringify§)
const result = localStorage.getItem(‘person’)
console.log(JSON.parse(result))
- 注意点6:localStorage对象关闭网站也不会清除,而sessionStorage对象关闭网站就都会清楚了
- 注意点7:localStorage存储的内容如果清除有2种方式 方式1:调用提供的API清除
方式2:调用了clear()方法清空整个缓存去清除
写一个简单的针对本地存储增删改查的案例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>localStorage</title>
</head>
<body>
<h2>localStorage</h2>
<button onclick="saveData()">点我保存一个数据</button>
<button onclick="readData()">点我读取一个数据</button>
<button onclick="deleteData()">点我删除一个数据</button>
<button onclick="deleteAllData()">点我清空一个数据</button>
<script type="text/javascript" >
let p = {name:'张三',age:18}
function saveData(){
localStorage.setItem('msg','hello!!!')
localStorage.setItem('msg2',666)
localStorage.setItem('person',JSON.stringify(p))
}
function readData(){
console.log(localStorage.getItem('msg'))
console.log(localStorage.getItem('msg2'))
const result = localStorage.getItem('person')
console.log(JSON.parse(result))
// console.log(localStorage.getItem('msg3'))
}
function deleteData(){
localStorage.removeItem('msg2')
}
function deleteAllData(){
localStorage.clear()
}
</script>
</body>
</html>
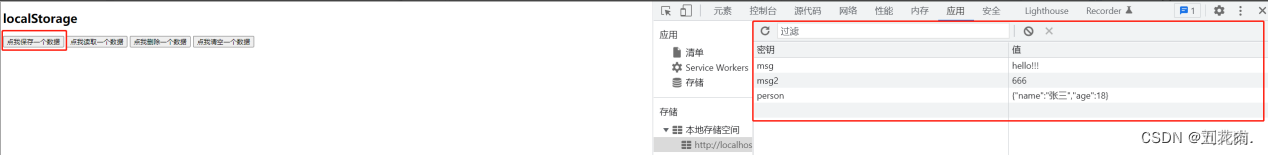
页面新增缓存效果

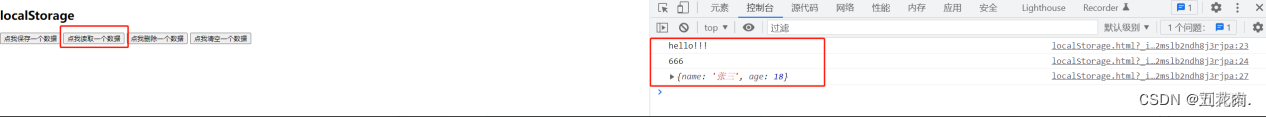
页面查询缓存效果
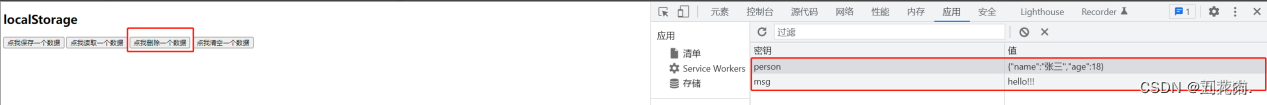
页面删除缓存效果
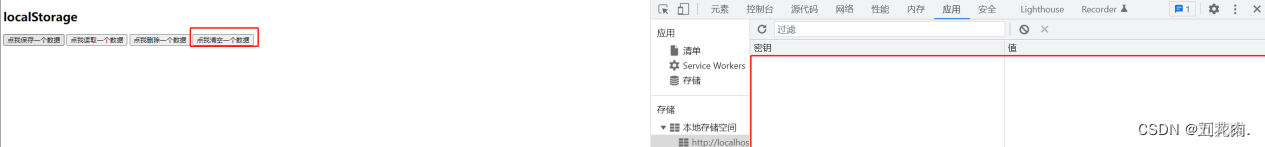
页面清空缓存效果
sessionStorage方法同localStorage一样
原文地址:
https://blog.csdn.net/a924382407/article/details/124997179