使用docker部署Grafana +loki
1.创建 docker-compose.yml 文件
touch docker-compose.yml
写入以下内容 vim touch docker-compose.yml
version: "3"
networks:
loki:
services:
loki:
image: grafana/loki:latest
restart: unless-stopped
ports:
- "3100:3100"
volumes:
- ./config/loki/:/etc/loki/
command: -config.file=/etc/loki/local-config.yaml
networks:
- loki
grafana:
image: grafana/grafana:latest
ports:
- "3000:3000"
networks:
- loki
2.同目录创建 config/loki/local-config.yaml , 是用来配置loki的
touch config/loki/local-config.yaml
写入配置 vim config/loki/local-config.yaml
auth_enabled: false
server:
http_listen_port: 3100
common:
path_prefix: /loki
storage:
filesystem:
chunks_directory: /loki/chunks
rules_directory: /loki/rules
replication_factor: 1
ring:
kvstore:
store: inmemory
schema_config:
configs:
- from: 2020-10-24
store: boltdb-shipper
object_store: filesystem
schema: v11
index:
prefix: index_
period: 24h
3.启动 docker-compose up -d
4.如果是云服务器, 需要开放 3100, 3000端口
5.需要收集日志的机器, 因为无法使用docker, 手动安装promtail
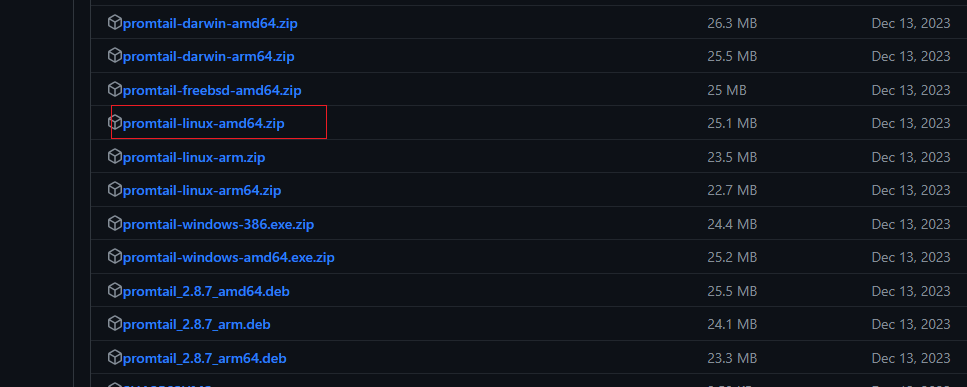
下载地址https://github.com/grafana/loki/releases, 最新版, 选择 promtail-linux-amd64

使用解压得得到一个可执行文件
unzip promtail-linux-amd64.zip
创建配置文件config.yaml 用于promtail
touch config.yaml
写入配置, 修改带注释的位置就行了
server:
http_listen_port: 9080
grpc_listen_port: 0
positions:
filename: /tmp/positions.yaml
clients:
- url: http://ip:3100/loki/api/v1/push #部署loki的ip
scrape_configs:
- job_name: web
static_configs:
- targets:
- localhost
labels:
job: web-varlogs
__path__: /var/log/*log
- job_name: web
static_configs:
- targets:
- localhost
labels:
job: collection_log #任务名
__path__: /xxxx/log.log #需要收集的日志的路径
promtail的日志记录, 我记录在home目录下
touch /home/promtail.log
启动promtail
nohup ./promtail-linux-amd64 -config.file=./config.yaml > /home/promtail.log 2>&1 &
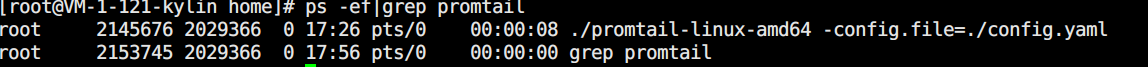
查看进程是否启动
ps -ef|grep promtail

6.登录grafana
地址为服务的 ip:3000
账号密码都是 admin
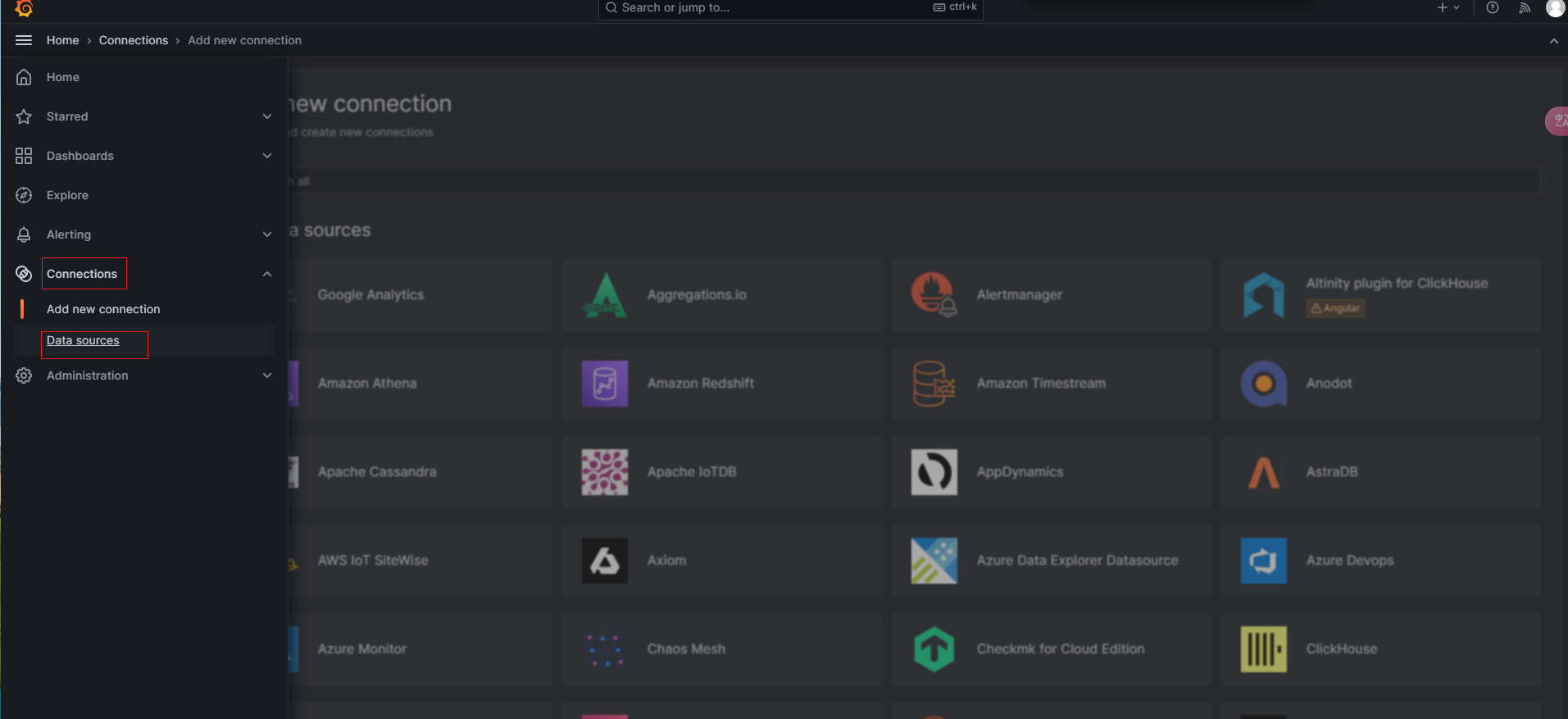
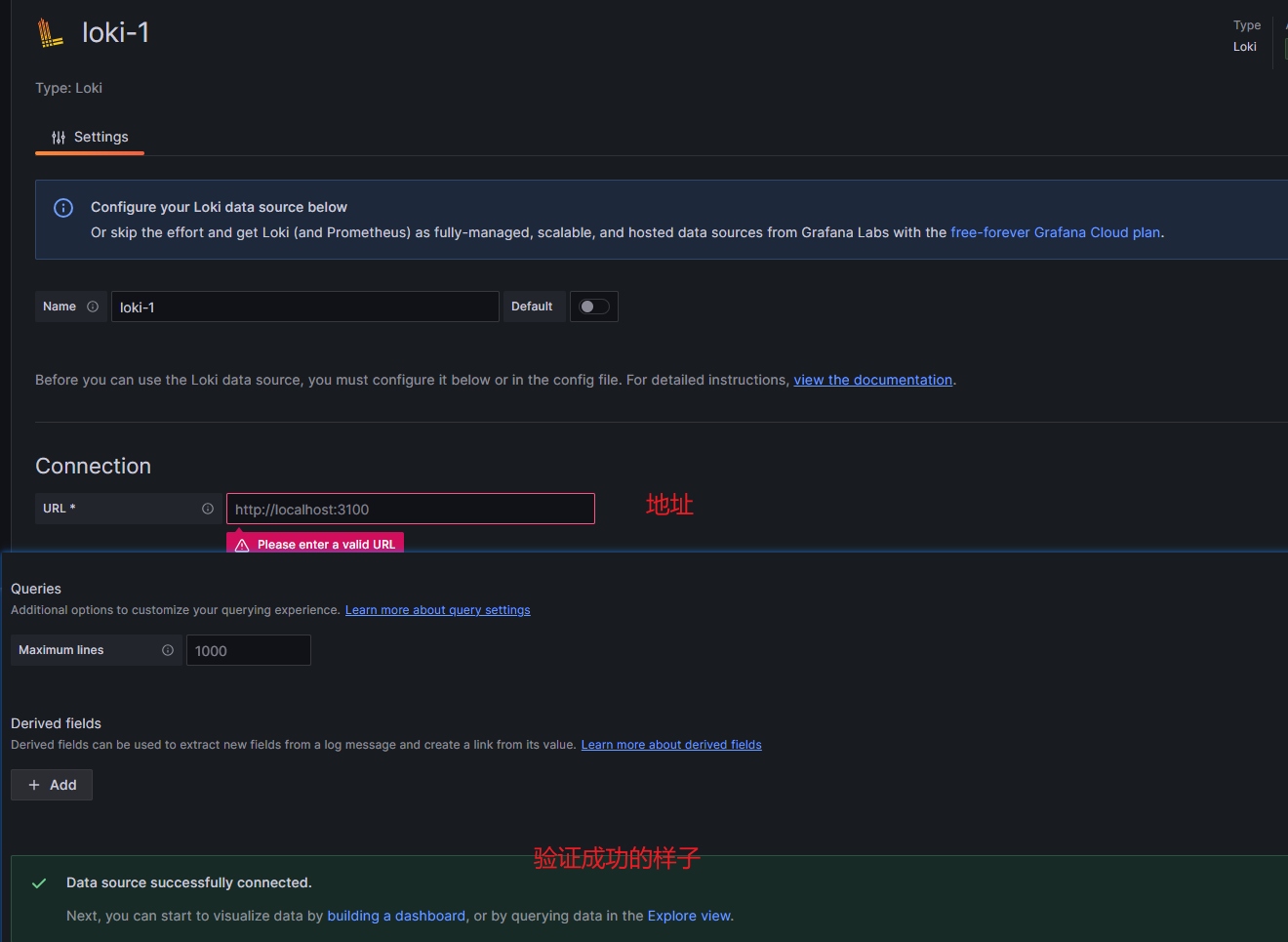
配置loki
在connection -----> data source -->输入loki


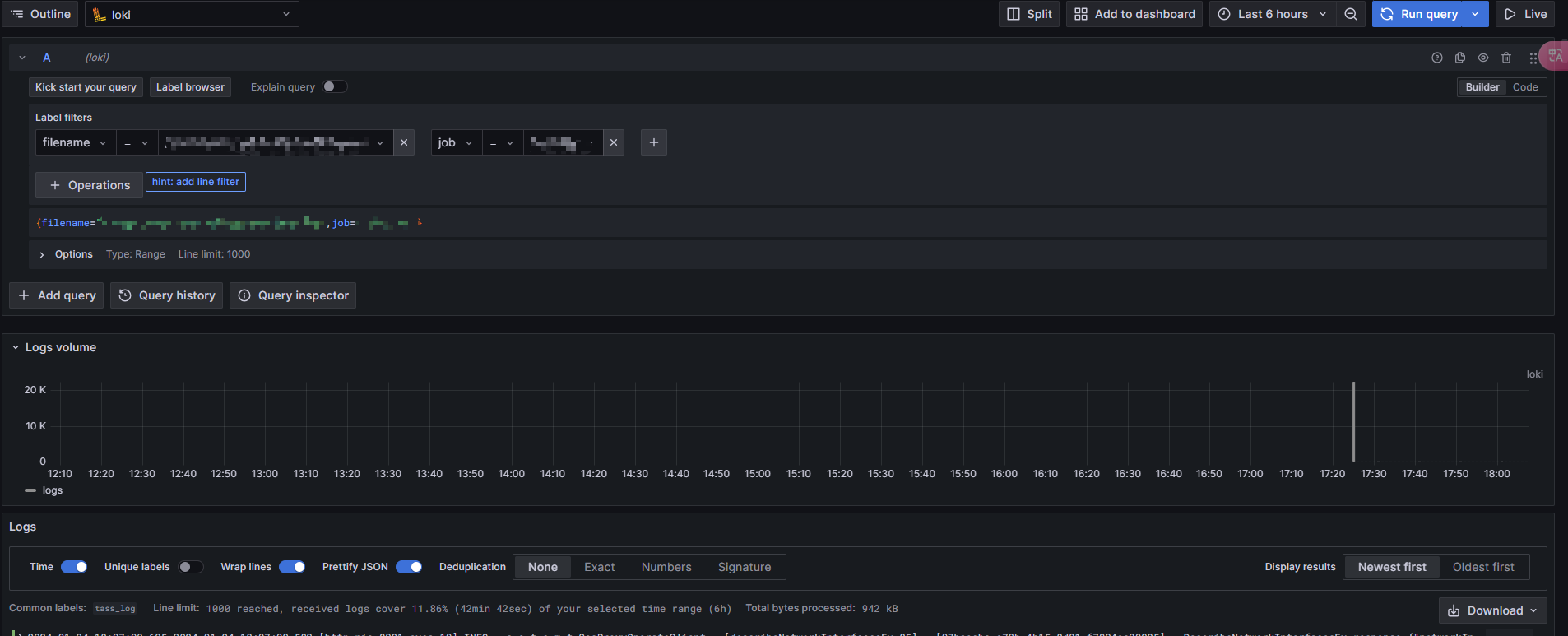
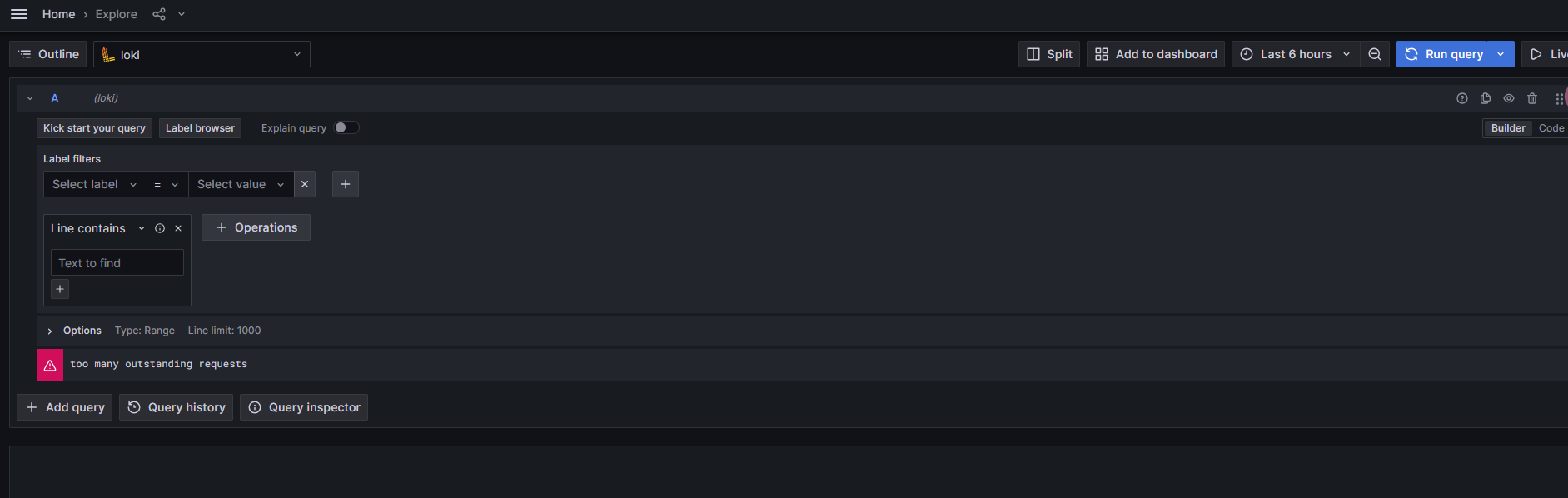
配置成功后, 在explore中, 选择刚刚的loki

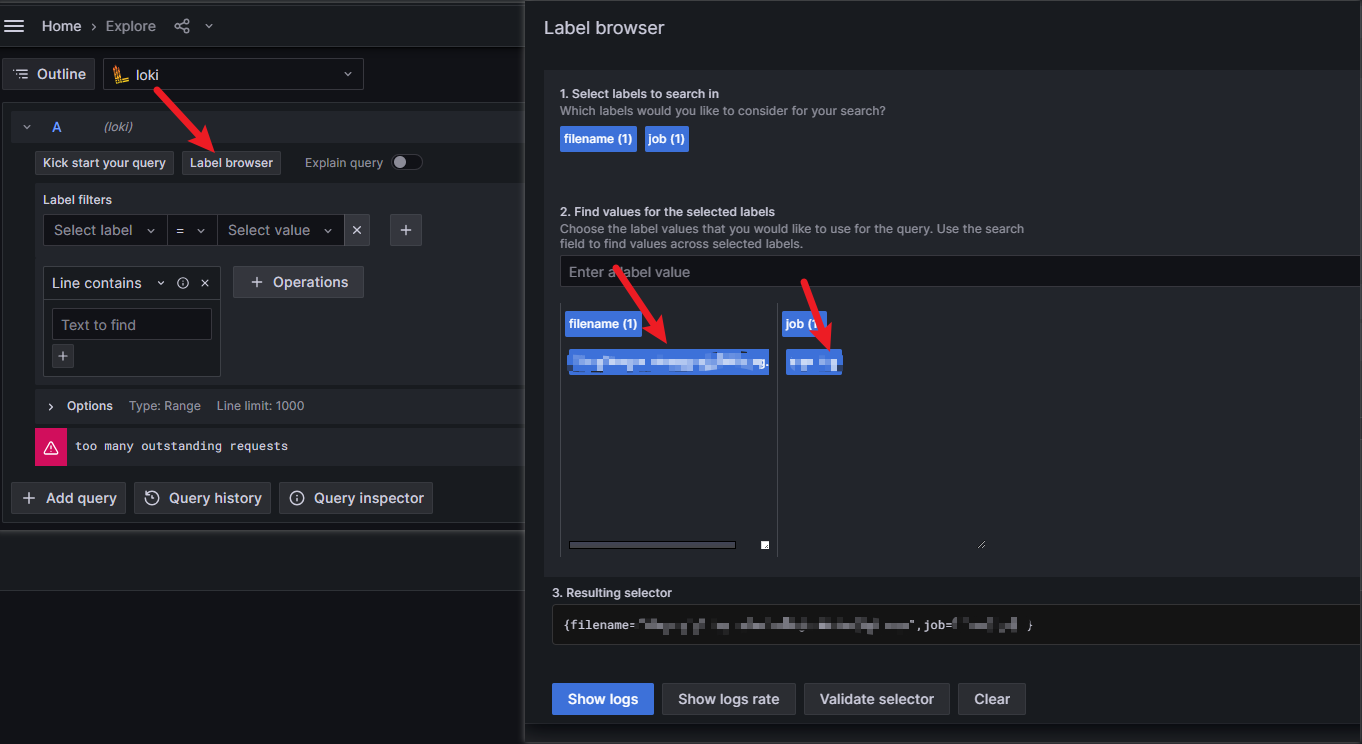
点击Label browser —>选择logfile, 选择job —>show log 就可以看到日志了