No Position
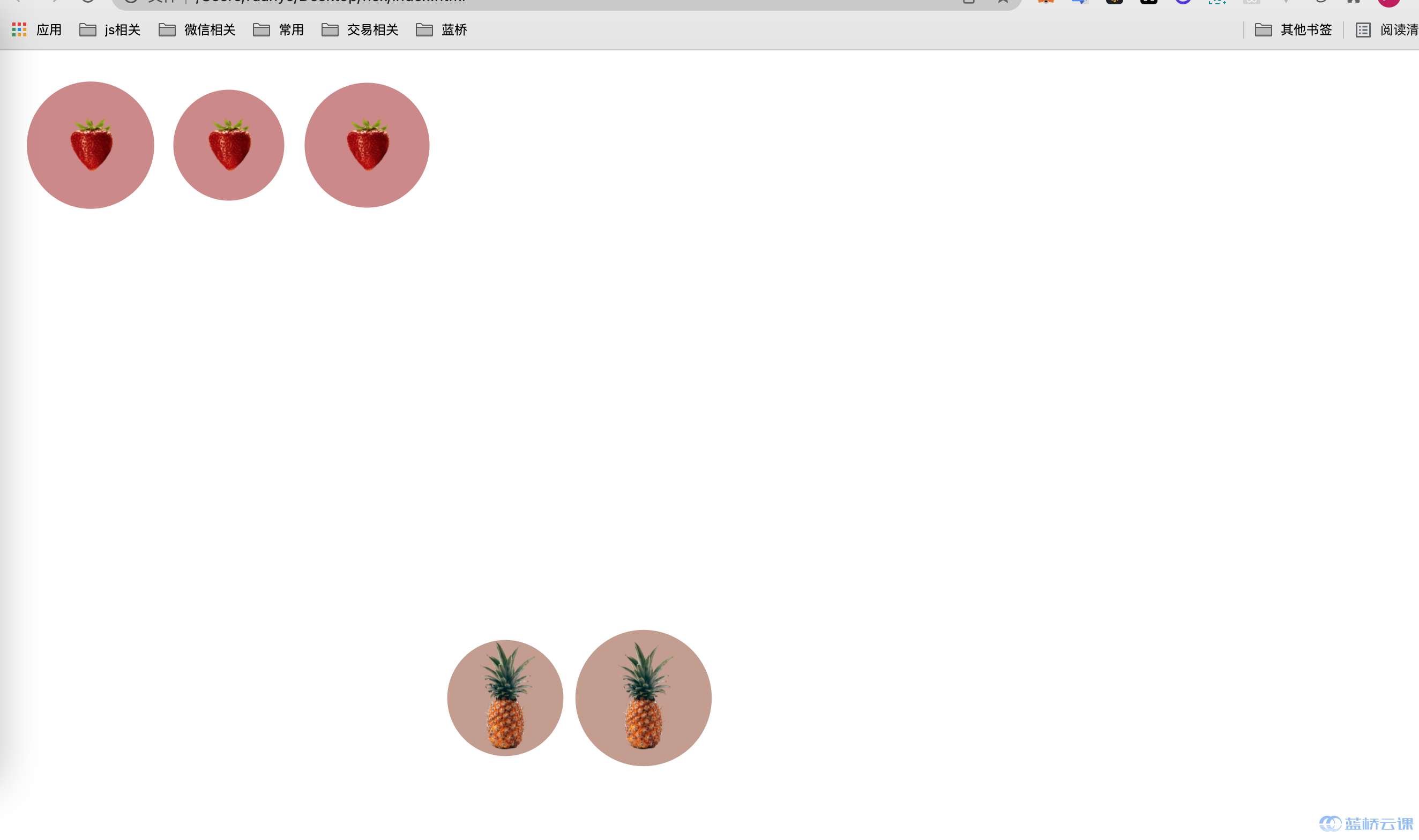
不设置position时显示,以红色元素做测试:

Static
元素根据界面正常流进行定位。top、right、bottom、left 和 z-index 属性不起作用。这是默认值。
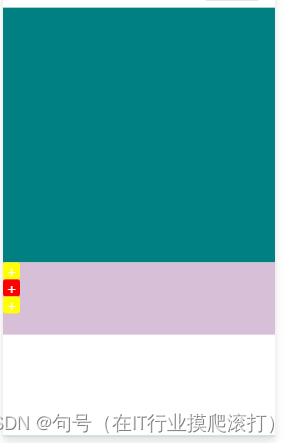
红色元素设置position: static,显示如下:

Relative
元素根据界面正常流进行定位。以元素当前位置为基准,根据top、right、bottom、left设置进行偏移。元素偏移不会影响其他元素显示的位置,即其他元素在元素偏移前后位置不变,仍会保留元素偏移前空间。
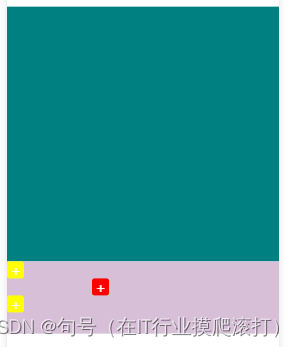
红色元素设置position: relative; left: 100px,显示如下。

Absolute
元素脱离正常的文件流。以最近的position不为static的祖先元素位置为基准,根据top、right、bottom、left设置进行偏移。其他元素会调整位置,相当于此元素不存在时的显示。
红色元素父元素设置position:relative,红色元素设置position: absolute; left: