【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing @163.com】
一个软件一般有很多的功能,但是主流程只有一个。但在软件开发的过程当中,一般来说功能是需要不断添加的,但是主流程最好不要轻易修改。这里的插件就相当于各种各样的功能,而主流程就是如何怎么去调用这些插件的功能。所以,今天正好来学一下怎么添加qt插件,个人觉得这部分还是非常重要的。
1、创建一个qt widget项目
首先,还是老规矩,创建一个qt widget项目,为后续测试打下基础。
2、再创建一个空项目
这个空项目就是Qt Empty Application。目前vs开发的时候,没有发现专门处理qt插件的wizard,就用这个代替一下,也是可以的,只需要最后把生成目标修改成dll文件即可。
3、空项目中添加plugininterface.h文件
首先,需要在空项目中添加一个plugininterface.h文件,这个相当于是一个抽象类,或者是接口。未来exe调用的时候,也要用这个h文件的。
// plugininterface.h
#ifndef PLUGININTERFACE_H
#define PLUGININTERFACE_H
#include <QtPlugin>
class PluginInterface
{
public:
virtual ~PluginInterface() {}
virtual QString getName() const = 0;
virtual void performAction() = 0;
};
Q_DECLARE_INTERFACE(PluginInterface, "com.example.PluginInterface")
#endif // PLUGININTERFACE_H
4、空项目中添加MyPlugin类
有了plugininterface.h之后,接下来就是需要创建一个MyPlugin类,实现plugininterface.h中虚函数的接口。其中MyPlugin.h内容如下,
// myplugin.h
#ifndef MYPLUGIN_H
#define MYPLUGIN_H
#include "plugininterface.h"
class MyPlugin : public QObject, public PluginInterface
{
Q_OBJECT
Q_PLUGIN_METADATA(IID "com.example.PluginInterface" FILE "myplugin.json")
Q_INTERFACES(PluginInterface)
public:
MyPlugin();
~MyPlugin();
QString getName() const override;
void performAction() override;
};
#endif // MYPLUGIN_H
头文件中还涉及到一个myplugin.json文件,在空项目的源代码同级目录下创建一下即可,内容就是一对空的花括号{}。接着,我们继续实现myplugin.cpp文件,
// myplugin.cpp
#include "myplugin.h"
#include <QDebug>
MyPlugin::MyPlugin()
{
return;
}
MyPlugin::~MyPlugin()
{
return;
}
QString MyPlugin::getName() const {
return "MyPlugin";
}
void MyPlugin::performAction() {
qDebug() << "MyPlugin performing action...";
}编译的时候,默认是生成exe文件的,这是不对的。我们可以选择右击项目,继续选择属性,在“常规”-》“项目默认值”的配置类型里面,把exe修改成dll,这样就可以了。这个dll就是我们最终需要的插件。
5、在exe程序中添加插件的调用代码
插件生成好了,下面就是如何生成这个插件,这部分需要补充一下代码,
#include "QtWidgetsApplication.h"
#include "plugininterface.h"
#include <QtWidgets/QApplication>
#include <QDebug>
#include <QPluginLoader>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QPluginLoader loader("MyPlugin"); // Assuming the plugin library is named "myplugin"
QObject *pluginInstance = loader.instance();
if (pluginInstance)
{
PluginInterface *plugin = qobject_cast<PluginInterface*>(pluginInstance);
if (plugin)
{
qDebug() << "Plugin loaded successfully!";
qDebug() << "Plugin Name: " << plugin->getName();
plugin->performAction();
}
else
{
qDebug() << "Failed to cast plugin instance to PluginInterface";
}
}
else {
qDebug() << "Failed to load the plugin.";
}
QtWidgetsApplication w;
w.show();
return a.exec();
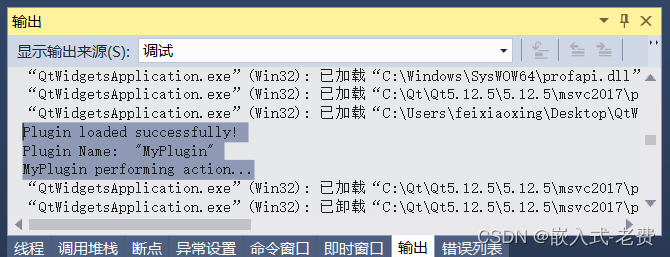
}代码中MyPlugin就是生成的插件动态库MyPlugin.dll,而pluin->performAction()就是我们希望插件执行的动作。如果最终在输出窗口里面,我们看到了qDebug的相关打印,那么代表这个插件加载成功了,如下图所示,