JeecgBoot 3.6.1实现Modal对话框
vue使用的是3.0版本
文章目录
- JeecgBoot 3.6.1实现Modal对话框
- 前言
- 一、列表页面关键代码示例
- 二、textAuditModal.vue代码示例
- 三、test.api.ts
- 总结
前言
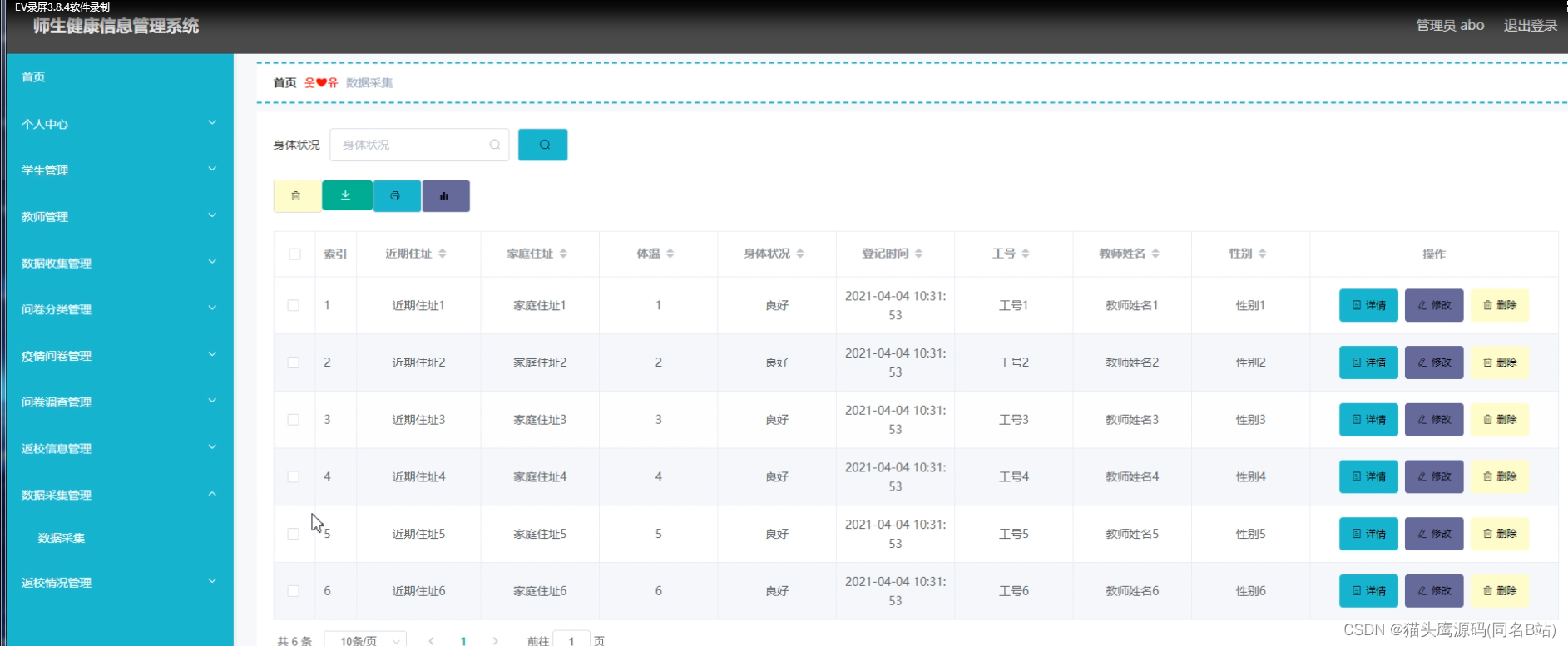
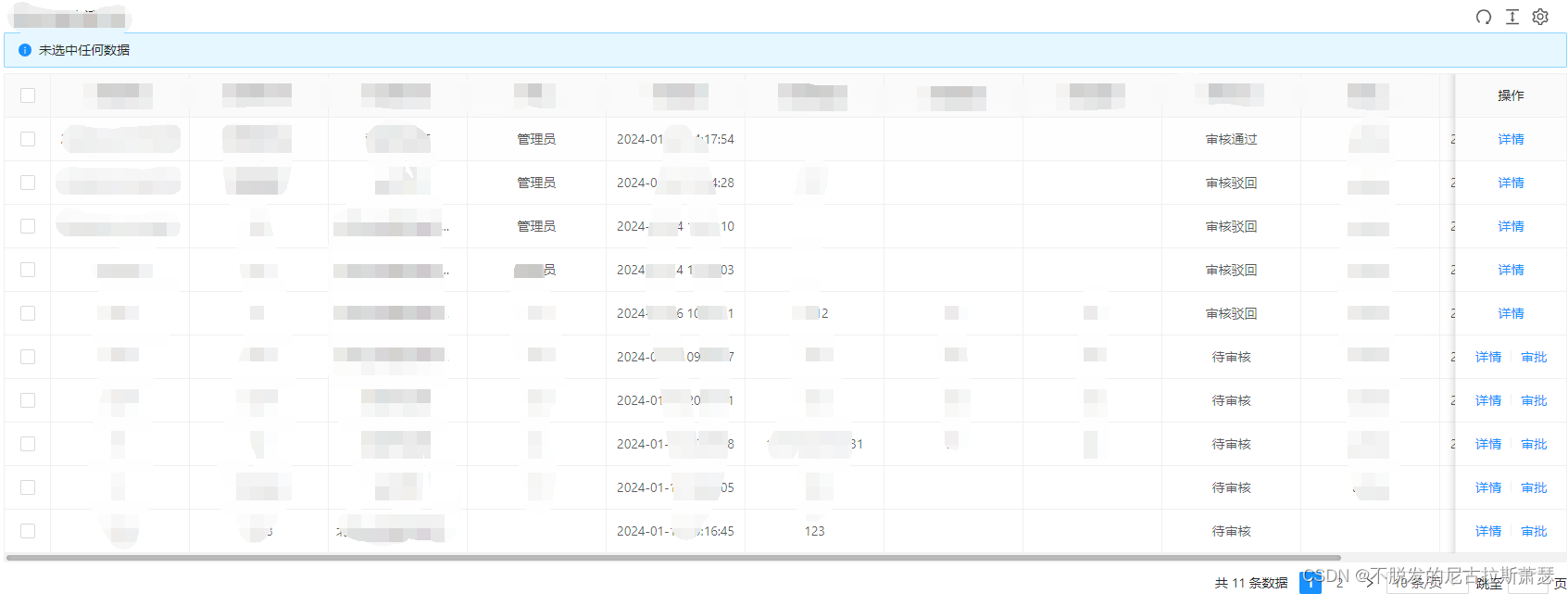
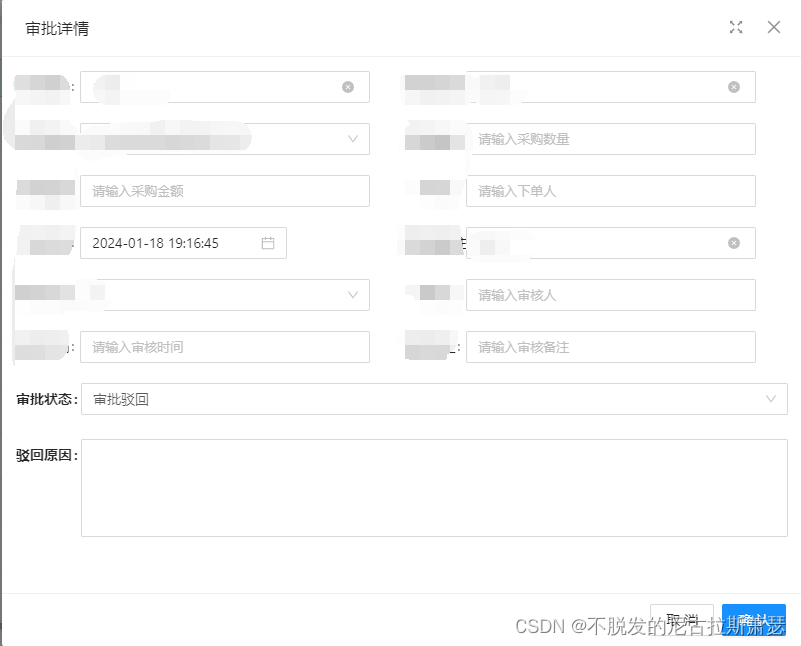
在工作中,有一个需求,要求,在数据列表页,实现点击最右侧的审批按钮,出现弹窗,弹窗内容有本条数据的所有内容和审核选项,选项值有【审核通过】【审核驳回】两个选项,如果点击【审核驳回】按钮,下方要出现驳回原因录入框,示例图片如下:
图片示例:图一为列表,图二为选择【审核驳回】,图三为选择【审核通过】

点击审核示例(此处页面样式有点问题):


一、列表页面关键代码示例
<template>
<div>
<!--操作栏-->
<!-- 此处就是我们列表右侧所要呈现出来的点击按钮-->
<template #action="{ record }">
<TableAction :actions="getTableAction(record)" />
</template>
<!-- 审批表单 -->
<test-modal @register="register" @success="testFun" v-bind="$attrs"></purchase-order-process-audit-modal>
</div>
</template>
<script lang="ts" setup>
import {******} // 此处就是我们项目当中的一些引用
// 此处有个比较关键的点,我们要再次引入我们所要创建的modal对话框模板
// 这就是我们的modal模板它跟上边的test-modal相对应,
// 最好使用快捷键来写这两处代码,以防止错误发 生,并且再此之前要把textAuditModal.vue新建好
import testModalfrom '@/views/*/textAuditModal.vue';
// 接下来就是一些简单的注册modal,如果有不懂,请参照一个简单的CREUD就会明白
const [register, { openModal: openModal1, closeModal: closeModal1, setModalProps }] = useModal(); // 这个需要注意,为我们下边得代码服务
//注册table数据 也是同理
/**
* 操作栏
* 此处方法就是控制我们右侧的按钮是否显示,或者要显示什么
* 详情页得方法不做阐述
*/
function getTableAction(record) {
if (record.state == 2) {
return [
{
label: '详情',
onClick: testDetail.bind(null, record),
},
{
label: '审批',
onClick: testAudit.bind(null, record),
},
];
} else {
return [
{
label: '详情',
onClick: testDetail.bind(null, record),
},
];
}
}
/**
* 审批
* 此处我们需要额外注意,我们在此要新建一个openModal1 因为项目中自带封装好得新增、编辑modal满足不 了我们现在的开发场景
*/
function testAudit(record: Recordable) {
openModal1(true, {
record, // 数据
isUpdate: true,// 在 JeecgBoot 中,isUpdate 是用于判断当前操作是否为更新(修改)数据的一个标识
showFooter: true,// 是一个用于控制页面底部区域显示与隐藏的标识,此处我们需要开着,查看得时候为false
});
}
/**
* 此处为弹框页面点击确定后,通过本页面@success中绑定的方法进行回调
*/
function testFun(data) {// 此处为我们表单区域@success中所写得方法
examineTestEdit(data, handleSuccess);
}
</script>
/**
* 成功回调
*/
function failSuccess() {
(selectedRowKeys.value = []) && reload();
}
二、textAuditModal.vue代码示例
<template>
<BasicModal v-bind="$attrs" @register="registerModal" :width="800" title="审批详情" @ok="submitTest">
<BasicForm @register="registerForm" />
<div>
<a-form>
<a-row>
<a-col flex="2">
<a-form-item label="审批状态" :label-col="{ style: { width: '100px', fontWeight: 'bolder' } }">
<a-select ref="select" v-model:value="state" :options="stateOptions"></a-select>
</a-form-item>
</a-col>
</a-row>
<a-row type="flex" v-show="state == 4">
<a-col flex="2">
<a-form-item label="驳回原因:" :label-col="{ style: { width: '100px', fontWeight: 'bolder' } }">
<a-textarea
v-model:value="reason"
:maxlength="100"
aria-placeholder="请输入驳回原因"
:auto-size="{ minRows: 4, maxRows: 6 }"
style="border: 1px solid #d9d9d9"
wrap="soft"
></a-textarea>
</a-form-item>
</a-col>
</a-row>
</a-form>
</div>
</BasicModal>
</template>
<script lang="ts" setup>
import {******} // 此处就是我们项目当中的一些引用
// Emits声明 请参照新增编辑modal模板中得写法
//表单赋值
const [registerModal, { setModalProps, closeModal }] = useModalInner(async (data) => {
//重置表单 请参照新增编辑modal模板中得写法
formData.id = data.record.id;// 这块要着重注意,不然可能拿不到数据ID
});
// 表单赋值 审核状态state:1_审核通过 2_审核不通过
const state = ref('1'),
reason = ref(''),
testId = ref('');
const stateOptions = ref<SelectProps['options']>([
{ value: '1', label: '审批通过' },
{ value: '2', label: '审批驳回' },
]);
const userStore = useUserStore();
const formData = reactive<Record<string, any>>({
state: state,
reason: reason,
id: testId,
});
/**
* 弹框中点击确定按钮
*/
function submitTest() {
closeModal();//关闭弹窗
//回调父页面的@success绑定的方法
emit('success', formData);
}
</script>
三、test.api.ts
import {******} // 此处就是我们项目当中的一些引用
enum Api {// 此处为我们得后端API接口地址
examineTestEdit = '/testDemo/examineTestEdit',
}
/**
* 审核
* @param params
*/
export const examineTestEdit = (params, handleSuccess) => {
return defHttp.post({ url: Api.examineTestEdit, params }, { joinParamsToUrl: true }).then(() => {
failSuccess();// 此处会回调到我们List页面中得此方法,为我们表单区域中配置得方法名,用于操作之后刷新列表
});
};
总结
道阻且长,一起加油哦!!!