学习源码可以看我的个人前端学习笔记 (github.com):qdxzw/frontlearningNotes
觉得有帮助的同学,可以点心心支持一下哈
这里以本地访问https://heimahr.itheima.net/api/sys/permission接口为列子
Node.js 代理服务器 (server.js)
本次考虑使用JSONP或CORS代理来解决这个问题,在Node.js代理服务器中,添加一个处理JSONP请求的中间件。可以使用cors中间件来简化CORS处理。首先,安装cors模块:
npm install cors --save在server.js中引入并使用cors中间件,请注意,JSONP只适用于GET请求,并且有其自身的安全风险。因此,如果目标服务器支持CORS,最好与服务器维护者合作,确保正确设置CORS策略。
通过添加cors()中间件,你的代理服务器将自动处理CORS请求,并在请求中包含正确的Access-Control-Allow-Origin头。这样,你的前端应用应该能够成功访问目标接口。
const express = require('express')
const { createProxyMiddleware } = require('http-proxy-middleware')
const cors = require('cors')
const app = express()
// 启用CORS中间件
app.use(cors())
// 创建代理中间件
const proxy = createProxyMiddleware({
target: 'https://heimahr.itheima.net',
changeOrigin: true,
pathRewrite: {
'^/api/sys/permission': '/api/sys/permission'
}
})
// 使用代理中间件处理请求
app.use('/api/sys/permission', proxy)
// 启动服务器
const port = 3000
app.listen(port, () => {
console.log(`Proxy server is running on port ${port}`)
})
前端请求 (index.html)
确保你已经安装了jQuery库。以下是一个简单的HTML页面,使用jQuery发送GET请求到代理服务器:
<!DOCTYPE html>
<html>
<head>
<title>Proxy Request Example</title>
<script src="./js/jquery.js"></script>
</head>
<body>
<h1>Proxy Request Example</h1>
<button id="send-request">Send Request</button>
<pre id="response-output"></pre>
<script>
$(document).ready(function () {
$('#send-request').click(function () {
$.ajax({
url: 'http://localhost:3000/api/sys/permission', // 代理服务器的URL
method: 'GET',
headers: {
Authorization:
'Bearer eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJ1c2VySWQiOjEsImlhdCI6MTcwNTg1NDU1MSwiZXhwIjoxNzA1ODc2MTUxfQ.z8w-xqklhq86IPp3yPapyHVtckTD2SDpnfD-YKiieb8'
},
success: function (response) {
$('#response-output').text(JSON.stringify(response, null, 2))
},
error: function (error) {
$('#response-output').text('Error: ' + error.statusText)
}
})
})
})
</script>
</body>
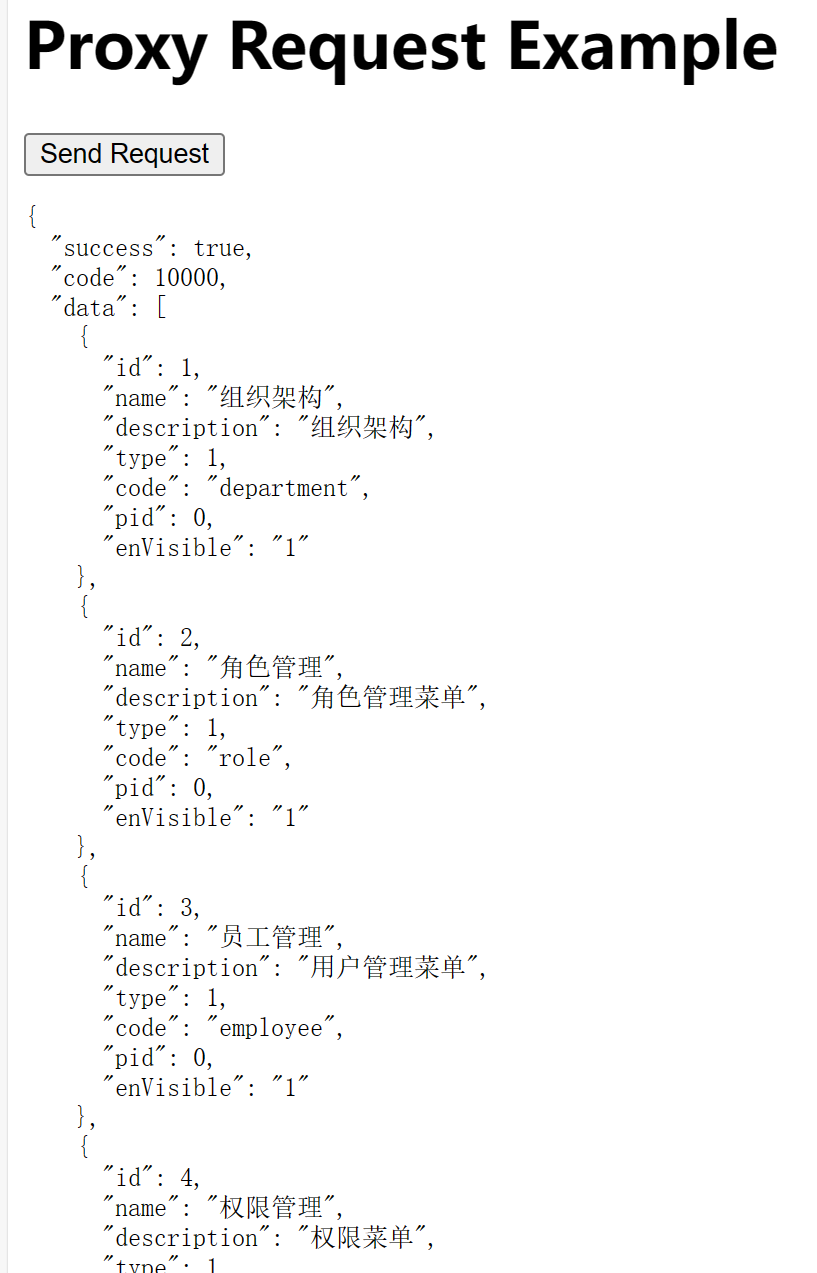
</html>成功截图