一、 <iframe name="uploadPage" src="/uploadImg.html" width="100%" height="50" marginheight="0" marginwidth="0" scrolling="no" frameborder="0"></iframe>
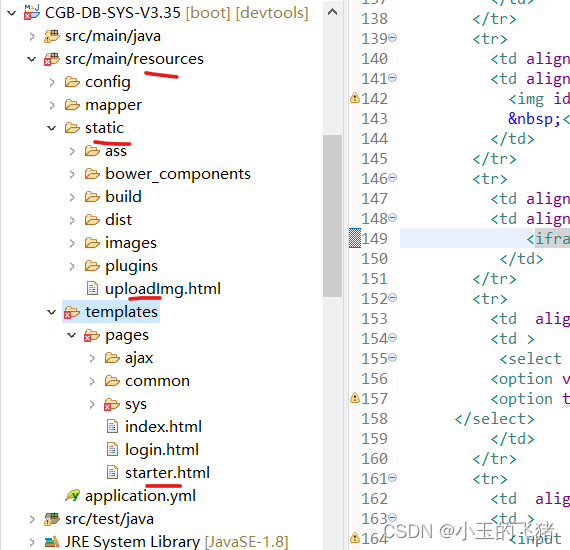
前提是将要引入的页面放在static下面,/uploadImg.html的意思是在resources根目录下查找文件,
我试了/static/uploadImg.html等其他的都不行,不知道是什么原理

二、另外说下我最近遇到的一个相关的bug,代码如下(用的thymeleaf语法)
<form>
<iframe th:replace="sys/uploadImg :: html"></iframe>
</form>
引入的html也是一个form,于是在表单提交的时候老是报错,最后发现问题的根源是form里面嵌套了form,这里尽管用的是iframe但页面还是报嵌套的错误,而用了最上面的方法引入页面就没有任何问题,所以尽量不要用thymeleaf语法中的iframe