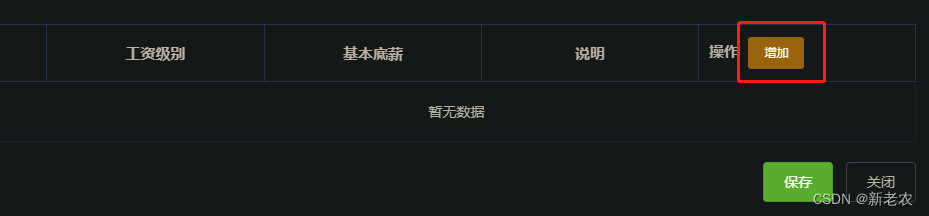
Elment UI的el-table-column表头旁边有点击按钮类似的操作
<el-table-column fixed="right" label="操作" >
<!-- 表头 -->
{{-- <template slot="header" header="scope">--}}
{{-- <span>{{ "信息:" + subBureau }} </span>--}}
{{-- <span @click="selectBtn">选择</span>--}}
{{-- </template>--}}
<template slot="header" header="scope">
<span>{{ "操作" }} </span>
<span><el-button @click="addRowList()" type="warning" size="small">增加</el-button></span>
</template>
<template slot-scope="scope">
<el-button @click="deleteRowList(scope.row,1)" type="warning" size="small">删除</el-button>
</template>
</el-table-column>
deleteRowList(){
console.log('del')
},
addRowList(){
console.log('add')
},

或


<el-table-column label="操作" :render-header="renderHeader" width="150">
<template scope="scope">
<el-button type="warning" size="mini" icon="el-icon-edit" @click="handleEdit(scope.$index, scope.row)" circle></el-button>
<el-button type="danger" icon="el-icon-delete" size="mini" @click="handleDel(scope.$index, scope.row)" circle></el-button>
</template>
</el-table-column>
// 表头操作栏按钮
renderHeader(h, params) {
let a = [
h('el-button-group',[
// 文字提示
h('el-tooltip',{
props: {
disabled: false,
content: "增加测试用例",
placement: "bottom",
effect: "light"
},
},
[
// 增加按钮
h('el-button', {
props: {
size: "mini",
type: "primary",
icon: "el-icon-add-location"
},
on: {
click: () => {
this.renderAddRow();
}
}
})
]),
h('el-tooltip',{
props: {
disabled: false,
content: "全局变量",
placement: "bottom",
effect: "light"
}
},
[
// 全局变量按钮
h('el-button', {
props: {
size: "mini",
type: "primary",
icon: "el-icon-share"
},
on: {
click: () => {
this.renderAddRow();
}
}
}),
]),
h('el-tooltip',{
props: {
disabled: false,
content: "系统函数",
placement: "bottom",
effect: "light"
}
},
[
// 系统函数按钮
h('el-button', {
props: {
size: "mini",
type: "primary",
icon: "el-icon-share"
},
on: {
click: () => {
this.renderAddRow();
}
}
}),
]),
])
]
return h('div', a);
},











![# [NOI2019] 斗主地 洛谷黑题题解](https://img-blog.csdnimg.cn/img_convert/3007d79cbabbe2b8191d12104a0ff062.png)