第一步:
在vue项目中src目录下创建utils>request.js

第二步:
- 在 request.js中,使用
axios.create方法创建了一个名为request的axios实例(设置基本配置信息) - 通过
request.interceptors.request.use方法添加了请求拦截器。 - 通过
request.interceptors.response.use方法添加了响应拦截器。 - 通过
export default request语句导出了request实例,以便在其他地方使用该实例进行请求。
import axios from 'axios'
// 创建axios实例
const request = axios.create({
baseURL: 'http://localhost:8080/api/', // 设置baseUrl
timeout: 4000 // 设置超时时间
})
// 请求拦截器
request.interceptors.request.use(
config => {
// 在发送请求之前做些什么,比如添加请求头等
return config
},
error => {
// 对请求错误做些什么
return Promise.reject(error)
}
)
// 响应拦截器
request.interceptors.response.use(
response => {
// 对响应数据做点什么,比如处理错误码等
return response.data
},
error => {
return Promise.reject(error)
}
)
export default request第三步:
在main.js中导入
import request from '@/utils/request'
// 创建一个名为 $request 的全局变量
Vue.prototype.$request = request axios与对比request:
-
使用axios发请求
1.每次发请求url都要写全
2.当页面报错时,用户使用时就直接看到页面报错(不友好)
this.$axios({
method: 'post',
url: 'http://localhost:8080/api/upload/selectGoods',
data: {
pageNum: this.pageNum,
pageSize: this.pageSize,
keyWord: this.keyWord,
}
}).then((res) => {
console.log(res + "sssssssss");
let result = res.data.data;
this.goodsData = result.list;
this.total = result.total;
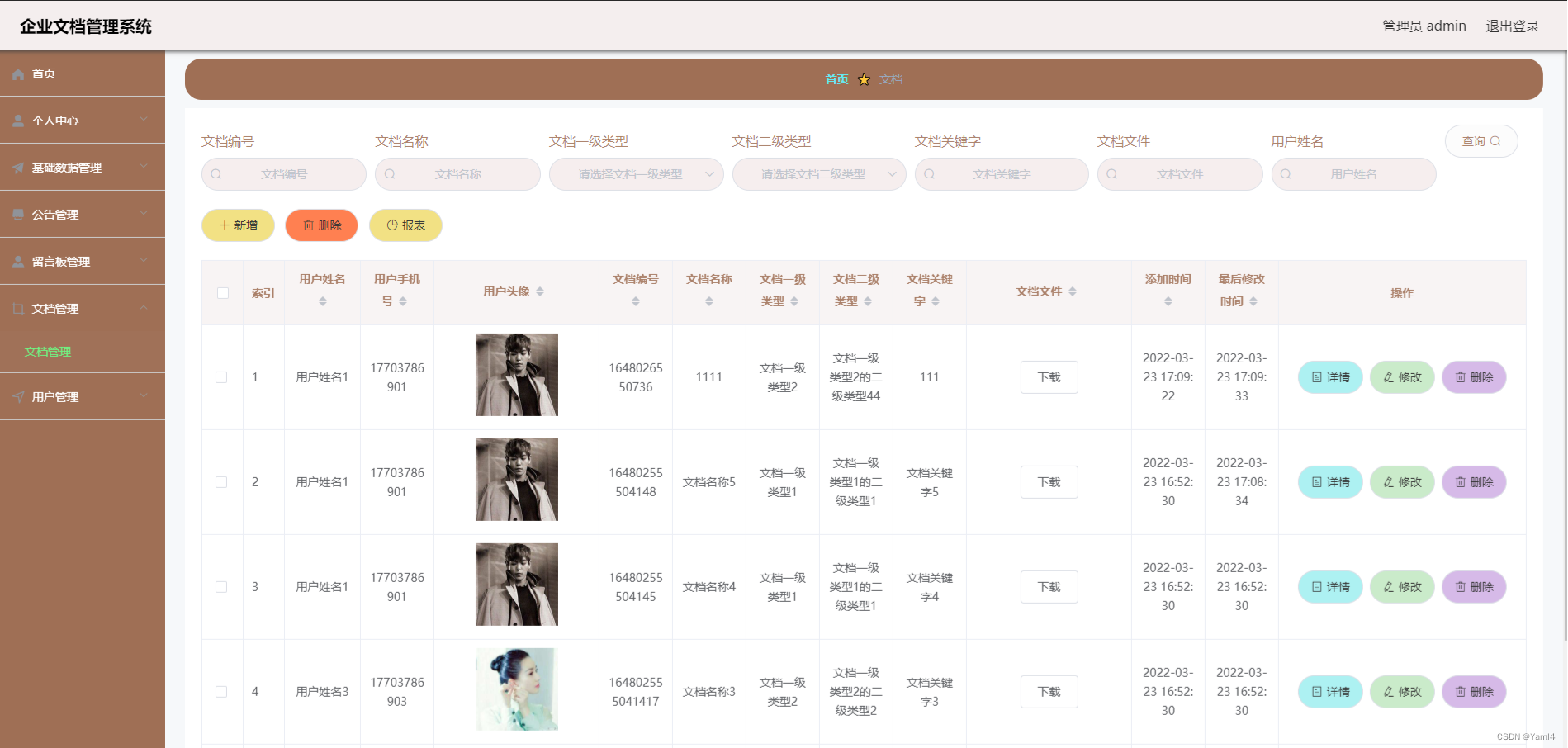
})效果:

-
使用request发请求
1.每次发请求url只需写不同的部分,相同的已经封装好了。
2.当页面报错时,页面会提示相关信息(友好)
this.$request.post('upload/selectGoods', {
data: {
pageNum: this.pageNum,
pageSize: this.pageSize,
keyWord: this.keyWord,
}
}).then((res) => {
if (res.code === '200') {
let result = res.data;
this.goodsData = result.list;
this.total = result.total;
}
}).catch(error => {
if (error.code === 'ECONNABORTED') {
this.$message.error('网络繁忙,请稍后重试')
} else {
console.log('请求发生错误:', error.message)
}
})效果: