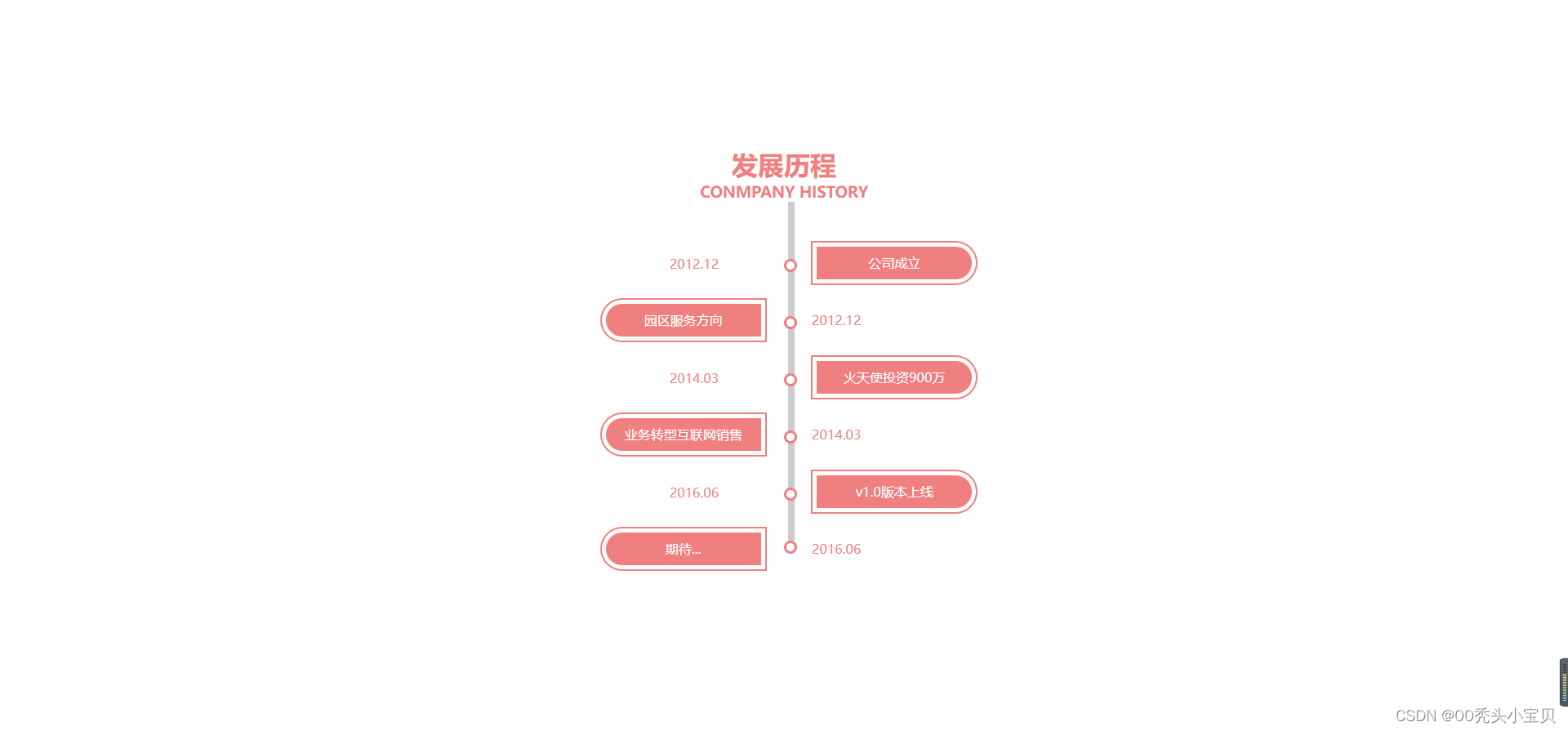
1.效果图
2.html
<div class="center">
<header>
<h1>发展历程</h1>
<h3>CONMPANY HISTORY</h3>
</header>
<main>
<div class="left">
<div class="time1">2012.12</div>
<div class="red-border">
<div class="text">园区服务方向</div>
</div>
<div class="time1">2014.03</div>
<div class="red-border">
<div class="text">业务转型互联网销售</div>
</div>
<div class="time1">2016.06</div>
<div class="red-border">
<div class="text">期待...</div>
</div>
</div>
<div class="line">
<div class="circle1">
</div>
<div class="circle2">
</div>
<div class="circle3">
</div>
<div class="circle4">
</div>
<div class="circle5">
</div>
<div class="circle6">
</div>
</div>
<div class="right">
<div class="red-border1">
<div class="text1">公司成立</div>
</div>
<div class="time2">2012.12</div>
<div class="red-border1">
<div class="text1">火天使投资900万</div>
</div>
<div class="time2">2014.03</div>
<div class="red-border1">
<div class="text1">v1.0版本上线</div>
</div>
<div class="time2">2016.06</div>
</div>
</main>
</div>3.css
*{
padding: 0;
margin: 0;
list-style-type: none;
}
header{
color: lightcoral;
}
.center{
width: 100vw;
height: 100vh;
display: flex;
/* justify-content:center水平居中 */
justify-content: center;
/* align-items:center垂直居中 */
align-items: center;
flex-direction: column;
text-align: center;
}
main{
/* width: 100%; */
height: auto;
display: flex;
/* justify-content: space-around; */
}
.line{
width: 8px;
height: 420px;
background-color: #ccc;
position: relative;
}
.circle1{
position: absolute;
left: -5px;
top: 70px;
width: 10px;
height: 10px;
border-radius: 50%;
background-color: white;
border: 3px solid lightcoral;
}
.circle2{
position: absolute;
left: -5px;
top: 140px;
width: 10px;
height: 10px;
border-radius: 50%;
background-color: white;
border: 3px solid lightcoral;
}
.circle3{
position: absolute;
left: -5px;
top: 210px;
width: 10px;
height: 10px;
border-radius: 50%;
background-color: white;
border: 3px solid lightcoral;
}
.circle4{
position: absolute;
left: -5px;
top: 280px;
width: 10px;
height: 10px;
border-radius: 50%;
background-color: white;
border: 3px solid lightcoral;
}
.circle5{
position: absolute;
left: -5px;
top: 350px;
width: 10px;
height: 10px;
border-radius: 50%;
background-color: white;
border: 3px solid lightcoral;
}
.circle6{
position: absolute;
left: -5px;
top: 415px;
width: 10px;
height: 10px;
border-radius: 50%;
background-color: white;
border: 3px solid lightcoral;
}
.left{
width: 12vw;
height: 420px;
padding-top: 49px;
display: flex;
flex-direction: column;
justify-content: space-around;
}
.time1{
color: lightcoral;
padding-left: -130px;
/* text-align: right; */
}
.red-border{
width: 200px;
height: 50px;
border: 2px solid lightcoral;
/* 圆角边框 */
border-radius: 50px 0 0 50px;
text-align: center;
display: flex;
justify-content: center;
align-items: center;
}
.text{
width: 190px;
height: 40px;
background-color: lightcoral;
color:white;
line-height: 40px;
border-radius: 50px 0 0 50px;
}
.right{
width: 10vw;
height: 420px;
padding-top: 32px;
padding-left: 20px;
display: flex;
flex-direction: column;
justify-content: space-around;
}
.time2{
color: lightcoral;
padding-right: 130px;
}
.red-border1{
width: 200px;
height: 50px;
border: 2px solid lightcoral;
/* 圆角边框 */
border-radius: 0 50px 50px 0;
text-align: center;
display: flex;
justify-content: center;
align-items: center;
}
.text1{
width: 190px;
height: 40px;
background-color: lightcoral;
color:white;
line-height: 40px;
border-radius: 0 50px 50px 0;
}