1,精灵图
1.1 为什么需要精灵图?
目的:为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度
核心原理:将网页中的一些小背景图像整合到一张大图中,这样服务器只需要一次请求就可以了
1.2 精灵图的使用
使用精灵图核心:
1,精灵技术主要针对于背景图片使用,就是把多个小背景图片整合到一张大图片中
2,这个大图片也称为sprites 精灵图 或者 雪碧图
3,移动背景图片位置,此时可以使用 background-position
4,移动的距离就是这个目标图片的 x 和 y 坐标。(x轴往右走是正值,y轴往下走是正值)
5,因为一般情况下都是往上往左移动,所以数值是负值
6,使用精灵图的时候需要精确测量,每个小背景图片的大小和位置
2,字体图标
2.1 字体图标的产生
字体图标使用场景:主要用于显示网页中通用、常用的一些小图标
精灵图有很多优点,但是缺点很明显:
1,图片文件还是比较大的
2,图片本身放大和缩小会失真
3,一旦图片制作完毕想要更换非常复杂
字体图标可以为前端工程师提供一种方便高效的图标使用方式,展示的是图标,本质属于字体
2.2 字体图标的优点
1,轻量级:一个图标字体要比一系列的图像要小。一旦字体加载了,图标就会马上渲染出来,减少了服务器请求
2,灵活性:本质其实是文字,可以很随意的改变颜色、产生阴影、透明效果、旋转等
3,兼容性:几乎支持所有的浏览器,请放心使用
注意:字体图标不能代替精灵技术,只是对工作中图标部分技术的提升和优化
总结:
1.如果遇到一些结构和样式比较简单的小图标,就用字体图标
2,如果遇到一些结构和样式复杂一点的小图片,就用精灵图
字体图标是一些网页常见的小图标,我们直接网上下载即可。因此使用可以分为:
1,字体图标的下载
2,字体图标的引入(引入到我们html页面中)
3,字体图标的追加(以后添加新的小图标)
2.3 字体图标的下载
推荐下载网站:
icomoon字库: http://icomoon.io
阿里iconfont字库: http://www.iconfont.cn/
3,CSS三角
网页中常见的一些三角形,使用CSS直接画出来就可以,不必做成图片或者字体图标
div{
width:0;
height:0;
/*为了照顾兼容性*/
line-height:0;
font-size:0;
border:50px solid transparents;
border-left-color:pink;
}4,CSS用户界面样式
4.1 什么是界面样式
所谓的界面样式,就是更改一些用户操作样式,以便提高更好的用户体验。
4.2 更改用户的鼠标样式 cursor
li { cursor:pointer;}
设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状
default 小白 默认
pointer 小手
move 移动
text 文本
not-allowed 禁止
4.3 表单轮廓线 outline
给表单添加 outline:0;或者 outline:none;样式之后,就可以去掉默认的蓝色边框
input { outline:none;}
input {outline:0;}
<input style="outline: none;" type="text">4.4 防止表单域拖拽 resize
textarea { resize:none;}
<textarea style="resize: none;" name="" id="" cols="30" rows="10"></textarea>5,vertical-align 属性应用
5.1 图片、表单和文字对齐
CSS的 vertical-align 属性使用场景:经常用于设置图片或者表单(行内块元素)和文字垂直对齐
官方解释:用于设置一个元素的垂直对齐方式,但是它只针对于行内元素或者行内块元素有效
语法:
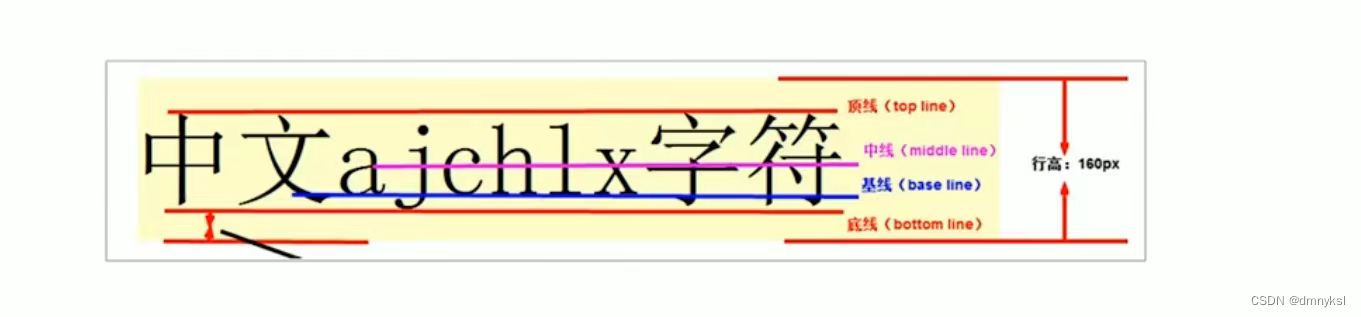
vertical-align: baseline | top | middle | bottom
baseline(基线) 默认,元素放置在父元素的基线上
top (顶线) 把元素的顶端与行中最高元素的顶端对齐
middle(中线) 把此元素放置在父元素的中部
bottom(底线) 把元素的顶端与行中最低的元素的顶端对齐

img{
/* 图片与文字底线对齐 */
vertical-align: bottom;
}5.2 解决图片底部默认空白缝隙问题
bug:为图片添加边框时,图片底侧会有一个空白缝隙,(原因是行内块元素会和文字的基线对齐)
主要解决方式有两种:
① 给图片添加 vertical-align:middle | top | bottom等。(提倡)
② 把图片转换为块级元素 display:block;
6,溢出的文字省略号显示
1,单行文本溢出显示省略号
1,先强制一行内显示文本
white-space:nowrap;(默认normal 自动换行)
2,超出部分隐藏
overflow:hidden;
3,文字用省略号替代超出的部分
text-overflow:ellipsis;
2,多行文本溢出显示省略号(了解)
多好文本溢出显示省略号,有较大兼容性问题,适合于 webKit浏览器 或 移动端
overflow:hidden;
text-overflow:ellipsis;
/*弹性伸缩盒子模型显示*/
display:-webkit-box;
/*限制在一个块元素显示的文本的行数*/
-webkit-line-clamp:2;
/*设置或检索伸缩盒对象的子元素的排列方式*/
-webkit-box-orient:vertical;
7,常见布局技巧
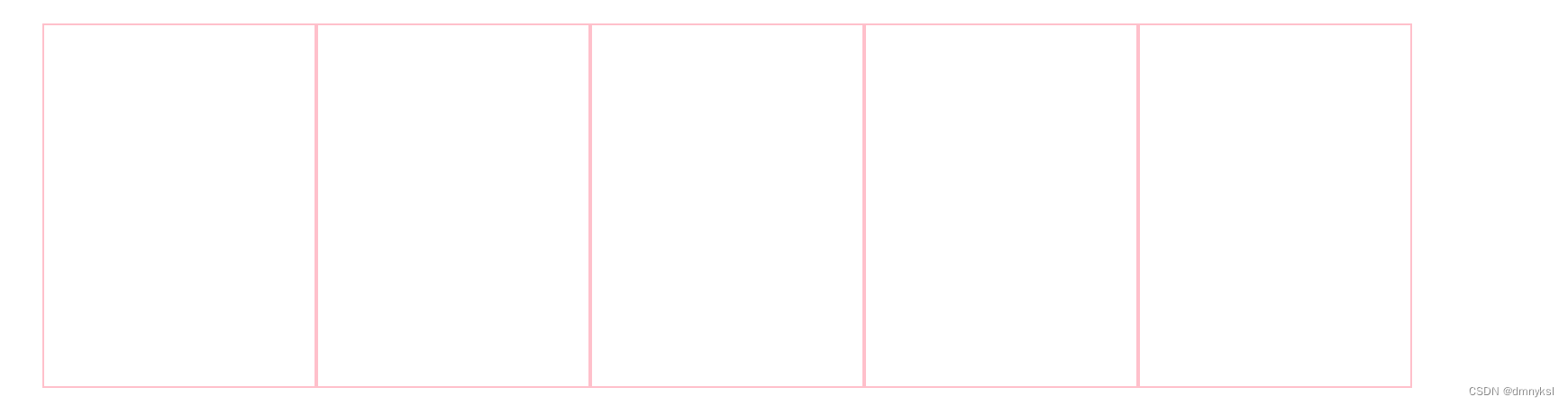
7.1,margin负值的运用
1,让每个盒子margin往左侧移动-1px,正好压住相邻盒子边框
li{
list-style: none;
float: left;
width: 150px;
height: 200px;
border: 1px solid pink;
margin-left: -1px;
}
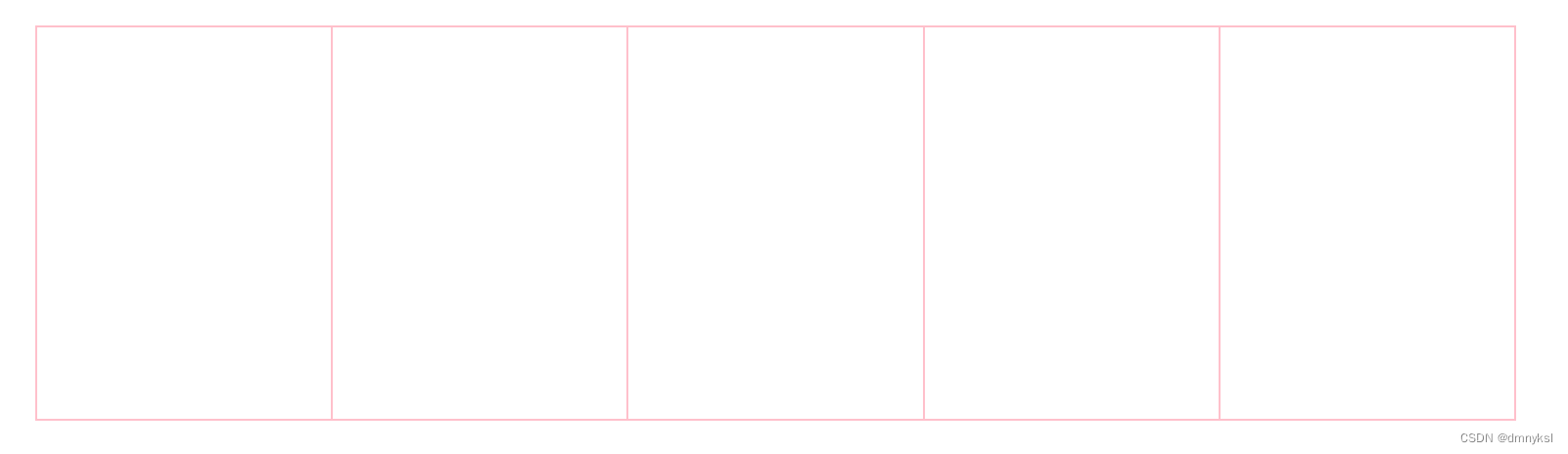
 2,鼠标经过某个盒子的时候,提高当前盒子的层级
2,鼠标经过某个盒子的时候,提高当前盒子的层级
如果没有定位,则加相对定位(保留位置)
如果有定位,则添加z-index
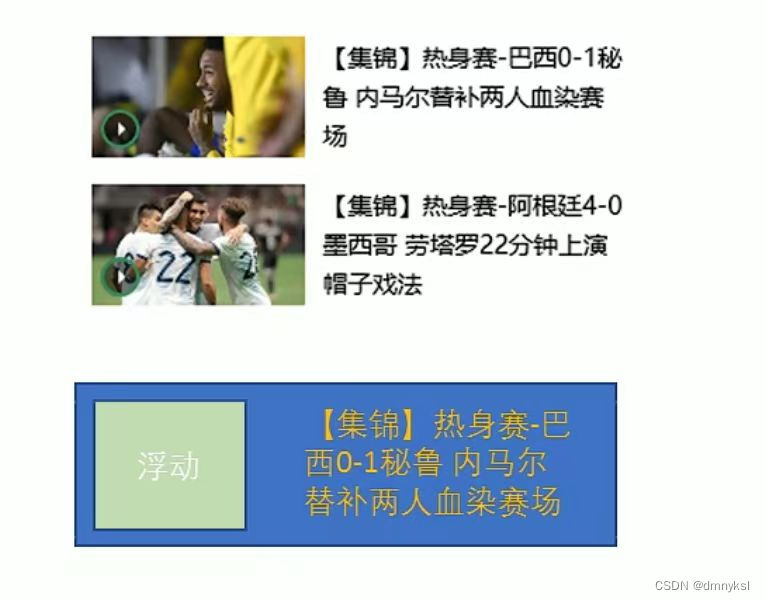
7.2,文字围绕浮动元素

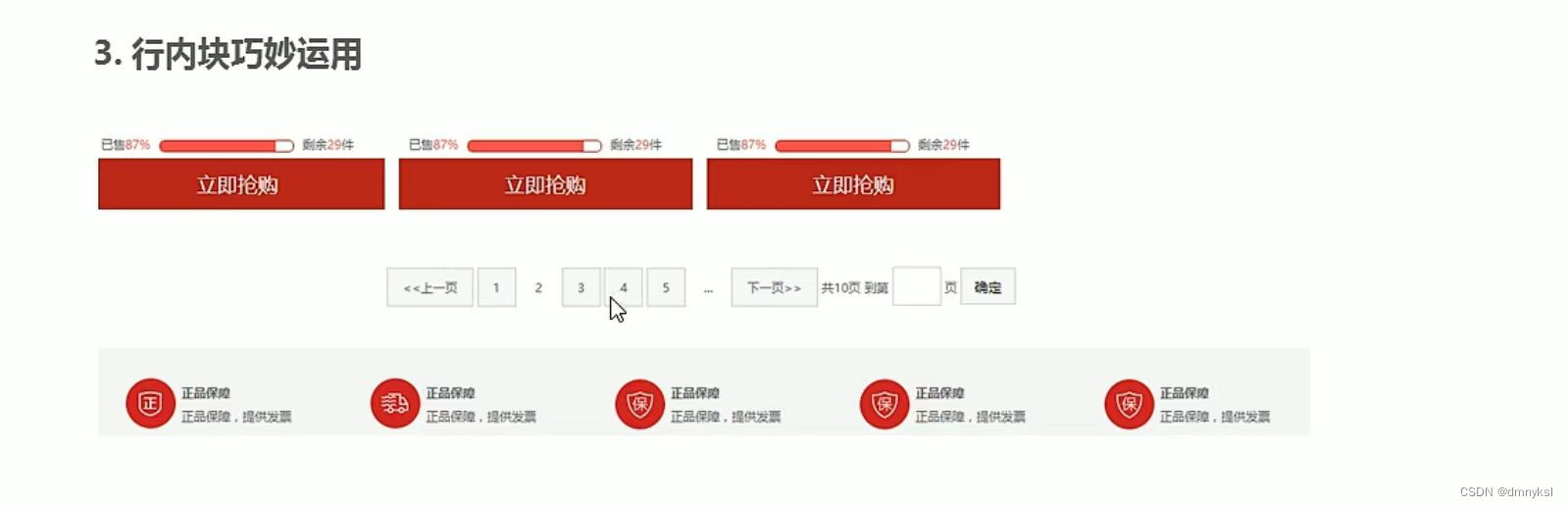
7.3,行内块的巧妙运用

7.4,CSS三角强化
CSS制作直角三角形
底部删除,上部边框加大,左边透明
.box{
width: 0;
height: 0;
border-top: 200px solid transparent;
border-left: 100px solid transparent;
border-right: 100px solid red;
border-bottom: 0 solid gold;
}