基本介绍
官网文档地址: HTML 教程
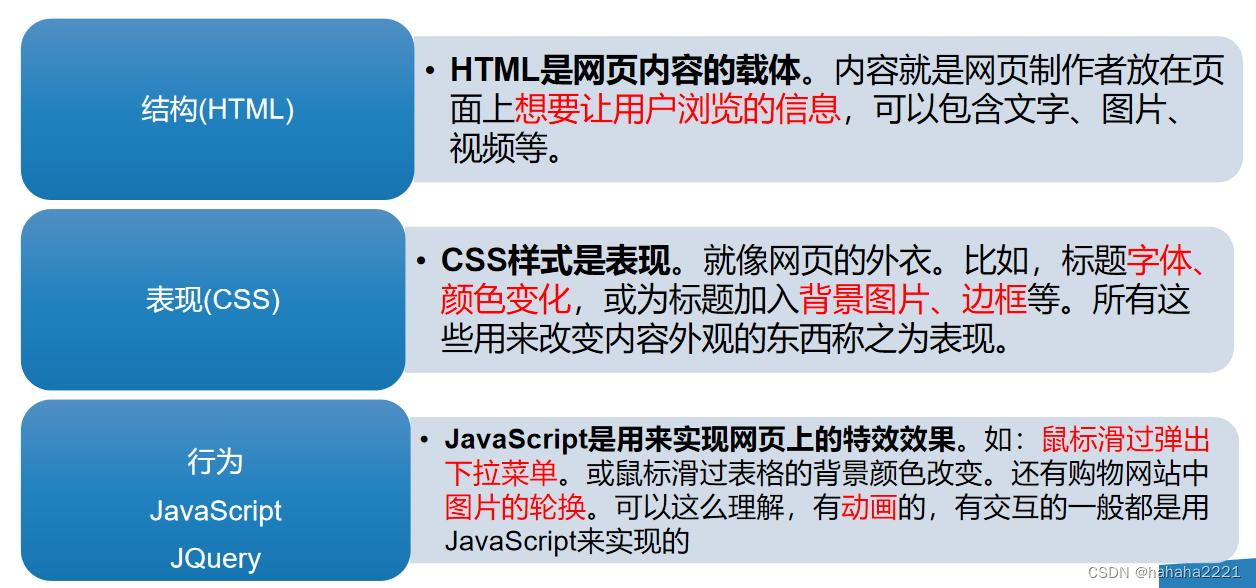
HTML(HyperText Mark-up Language)即超文本标签语言;HTML 文本是由 HTML 标签组成的文本,可以包括文字、图形、动画、声音、表格、链接等;HTML 的结构包括头部(Head)、主体(Body)两大部分。
- 头部描述浏览器所需的信息
- 主体则包含所要说明的具体内容。
注意:HTML 文件不需要编译,直接由浏览器进行解析执行;

网页的结构图
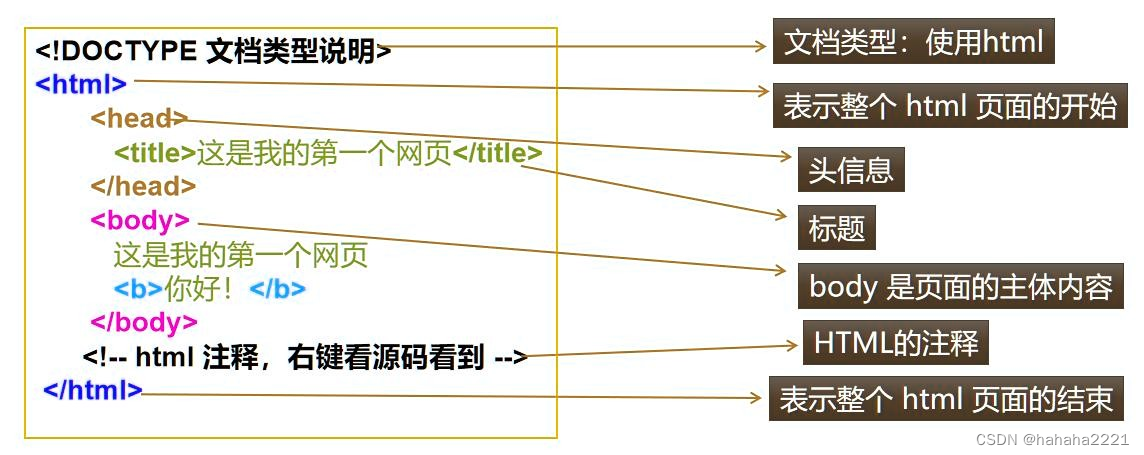
html 基本结构

说明:
HTML 标签:
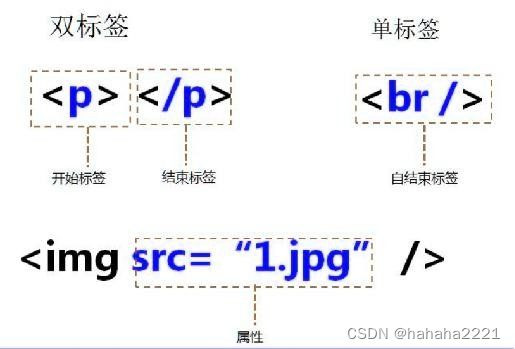
- 用两个尖括号”<>”括起来
- 一般是双标签; 如<b>和</b> 前一个标签是起始标签, 后一个标签为结束标签;
- 两个标签之间的文本是html 元素的内容;
某些标签称为"单标签",因为它只需单独使用就能完整地表达意思:
- <br/> :表示换行
- <hr/>:表示线条
HTML 元素指的是从开始标签到结束标签的所有代码;
html命名规范 xx.yy.html , xx-yy.html , xx_yy.html 根据公司规范要求即可

<!--文档类型说明 注释 -->
<!DOCTYPE html>
<!--将英语指定为语言,将美国指定为国家-->
<!--<html lang="en-US">-->
<!--中文指定为语言,将中国指定为国家-->
<html lang="zh-CN">
<!--html头-->
<head>
<!--charset文件的字符集-->
<meta charset="UTF-8">
<!--文件标题-->
<title>Java教育</title>
</head>
<!--body体,主体部分-->
<body>
<!--内容 -->
hello,Java教育
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标签使用细节</title>
</head>
<body>
<!--标签不能交叉嵌套-->
<!--<div><span>tom</div></span> 错误用法-->
<div><span>tom</span></div>
<!--标签必须正确关闭-->
<span>jack</span>
<!--注释不能嵌套 -->
<!--html 语法不严谨。有时候标签不闭合,属性值不带””也不报错-->
<font color="red">张飞</font>
<font color=blue>关羽</font>
<br/>
</body>
</html>HTML 标签/元素
1、font字体标签
它可以用来修改文本的字体,颜色,大小(尺寸)。
语法
- <font size="40px" face="微软雅黑" color="red">北京</font>
属性
- color 属性修改颜色
- face 属性修改字体
- size 属性修改文本大小
注意:对应标签的属性,顺序不做要求;
2、字符实体
在网页上显示一些特殊的符号, 称为字符实体(也叫符号实体)。
- HTML ISO-8859-1 参考手册
- HTML 符号实体参考手册
| 显示结果 | 描述 | 实体名称 | 实体编号 |
| 空格 | |   | |
| < | 小于号 | < | < |
| > | 大于号 | > | > |
| & | 和号 | & | & |
| " | 引号 | " | " |
| ’ | 撇号 | ' (IE不支持) | ' |
| ¢ | 分 | ¢ | ¢ |
| £ | 镑 | £ | £ |
| ¥ | 人民币/日元 | ¥ | ¥ |
| € | 欧元 | € | € |
| § | 小节 | § | § |
| © | 版权 | © | © |
| ® | 注册商标 | ® | ® |
| ™ | 商标 | ™ | ™ |
| × | 乘号 | × | × |
| ÷ | 除号 | ÷ | ÷ |
<body>
<!--浏览器会将 <hr/>解析成一条线-->
jack
<hr/>
<hr/>
smith smith2 hsp<br/>
smith smith2 hsp
</body>
3、标题标签
标题使用 <h1> - <h6> 标签进行定义: <h1> 定义最大的标题;<h6> 定义最小的标题。
语法: <h1>标签1</h1>
<body>
<!-- 标题标签
align: 属性是对齐属性
left: 左对齐(默认)
center :居中
right : 右对齐
-->
<h1>标签1</h1>
<h2>标签2</h2>
<h3 align="center">标签3</h3>
<h4>标签4</h4>
<h5>标签5</h5>
<h6 align="right">标签6</h6>
</body>4、超链接
超链接是指从一个网页指向一个目标的链接关系;
目标:另一个网页;相同网页上的不同位置;一个图片;一个电子邮件地址;一个文件;一个应用程序等等。
语法: <a href="http://www.sohu.com" target="_blank">搜狐2</a>
属性:
- a 标签是超链接
- href 属性设置连接的地址
- target 属性设置哪个目标进行跳转: _self : 表示当前页面(默认值); _blank : 表示打开新页面来进行跳转
<body>
<!--
点击超链接,打开邮件
-->
<a href="http://www.sohu.com">搜狐</a><br/>
<a href="http://www.sohu.com" target="_blank">搜狐2</a><br/>
<a href="mailto:tom@sohu.com">联系管理员</a>
</body>5、列表
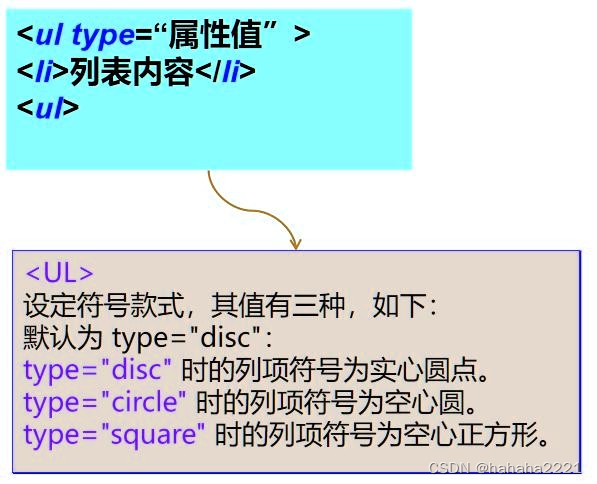
无序列表 ul/li:

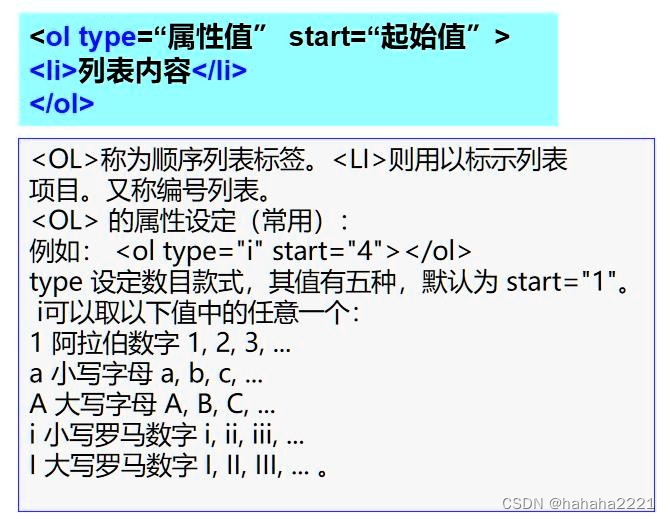
有序列表 ol/li:

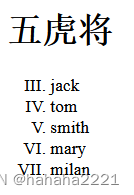
<body>
<h1>五虎将</h1>
<ol type="I" start="3">
<li>jack</li>
<li>tom</li>
<li>smith</li>
<li>mary</li>
<li>milan</li>
</ol>
</body>
6、图像标签
可以在 html 页面上显示图片。
语法: <img src="./imgs/1.png" height="150" border="10px" alt="美女找不到">
属性:
- img: 标签是图片标签,用来显示图片
- src: 属性可以设置图片的路径
- width: 属性设置图片的宽度
- height: 属性设置图片的高度
- border: 属性设置图片边框大小
- alt: 属性设置当指定路径找不到图片时,用来代替显示的文本内容
<boby>
<h1>图片标签的演示</h1>
<!-- ./imgs/1.png 表示当前路径下的 imgs文件夹下的 1.png-->
<!-- 在进行图片缩放时,建议指定 width 或者 height 即可,浏览器会按照比例显示-->
<img src="./imgs/1.png" height="150" width="400" > <br/>
<img src="./imgs/1.png" height="150" border="10px"><br/>
<img src="./imgs/2.png" alt="美女找不到"><br/>
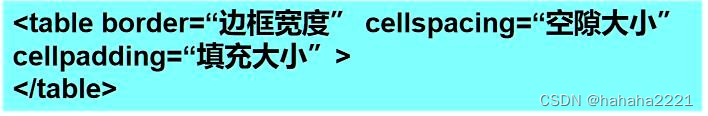
</body>7、表格标签
基本语法:

<table width="500" border="6" align="center">
<tr>
<th>名字</th>
<th>住址</th>
<th>邮件</th>
</tr>
<tr>
<td>第1行第1列</td>
<td>第1行第2列</td>
<td>第1行第3列</td>
</tr>
</table>

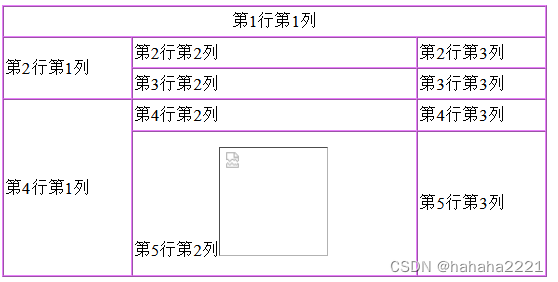
跨行跨列
- 合并列: colspan="列数"
- 合并行: rowspan="行数"
- bordercolor: 指定表格边框的颜色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格(跨行跨列)</title>
</head>
<body>
<!--
思路:
1. 先把整个表格的完整的行和列,展示出来5*3
2. 在使用合并的技术,来处理
3. 如果是16进制的颜色,前面#
4. 屏幕取色器FastStore Capture 应用程序
-->
<table border="1" height="250" bordercolor="#E87EFA" cellspacing="0" width="500">
<tr>
<!--合并了3列-->
<td align="center" colspan="3">第1行第1列</td>
</tr>
<tr>
<!-- 合并行,跨行 row行-->
<td rowspan="2">第2行第1列</td>
<td>第2行第2列</td>
<td>第2行第3列</td>
</tr>
<tr>
<td>第3行第2列</td>
<td>第3行第3列</td>
</tr>
<tr>
<!--合并行,跨行 row行-->
<td rowspan="2">第4行第1列</td>
<td>第4行第2列</td>
<td>第4行第3列</td>
</tr>
<tr>
<td>第5行第2列<img src="imgs/2.png" width="100"></td>
<td>第5行第3列</td>
</tr>
</table>
</body>
</html>

7、表单标签
语法格式:

1. form 表示表单
2. action 表示提交到哪个页面
- 表示将form表单的数据提交给哪个url,即服务器的哪个资源(servlet);
3. method 表示提交方式
1)常用提交方式 --get
- 默认方式;
- 请求不安全的,而且数据是有长度限制的, 建议有重要信息,不要使用Get
- 浏览器地址栏中的地址是:action 属性[+?+请求参数];
- 请求参数的格式:http://localhost:63342/html/ok.html?username=jack&pwd1=111&pwd2=11&sport=lq&sport=sq&gender=male&city=bj
2)常用提交方式 --getpost
- 请求数据是和http传输的,在http体中,相对安全;
- 传输的数据长度理论上没有限制,但是在实际的应用中,也不能太大 , 即合理即可;
- 浏览器地址栏中只有 action 属性值, 提交的数据是携带在 http 请求中, 不会展示在地址栏;
注意:
一定要给 input 元素设置 name 属性,否则,数据提交不到服务器;
在 checkbox、select、radio 提交数据的时候是 value 属性的值;
对应checkbox 复选框,可以提交多个字,但是name是统一的,都是sport:sprot=xx&sport=yy
提交的数据,一定要放在 form标签内,否则数据不会提交; 一定使用 form 标签将 input 元素包起来。
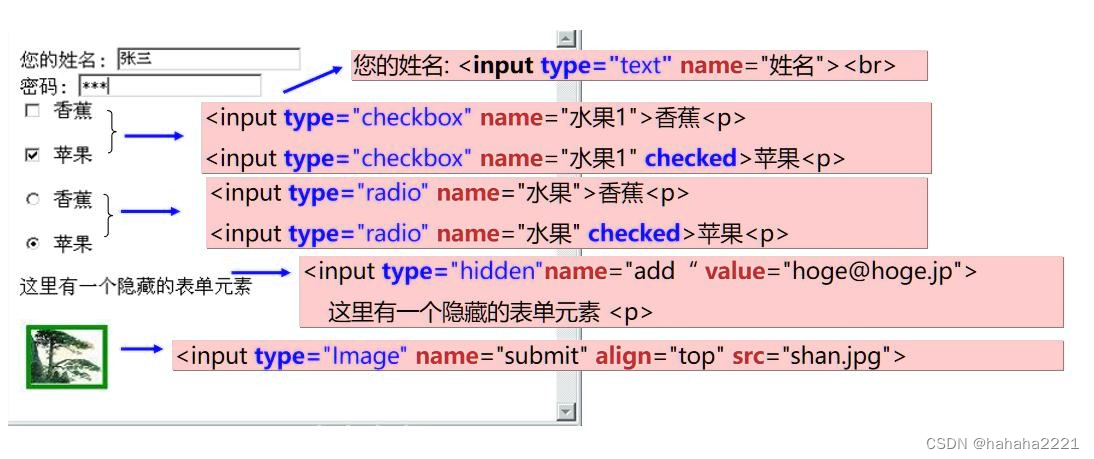
input标签

| 序号 | 常用标签 | 说明 | 备注 |
| 1 | input type=text | 文件输入框 ;value 设置默认显示内容 | |
| 2 | input type=password | 密码输入框; value 设置默认显示内容 | |
| 3 | input type=radio | 单选框 name ;name属性可以对其进行分组 | |
| 4 | input type=reset | 重置按钮 ;value 属性修改按钮上的文本 | |
| 5 | input type=submit | 提交按钮 ;value 属性修改按钮上的文本 | |
| 6 | input type=button | 按钮 ;value 属性修改按钮上的文本 | |
| 7 | input type=file | 文件上传域; | |
| 8 | input type=hidden 是隐藏域 | (信息无需用户参与,但提交时候发送给服务器) | |
| 9 | input type=checkbox | 复选框 ;如果希望是同一组 保证 name 属性一致;checked="checked"表示默认选中 |
select/option/textarea标签

说明:
select 标签是下拉列表框;
- selected="selected"设置默认选中
option 标签是下拉列表框中的选项;
textarea 表示多行文本输入框 ;(起始标签和结束标签中的内容是默认值)
- rows 属性设置可以显示几行的高度
- cols 属性设置每行可以显示几个字符宽度
8、其他标签
块级元素(block level element)
在浏览器显示时,它的内容通常会自动以新行来开始(和结束),无需写<br/>;
div标签:
- div的全称就是division,有时候我们也习惯叫图层;
- <div> 标签可以把文档分割为独立的、不同的部分,是可用于组合其他 HTML 元素的容器;
- <div> 元素经常与 CSS 一起使用,用来进行文档布局
p标签:
- <p> 标签定义段落
- p 元素会自动在其前后创建一些空白。
<body>
hello,world
<div>
<h3 style="color: blue">this is a h3</h3>
<a href="http://www.baidu.com">goto 百度</a>
</div>
</body>
<body>
<p>段落1</p>
<p>段落2</p>
<p>段落3</p>
段落</br>
段落</br>
</body>
内联元素(inner element)
内联元素在显示时通常不会以新行开始;如果不对span 应用样式,span 标签没有任何的显示效果。
span标签
- 语法:<span>内容</span>
- 往往单独的去控制某个关键的内容,可用作文本的容器
<body>
您的购物车有<span style="color: red;font-size: 40px">10</span>个商品
</body>![]()