文章目录:
-
1. 准备开发环境
- 1.1 vs Code基本使用
-
2.HTML文本标签
- 2.1 标签语法
- 2.2 HTML基本骨架
- 2.3 标签的关系
- 2.4 注释
- 2.5 标题标签
- 2.6 段落标签
- 2.7 换行与水平线标签
- 2.8 文本格式化标签
1. 准备开发环境
VSCode与谷歌浏览器离线版,安装包评论区自提.
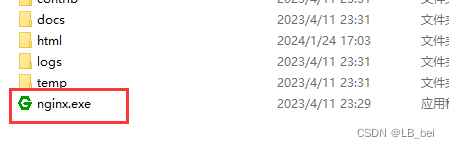
VSCode默认安装位置:C:\Users\hp\AppData\Local\Programs\Microsoft VS Code
1.1 vs Code基本使用
- 打开文件夹
- 任意文件夹→拖拽至vs Code空白位置即可安装插件
- 安装插件
- 左边栏选择扩展→搜索插件→安装→重启Vs Code·
- 安装两种插件名
- 汉化菜单插件:Chinese
- 打开网页插件: open in browser
2.HTML文本标签
HTML超文本标记语言一―HyperText Markup Language。
- 超文本是什么? 链接
- 标记是什么? 标记也叫标签,带尖括号的文本
2.1 标签语法

- 标签成对出现,中间包裹内容<>
- 里面放英文字母(标签名)
- 结束标签比开始标签多/
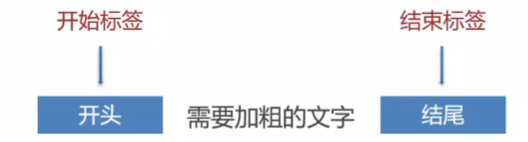
例子:加粗文字(双标签,要包裹内容所以是双标签)
<strong>加粗的文字</strong>
加粗的文字
例子:水平线(单标签,不需要包裹内容所以是单标签)
<hr>
2.2 HTML基本骨架
HTML基本骨架是网页模板.
<html>
<head>
<title>网页标题</title>
</head>
<body>
网页主体
</body>
</html>
- html:整个网页
- head:网页头部,存放给浏览器看的代码,例如CSS
- body:网页主体,存放给用户看的代码,例如图片、文字
- title:网页标题
vs code 快速生成骨架:
在HTML文件(.html)中,!(英文)配合Enter / Tab键
2.3 标签的关系
作用:明确代码的书写位置
标签的两种关系:
- 父子关系(嵌套关系)
- 兄弟关系(并列关系)

上面的图片和文字是兄弟关系,他们与整个大方框是父子关系
2.4 注释
注释就是对代码的解释和说明,其目的是让人们能够更加轻松地了解代码。注释是编写程序时,写程序的人给一个语句、程序段、函数等的解释或提示,能提高程序代码的可读性。
在编写HTML代码时,我们经常要在一些关键代码旁做一下注释,这样做的好处很多,比如:方便理解、方便查找或方便项目组里的其它程序员了解你的代码,而且可以方便以后你对自己代码进行修改。学习和工作中,关键代码都要加注释
<!--..-->注释标签用来在源文档中插入注释,注释不会在浏览器中显示。
<!--注释标签用来在源文档中插入注释,注释不会在浏览器中显示。-->
2.5 标题标签
一般用在新闻标题、文章标题、网页区域名称、产品名称等等。

标签名: h1 ~h6(双标签)
- 显示特点:
- 文字加粗
- 字号逐渐减小
- 独占一行(换行)
<html>
<head>
<title>
凡界每日一报
</title>
</head>
<body>
<h1>
一级标题
</h1>
<h2>
二级标题
</h2>
<h3>
三级标题
</h3>
</body>
</html>
经验分享:
- h1标签在一个网页中只能用一次,用来放新闻标题或网页的logo.
- h2~ h6没有使用次数的限制
2.6 段落标签
显示效果:

标签名:p(双标签)
- 显示特点:独占一行
- 段落之间存在间隙
<html>
<body>
<p>
这里写段落
</p>
</body>
</html>
2.7 换行与水平线标签
都是单标签,因为不需要包裹内容
换行: <br>(单标签)
水平线: <hr>(单标签)
注意:
代码中敲回车,浏览器显示是不会换行的
2.8 文本格式化标签
作用:为文本添加特殊格式,以突出重点。常见的文本格式:加粗、倾斜、下划线、删除线等。




















![[Linux]HTTP状态响应码和示例](https://img-blog.csdnimg.cn/direct/836e694c716c4b6baddadb7099dbbeed.jpeg#pic_center)