博主主页:猫头鹰源码
博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万+、专注Java技术领域和毕业设计项目实战
主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询
文末联系获取
研究背景:
国家教育体制的改革,在全国各地举办的大学生竞赛的次数逐年增加,报名参加比赛的大学生的人数也逐年大量增长。在如此众多的竞赛信息面前,原有的数据采集方式已经远远不能满足实际需求,如何利用现代信息技术,使主办方快速、高效的实现对参赛人员与竞赛项目的反馈管理,是大赛组织者需要特别关注的问题。尽快建立一个全功能、全方位的竞赛管理系统,已经成为大学生竞赛举办方势在必行之事。基于此,针对学科竞赛管理方面,开发了本学科竞赛管理系统,通过开发本学科竞赛管理系统,使参赛信息的输入和管理工作系统化、透明化,从而提高工作效率,学生也能及时了解竞赛动态,提前做好准备,解决了以往因消息传达不及时而错失良机的状况。
功能介绍:
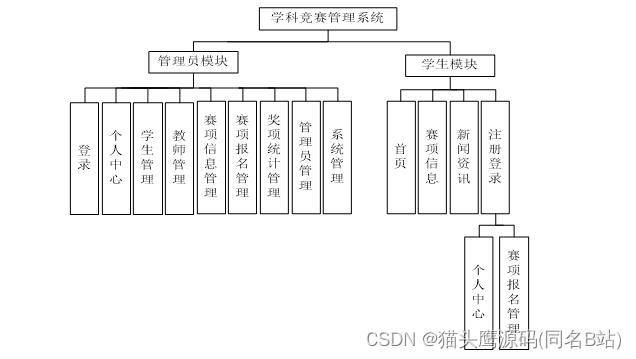
系统架构的整体设计是一个将一个庞大的任务细分为多个小的任务的过程,这些小的任务分段完成后,组合在一起形成一个完整的任务。本学科竞赛管理系统的设计与实现主要包括学生功能模块和管理员功能模块两大部分,系统结构设计如图所示。

系统包含技术:
后端:springboot,mybatis
前端:element-ui、js、css等
开发工具:idea/vscode
数据库:mysql 5.7
JDK版本:jdk1.8
部分截图说明:
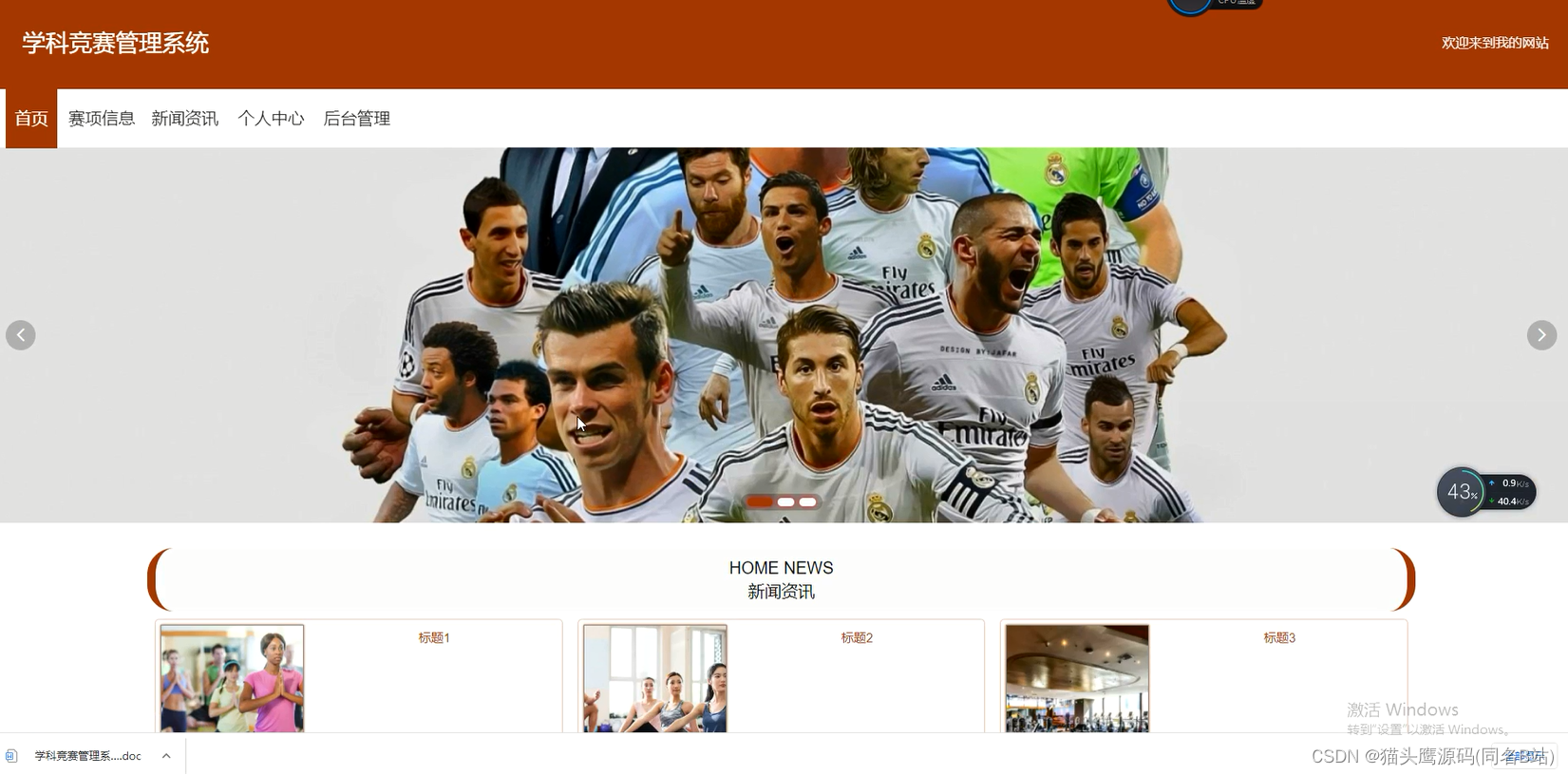
学生进入本系统可查看系统信息,系统主界面展示如图所示。

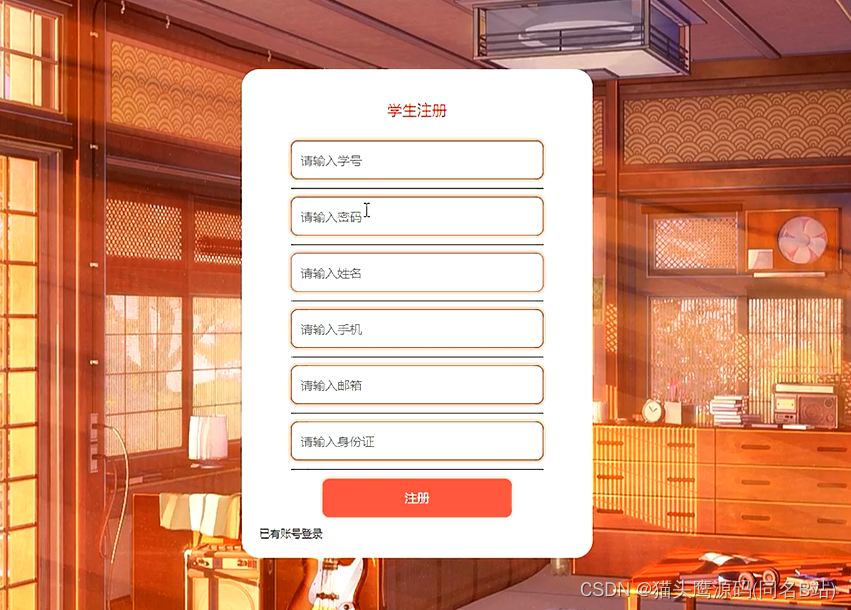
没有账号的学生用户可进行注册操作,学生注册界面展示如图所示。

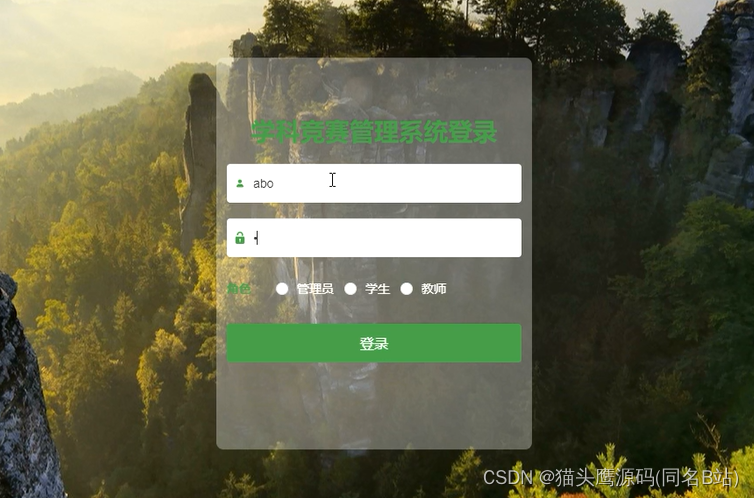
学生在登录时需输入正确的登录用户名和密码,系统会以登录用户名、密码为参数进行登录信息的验证,信息正确则登录成功,反之登录失败,学生登录界面展示如图所示。

学生可选择赛项查看详情信息,登录后可进行报名操作,赛项详情界面展示如图5-4所示,报名界面展示如图所示。

学生可对个人信息进行修改,个人中心界面展示如图所示。

管理员要想进入后台进行管理操作,必须登录系统后台,管理员登录界面展示如图所示。

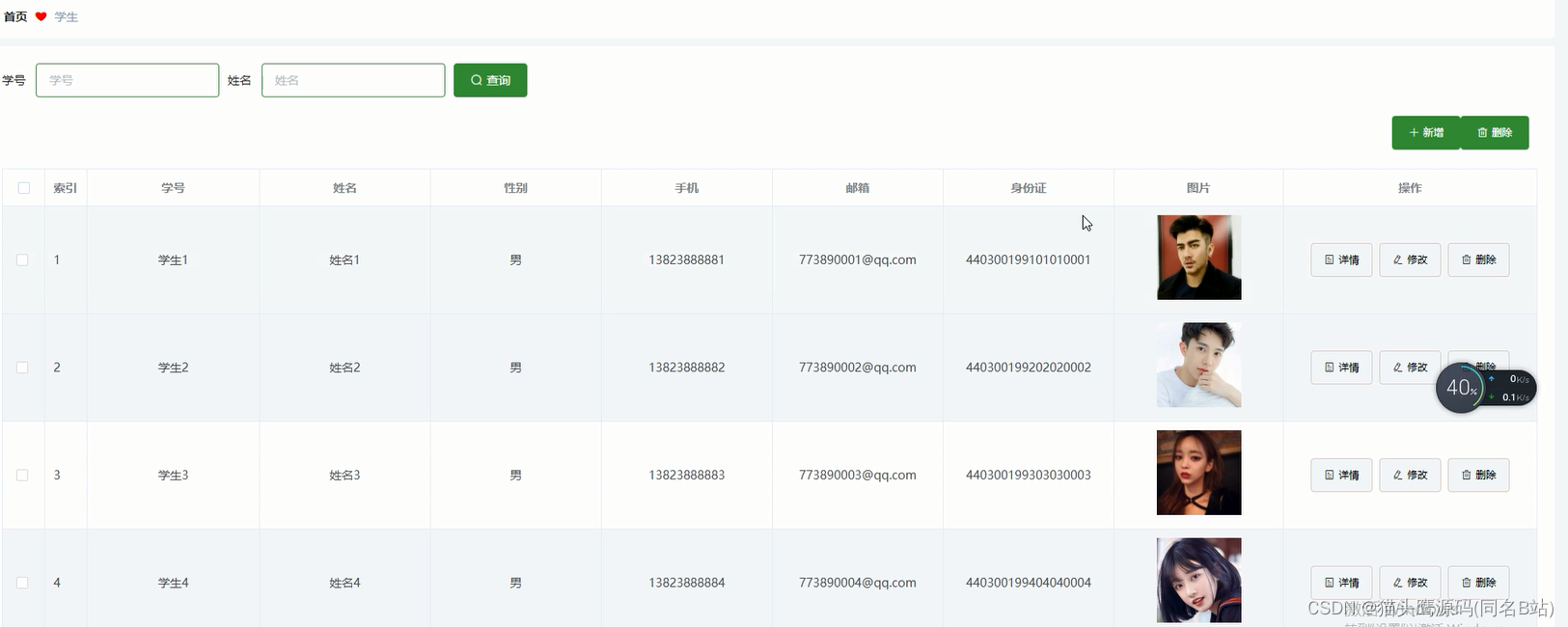
管理在学生管理界面可查看所有学生信息,并可对其进行修改和删除操作,同时也可添加学生信息,学生管理界面展示如图所示。

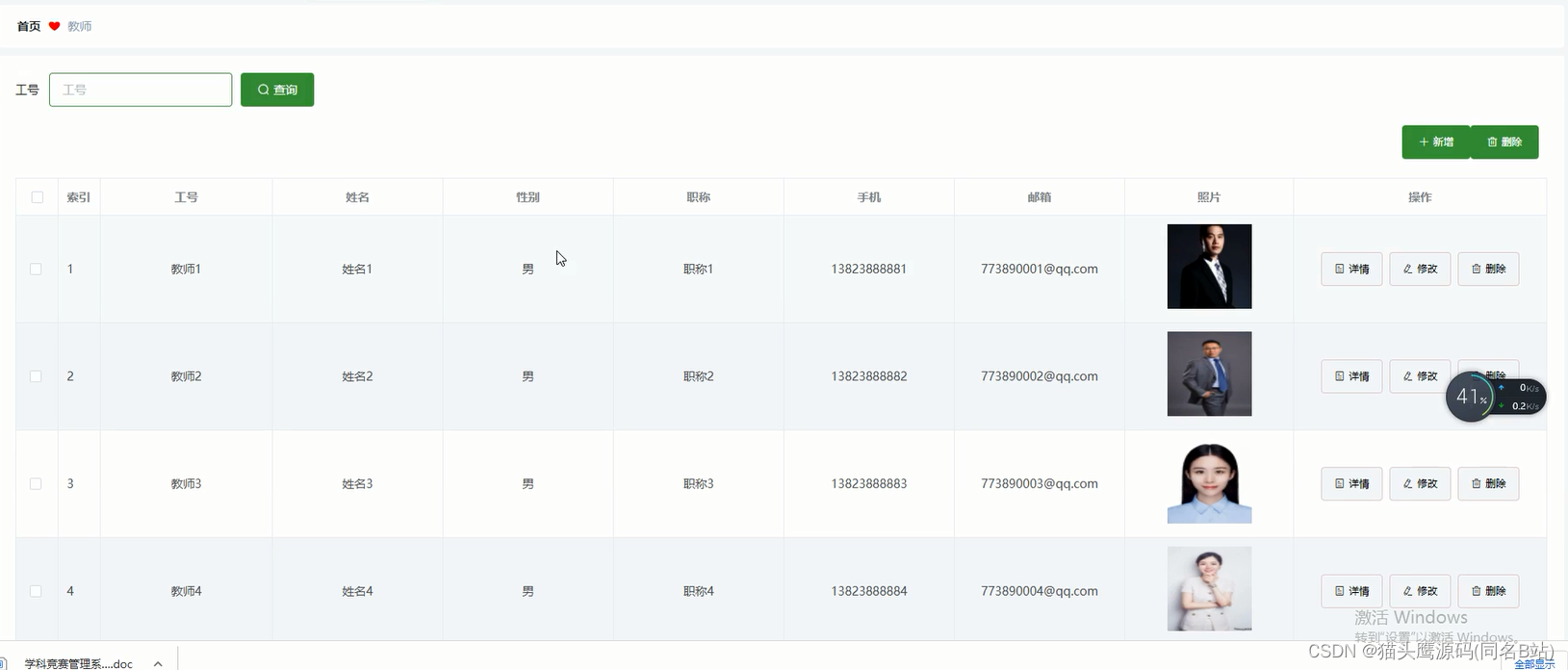
管理员可增删改查教师信息,教师管理界面展示如图所示。

管理员可增删改查赛项信息,赛项信息管理界面如图所示。

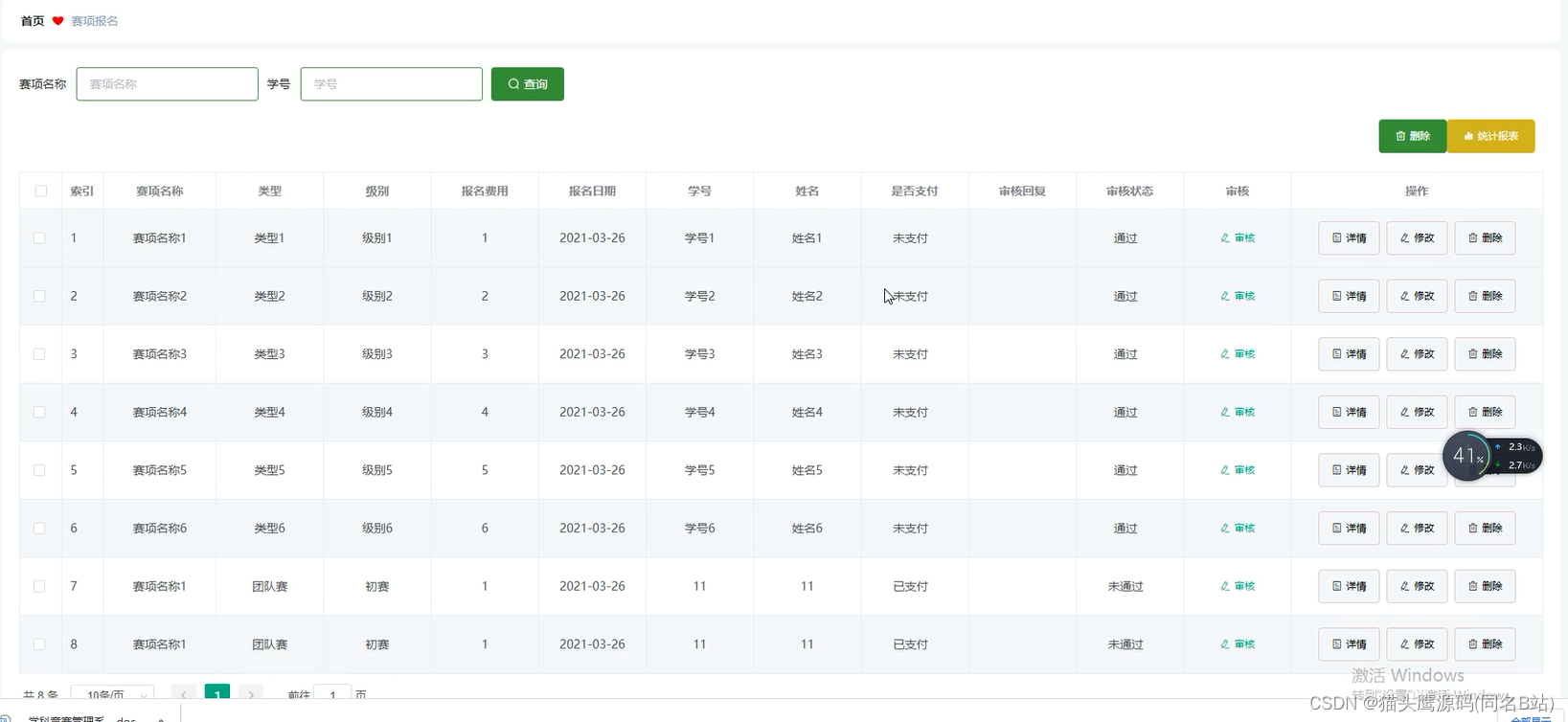
管理员可查看所有赛项报名信息,并可对其进行审核、修改和删除操作,赛项报名管理界面展示如图所示。

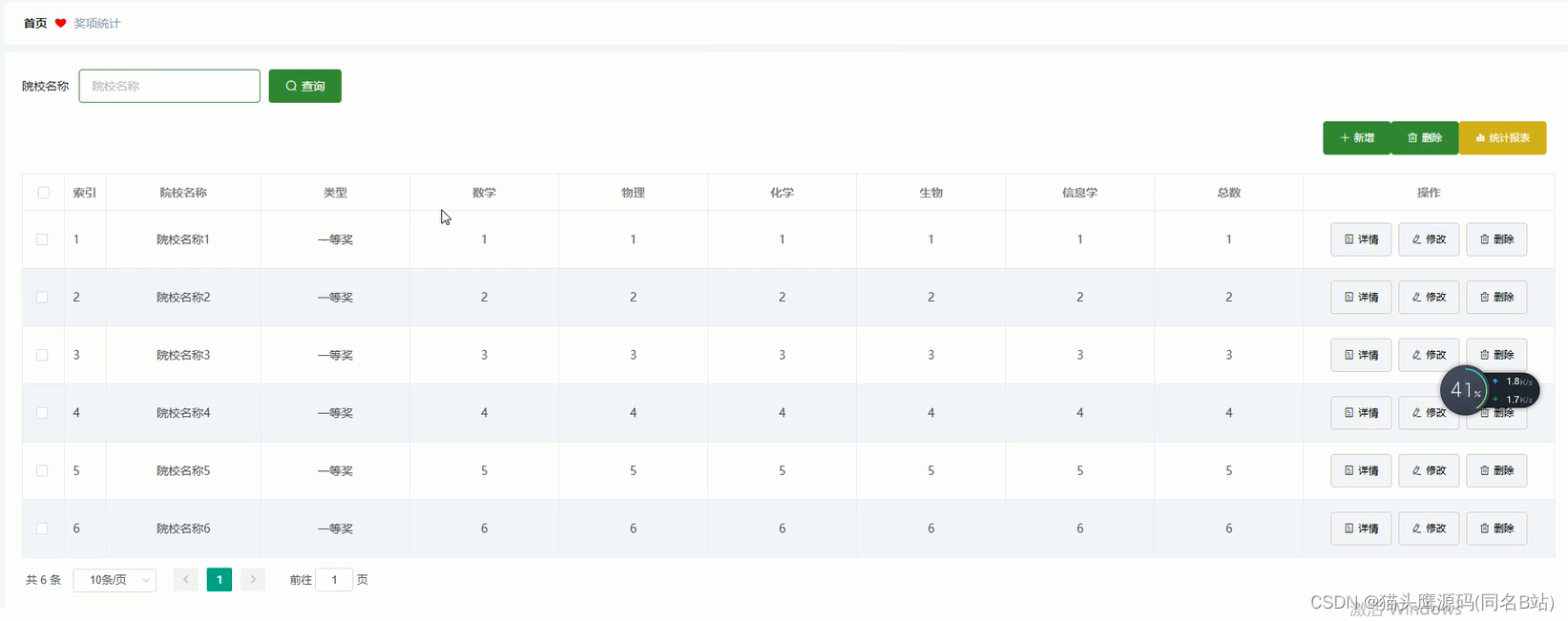
管理员可增删改查奖项统计信息,奖项统计管理界面展示如图所示。

部分代码:
/**
* 教师
* 后端接口
* @author
* @email
* @date 2021-03-26 17:35:20
*/
@RestController
@RequestMapping("/jiaoshi")
public class JiaoshiController {
@Autowired
private JiaoshiService jiaoshiService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@RequestMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
JiaoshiEntity user = jiaoshiService.selectOne(new EntityWrapper<JiaoshiEntity>().eq("gonghao", username));
if(user==null || !user.getMima().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(), username,"jiaoshi", "教师" );
return R.ok().put("token", token);
}
/**
* 注册
*/
@IgnoreAuth
@RequestMapping("/register")
public R register(@RequestBody JiaoshiEntity jiaoshi){
//ValidatorUtils.validateEntity(jiaoshi);
JiaoshiEntity user = jiaoshiService.selectOne(new EntityWrapper<JiaoshiEntity>().eq("gonghao", jiaoshi.getGonghao()));
if(user!=null) {
return R.error("注册用户已存在");
}
Long uId = new Date().getTime();
jiaoshi.setId(uId);
jiaoshiService.insert(jiaoshi);
return R.ok();
}
/**
* 退出
*/
@RequestMapping("/logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Long id = (Long)request.getSession().getAttribute("userId");
JiaoshiEntity user = jiaoshiService.selectById(id);
return R.ok().put("data", user);
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
JiaoshiEntity user = jiaoshiService.selectOne(new EntityWrapper<JiaoshiEntity>().eq("gonghao", username));
if(user==null) {
return R.error("账号不存在");
}
user.setMima("123456");
jiaoshiService.updateById(user);
return R.ok("密码已重置为:123456");
}
/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,JiaoshiEntity jiaoshi,
HttpServletRequest request){
EntityWrapper<JiaoshiEntity> ew = new EntityWrapper<JiaoshiEntity>();
PageUtils page = jiaoshiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, jiaoshi), params), params));
return R.ok().put("data", page);
}
/**
* 前端列表
*/
@RequestMapping("/list")
public R list(@RequestParam Map<String, Object> params,JiaoshiEntity jiaoshi, HttpServletRequest request){
EntityWrapper<JiaoshiEntity> ew = new EntityWrapper<JiaoshiEntity>();
PageUtils page = jiaoshiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, jiaoshi), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/lists")
public R list( JiaoshiEntity jiaoshi){
EntityWrapper<JiaoshiEntity> ew = new EntityWrapper<JiaoshiEntity>();
ew.allEq(MPUtil.allEQMapPre( jiaoshi, "jiaoshi"));
return R.ok().put("data", jiaoshiService.selectListView(ew));
}
以上就是部分功能展示,从整体上来看,本系统功能是十分完整的,界面设计简洁大方,交互友好,数据库设计也很合理,规模适中,代码工整,清晰,适合学习使用。
好了,今天就到这儿吧,小伙伴们点赞、收藏、评论,一键三连走起呀,下期见~~