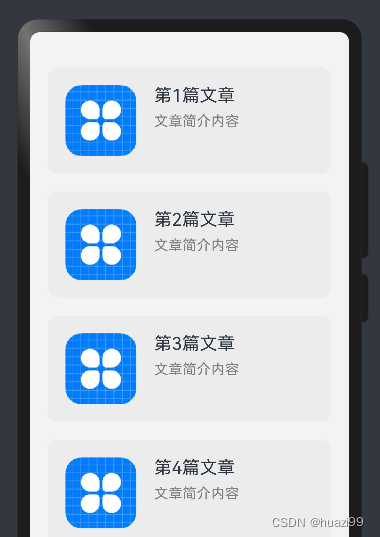
uniapp小程序图片上传功能效果预览

一、template 页面结构
<view class="upload-box">
<view class="upload-list">
<view class="upload-item" v-for="(item,index) of fileList" :key='index'>
<image class="img" src="static/czc/file-icon.png"
mode="">
</image>
<view class="name">
{{item.fileName||''}}
</view>
<view class="close-icon" @click="onDelete(index)">
<uni-icons type="closeempty" size="14" color="#999"></uni-icons>
</view>
</view>
</view>
<view class="upload-img" v-if="fileList.length<6">
<image class="upload-icon" @click="onClick"
src="https://yjzx.netda.gov.cn:18188/static/czc/upload-icon.png" mode="">
</image>
</view>
</view>
二、js部分
//data:
fileList: [],
//methods方法
onDelete(index){//删除方法
this.fileList.splice(index,1)
},
maskClick() {},
onClick() {
uni.chooseImage({
count: 6 - this.fileList.length, //最大六张
sizeType: ['original', 'compressed'], //可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'],//相册、相机选择 默认二者都有
success: (chooseImageRes) => {
console.log(chooseImageRes)
const tempFilePaths = chooseImageRes.tempFilePaths;
if(tempFilePaths){ //图片的本地文件路径列表
for(let i=0;i<tempFilePaths.length;i++){
uni.uploadFile({
header: {
Authorization:this.token //接口需要登录传 token
},
url:'/file/loadUploadFile', //仅为示例,非真实的接口地址
filePath: tempFilePaths[i],
name: 'file',
formData: {},
success: (res) => {
console.log(res);
const obj = JSON.parse(res.data) //上传结果
},
fail: (err) => {
console.log(err)
}
});
}
}
}
});
},
三、css部分
.upload-box {
width: 100%;
margin-top: 20rpx;
.upload-img {
text-align: left;
.upload-icon {
width: 73rpx;
height: 73rpx;
}
}
.upload-list {
width: 100%;
margin-top: 20rpx;
.upload-item {
display: flex;
align-items: center;
flex-wrap: wrap;
justify-content: flex-start;
margin-bottom: 20rpx;
.img {
width: 32rpx;
height: 30rpx;
margin-right: 10rpx;
}
.name {
flex: 1;
word-break: break-all;
font-size: 30rpx;
color: #3D67D6;
text-align: left;
padding-right: 10rpx;
}
}
}
}