ForEach:循环渲染
官方:ForEach接口基于数组类型数据来进行循环渲染,需要与容器组件配合使用,且接口返回的组件应当是允许包含在ForEach父容器组件中的子组件。
语法:
ForEach(
arr: Array,
itemGenerator: (item: any, index?: number) => void,
keyGenerator?: (item: any, index?: number) => string
)
参数解释:
1、arr: Array 要遍历的数据,数组
2、itemGenerator: (item: any, index?: number) => void,
itemGenerator: (item: any, index?: number) => {},
组件生成函数(数组中的数据项,数组中的数据项索引-可省略)
返回函数或void
3、 keyGenerator?: (item: any, index?: number) => string
可省略,键值生成函数(数组中的数据项,数组中的数据项索引-可省略)
如果函数缺省,框架默认的键值生成函数为(item: T, index: number) => { return index + ‘__’ + JSON.stringify(item); }
示例1:
@State simpleList: Array<string> = ['one', 'two', 'three'];
ForEach(this.simpleList, (item2: string) => {
Text(item2).fontColor(Color.Red)
},)

示例2:**ForEach与list组件整合
@Entry
@Component
struct ForEachListItem {
private arr: number[] = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9]
build() {
Column() {
List({ space: 20, initialIndex: 0 }) {
ForEach(this.arr, (item) => {
//创建列表项
ListItem() {
Text('列表' + item)
.width('100%').height(100).fontSize(16)
.textAlign(TextAlign.Center).borderRadius(10).backgroundColor(0xFFFFFF)
}
}, item => item)
}.width('90%')
}.width('100%').height('100%')
.backgroundColor(0xf5a0a3)
.padding({ top: 5 })
}
}

示例3:** ForEach与自定义组件
@Entry
@Component
struct Parent {
@State simpleList: Array<string> = ['one', 'two', 'three'];
build() {
Row() {
Column() {
ForEach(this.simpleList, (item: string) => {
ChildItem({ item1: item })
}, (item: string) => item)
}
.width('100%')
.height('100%')
}
.height('100%')
.backgroundColor(0xfceace)
}
}
@Component
struct ChildItem {
@Prop item1: string;
build() {
Text('父组件参数:'+this.item1)
.fontSize(20)
}
}

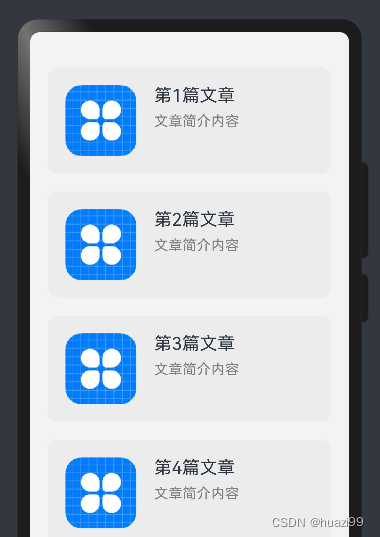
**示例4 ** 创建类对象,渲染组件,综合案例
定义类:
// 定义类--文章类
class MyArticle {
id : string
title : string
content : string
//构造函数
constructor(id: string, title: string, content: string) {
this.id = id
this.title = title
this.content = content
}
}
具体实现:
@Entry
@Component
struct MyArticleListView {
@State isListReachEnd: boolean = false;
@State MyArticleList: Array<MyArticle> = [
new MyArticle('001', '第1篇文章', '文章简介内容'),
new MyArticle('002', '第2篇文章', '文章简介内容'),
new MyArticle('003', '第3篇文章', '文章简介内容'),
new MyArticle('004', '第4篇文章', '文章简介内容'),
new MyArticle('005', '第5篇文章', '文章简介内容'),
new MyArticle('006', '第6篇文章', '文章简介内容')
]
loadMoreMyArticles() {
this.MyArticleList.push(new MyArticle('007', '加载的新文章', '文章简介内容'));
}
build() {
Column({ space: 5 }) {
List() {
ForEach(this.MyArticleList, (item: MyArticle) => {
ListItem() {
MyArticleCard({ MyArticle: item })
.margin({ top: 20 })
}
}, (item: MyArticle) => item.id)
}
.onReachEnd(() => {
this.isListReachEnd = true;
})
.parallelGesture(
PanGesture({ direction: PanDirection.Up, distance: 80 })
.onActionStart(() => {
if (this.isListReachEnd) {
this.loadMoreMyArticles();
this.isListReachEnd = false;
}
})
)
.padding(20)
.scrollBar(BarState.Off)
}
.width('100%')
.height('100%')
.backgroundColor(0xF1F3F5)
}
}
@Component
struct MyArticleCard {
@Prop MyArticle: MyArticle;
build() {
Row() {
Image($r('app.media.icon'))
.width(80)
.height(80)
.margin({ right: 20 })
Column() {
Text(this.MyArticle.title)
.fontSize(20)
.margin({ bottom: 8 })
Text(this.MyArticle.content)
.fontSize(16)
.fontColor(Color.Gray)
.margin({ bottom: 8 })
}
.alignItems(HorizontalAlign.Start)
.width('80%')
.height('100%')
}
.padding(20)
.borderRadius(12)
.backgroundColor('#FFECECEC')
.height(120)
.width('100%')
.justifyContent(FlexAlign.SpaceBetween)
}
}