博主介绍:✌专研于前后端领域优质创作者、本质互联网精神开源贡献答疑解惑、坚持优质作品共享、掘金/腾讯云/阿里云等平台优质作者、擅长前后端项目开发和毕业项目实战,深受全网粉丝喜爱与支持✌有需要可以联系作者我哦!
🍅文末获取源码联系🍅
👇🏻 精彩专栏推荐订阅👇🏻 不然下次找不到哟
目录
(一)餐厅系统项目开发需求分析
1、实验类型:设计型实验
2、实验目的:
3、实验准备:
4、实验内容:
5、实验要求:
6、实验学时:32学时
(二)Java Web开发技术课程设计报告
一、系统设计的目的
二、系统的分析与设计
1、写出系统的基本需求。
2、论述系统的设计思想(主要思路与方法)
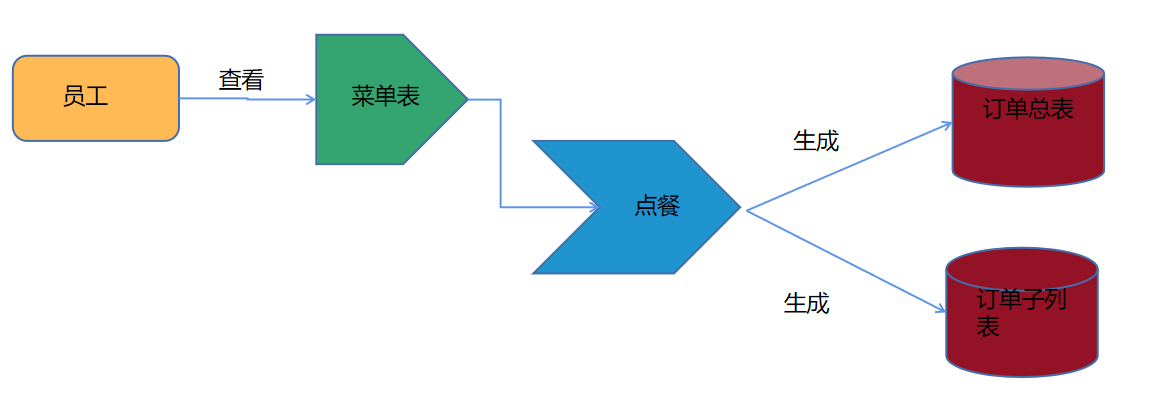
3、系统数据流设计概要设计。
编辑
4、数据库设计。
数据库ER图设计:
5、介绍使用的相关技术。
三、主要功能
3.1前台主要功能页面展示
3.2 后台管理系统页面展示
四、部份核心代码实现(登录功能举例,完整代码请见文末)
4.1 前端登录UI设计
4.2后端业务设计
五、总结
源码获取:大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻
评论区域发送暗号:已经三连!0747
(一)餐厅系统项目开发需求分析
1、实验类型:设计型实验
2、实验目的:
利用Eclipse或其它IDE工具进行基于servlet和jsp的B/S系统设计。能够正确运用相关语言和工具,结合一个模拟课题,复习javaweb中相关html、http、servlet、jsp的知识,提高相关技术编程实现能力,加深对B/S架构下系统设计基本技术的理解,掌握B/S架构系统建设的基本方法。
3、实验准备:
- 熟悉Eclipse工具的设计环境;
- 复习HTTP协议相关知识;
- 复习Servlet和jsp相关编程知识;
- 复习java连接使用数据库的相关知识。
4、实验内容:
- 选择一个小型B/S架构应用系统作为开发目标;
- 进行需求分析,确定需要开发系统的相关功能。
- 分析功能实现所需技术并设计实现方案;
- 编程实现并测试
5、实验要求:
- 必须实现的技术细节: 数据库连接和增删查改操作、session和cookie的使用、基于servlet的文件上传和下载。
- 可以选择实现的技术细节:web监听器、web过滤器、Servlet多线程、Servlet异步处理,前端ajax技术实现。
- 服务器端建议采用servlet和jsp开发,可以使用框架,前端开发方法不限。
- 说明书编写请采用word2003文档(.doc后缀),文件名为“文档名称.学号.姓名.doc”例如:XXX系统设计报告.AP1006405.陈明.doc
6、实验学时:32学时
(二)Java Web开发技术课程设计报告
一、系统设计的目的
随着公司规模发展壮大,公司内部餐厅中午员工点餐存在点餐时间长、员工排队时间长等问题,同时食堂也受外卖订餐服务影响,每日产生大量粮食浪费,具体而言,食堂采购误差比较大;此外,公司每日菜谱对员工满意度也会有影响。整体而言,公司食堂存在粮食浪费严重,运营压力大。急需通过改进运营方案,提升员工对食堂的满意度。通过设计一款线上订餐系统,按需订购菜品,实时、全面的数据统计,旨在优化员工用餐体验,提高食堂的运营效率和收入。
首先,通过对员工进行调研,掌握员工用餐喜好情况,对数据进行分析,然后进行概要设计,确定主要功能目标。系统主要面向服务对象是员工、餐厅经理、餐厅主管、财务管理员、配送员等,根据点餐需求,设计食谱和菜单管理,餐厅经理需要一个界面来管理内部的食谱,包括添加、修改和删除菜品信息。这需要一个数据库来存储菜品的图片、价格、计量单位等信息。历史菜单需要额外的存储空间来记录。员工订餐功能,系统需要为员工提供登录界面和菜单选择功能。每个员工每天只能生成一张订单,这需要一种机制来限制订单数量。订单信息要存储在数据库中。厨房订单生成,厨房主管需要一个功能来生成总括订单,这个订单应包含每种菜肴的数量。这个功能可以根据员工订单数据生成,可能需要特定权限才能访问。配送午餐,配餐员需要能够批量打印所有订单,所以系统需要一个订单打印功能。销售统计和报表,餐厅经理和财务管理人员需要访问销售统计总报表的界面。这个系统需要能够按月份对菜品数量和总金额进行统计。同时,他们需要能够访问员工月度订单汇总表和个人销售统计汇总表的界面。食谱管理,食谱的管理需要一个独立的界面,让餐厅经理和厨房主管进行菜式的修改和删除。这个过程需要确保对已有点餐单、菜单或订餐记录的影响最小化,即使删除或修改食谱也不应该影响已有的记录。实现这些功能,涉及到前端开发、后端开发和数据库管理方面的工作,包括权限管理,不同角色的用户有不同的权限访问不同的功能。
本系统为餐厅点餐信息管理提供一种更加安全快捷的信息平台,通过平台可以解决目前餐厅系统存在粮食浪费、点餐困难的问题,提高食堂运营效率。
二、系统的分析与设计
1、写出系统的基本需求。
- 餐厅有个内部的食谱(recipe),每周一前由餐厅经理从中选出几十种食品(例如菜肴,点心,主食,糖水),形成菜单(menu),菜品需要有图片,价格,计量单位信息。每次生成的历史菜单需要留存。
- 企业员工每天在上午9:00之前登录系统,从菜单中选择自己需要吃的菜品,生成一张订单(order form)
- 9点以后,厨房主管可以打印出一份总括订单(blanket order),包含每种菜肴(食品)的数量,用以控制加工菜肴的配料选取等工作。
- 中午11:30,配餐员打印出所有的订单,用以配送午餐
- 每月1号系统会自动进行统计工作,按照月度统计餐厅售出的菜品数量,总金额等信息,餐厅经理和财务管理也可以单独列出某位用户每月的所有订餐记录。
- 内部食谱可以餐厅经理和厨房主管进行管理,删除或修改一个库中的菜式信息不能影响已有的点餐单,菜单或订餐记录。

图1 网路点餐系统功能层次架构图
2、论述系统的设计思想(主要思路与方法)
系统架构:基于莫快化开发,采用前端采用JSP技术开发,后端基于功能模块开发Controller控制层,Entity实体层,Dao层操作数据库层,Service复杂逻辑数据库操作层,Servlet业务逻辑层。
- 系统设计概念
- 该系统登录时将该用户的相关信息以session的形式存放而后将以char_id把用户分为以餐厅经理、厨房主管、财务管理、配餐员为管理员和以员工为普通用户进行功能判断区分使用。
- 菜谱表中的增删改查都会在相应的recipe表中进行sql语句操作。
- 一周菜单中即是将菜谱表中选中的菜肴的recipeid添加到menu表中,并附上添加的日期menucreate_time。一周菜单的功能将通过mapper中的sql语句判断menucreate_time是否在其一周内从而实现显示一周菜单。
- 用户可在一周菜单中进行选择,标明数量,选中后会将其menu_id和session中的user_id和数量number都添加到order表中。而后对订单的增删查均在order表中进行相关sql语句操作
- 总括订单功能:对order表的操作。Pojo类建立关于need的类。而后在mapper中进行对order表中对菜单菜肴编号menu_id分组后对order表中的菜肴数量number进行sum操作的查询,将其查到的结果传给<list>need类后通过controller层的printWriter到前端,前端以layui中的table以表格的形式显示。
- 配送订单功能:对order表的操作。Pojo类建立关于delivery的类。而后在mapper中进行对order表中GROUP_CONCAT和CONCAT操作后对order表中的菜肴数量number进行sum操作的查询,将其查到的结果传给<list>delivery类后通过controller层的printWriter到前端,前端以layui中的table以表格的形式显示。
- 月度订单功能:对order表的操作。Pojo类建立关于count的类。而后在mapper中进行对order表中order表中的菜肴数量number进行sum操作的查询和对recipe表的相关连表操作,将其查到的结果传给<list>count类后通过controller层的printWriter到前端,前端以layui中的table以表格的形式显示。
3、系统数据流设计概要设计。


4、数据库设计。
-
数据库ER图设计:

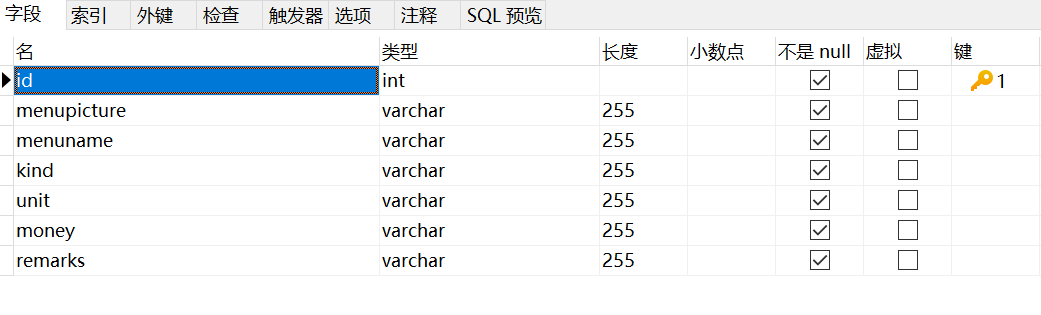
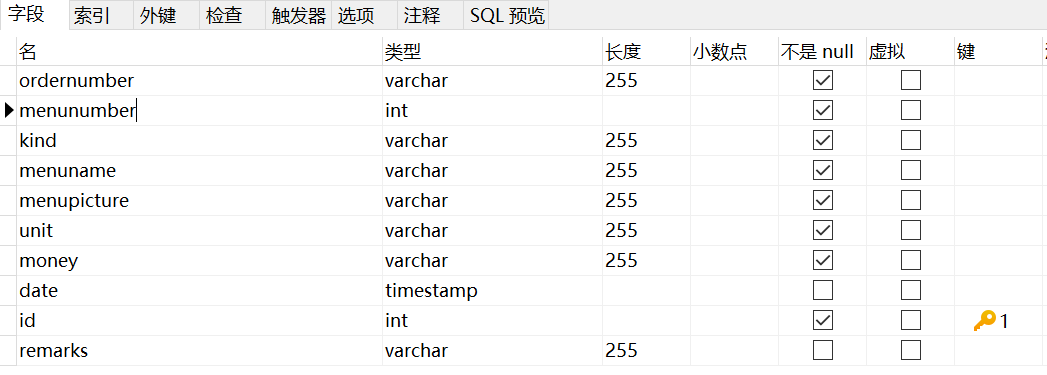
- 数据库表详细设计:
User表:

Recipe表:

Caidan表:

Caidanlist表

OrderItem表

Orderfrom表

5、介绍使用的相关技术。
- 前端设计技术:前端用了layui框架,通过Json进行数据传输和封装。此外,利用本地存储进行跨页渲染,提升用户体验。
- 权限和用户管理:通过服务器创建的session对象存储登录信息,使用status将用户分为餐厅经理、厨房主管、财务管理、配餐员和普通员工,实现功能区分和权限管理。
- 数据库连接:使用了MyBatis框架进行数据库连接。通过MyBatis的核心文件管理JDBC事务和连接池。数据库操作则通过定义元素类、接口方法以及SQL语句实现增删改查功能。
- 服务器端功能实现:采用了基于Spring的分层架构思想。MVC三层架构,controller控制层,dao持久化层,mapper接口的映射层负责将数据库返回结果转换为Java对象数据。逻辑层封装接口实现类里的功能方法,而控制层则负责前后端交互、判断用户操作、调用逻辑层方法并接收/传递数据。
- Web过滤器技术:通过Filter运用了过滤器技术,主要用于管理用户登录状态和权限,过滤器还能解决网页中文乱码的问题,定义文字的使用类型,同时对某些不需要过滤的请求进行放行。
这种系统的架构涉及到前端框架、后端架构、数据库连接、权限管理、数据传输等,充分考虑实际应用可能遇到的问题,具有稳定性、可靠性、可移值性。
三、主要功能
系统采用的开发平台和运行环境:
开发环境的准备:
运行环境:Win10
编辑版本:IDEA
JDK版本:1.8
开发语言:java
服务器:Tomcat8.5
数据库系统:Mysql8.0
3.1前台主要功能页面展示




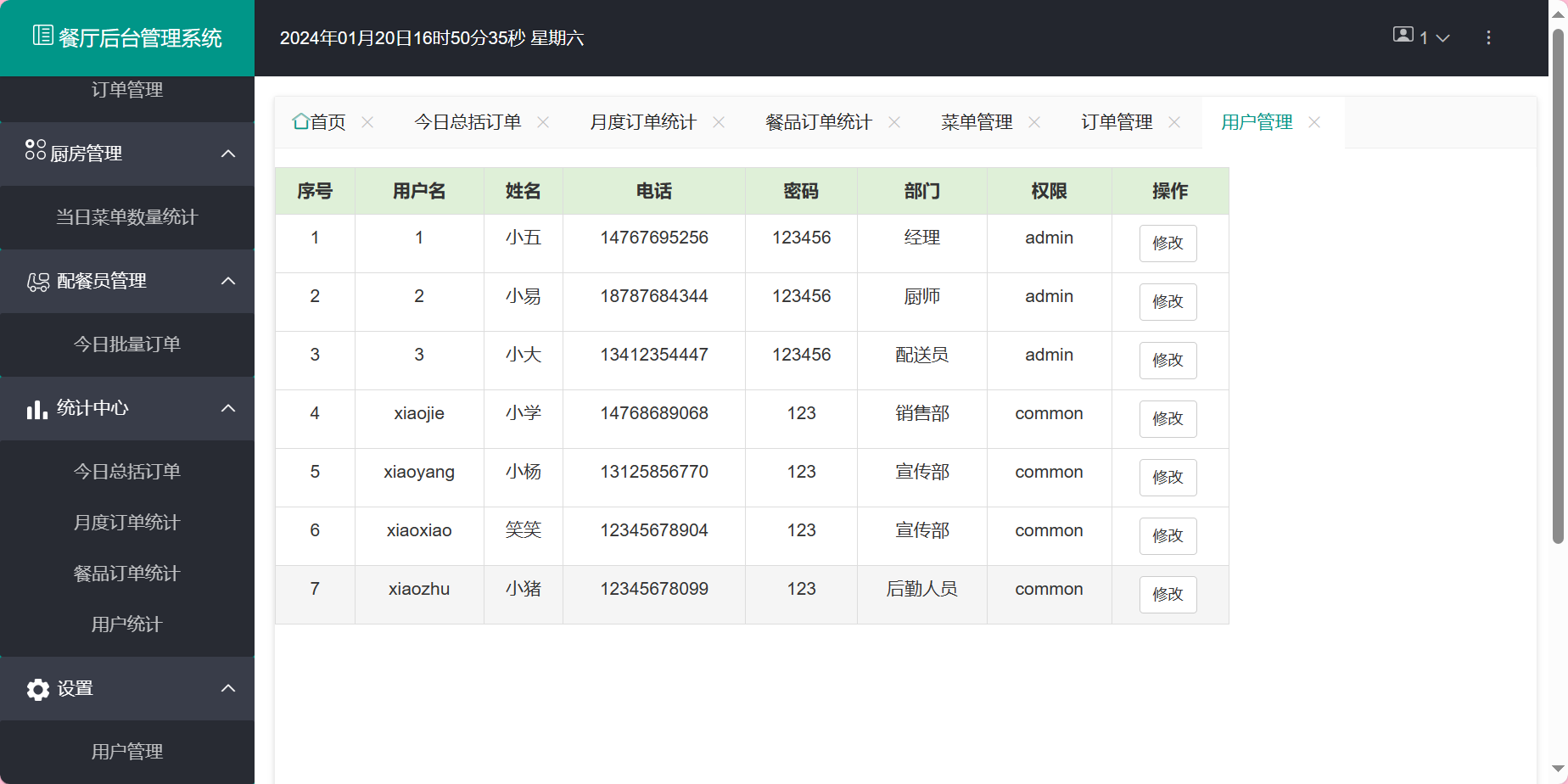
3.2 后台管理系统页面展示


菜单管理




四、部份核心代码实现(登录功能举例,完整代码请见文末)
4.1 前端登录UI设计
<body>
<form id="LoginForm" action="loginServlet" method="post" >
<div id="login_box">
<h1>五邑网络餐厅点餐系统登录</h1>
<div id="input_box">
账号:<input id="username" type="text" name="username" placeholder="请输入账号">
</div>
<div class="input_box">
密码:<input id="password" type="password" name="password" placeholder="请输入密码">
</div>
<span class="msg" id="msg" style="color: red" ></span>
<button href="javascript:login();">登录</button>
<button id="register_div"><a href="register.jsp" style="color: white">注册</a><br></button>
<div>
<span style="align-content: center;margin-top: 400px;">
<h3>一粥一饭,当思来之不易,</h3>
<h3>半丝半缕,恒念物力维艰</h3>
<h3>爱惜粮食就是爱惜生命,爱惜粮食就是热爱生活。</h3>
</span>
</div>
</div>
</form>
</body>
<script type="text/javascript" src="./js/jquery-3.4.1.js"></script>
<script type="text/javascript">
function login() {
console.log("我能过来")
var uname = $("#username").val();
var upwd = $("#password").val();
if (isEmpty(uname)){
$("#msg").html("请输入用户姓名!");
return;
}
if (isEmpty(upwd)){
$("#msg").html("请输入用户密码!");
return;
}
$("#LoginForm").submit();
}
//专用方法:判断为空
function isEmpty(str) {
if (str == null || str.trim() == ""){
return true;
}
return false;
}
// 函数中的参数分别为 cookie 的名称、值以及过期天数
function setCookie(c_name,value,expiredays){
var exdate=new Date();
exdate.setDate(exdate.getDate()+expiredays);
document.cookie=c_name+ "=" +escape(value)+
((expiredays==null) ? "" : ";expires="+exdate.toGMTString())
}
// 如果要设置过期时间以秒为单位
function setCookie(c_name,value,expireseconds){
var exdate=new Date();
exdate.setTime(exdate.getTime()+expireseconds * 1000);
document.cookie=c_name+ "=" +escape(value)+
((expireseconds==null) ? "" : ";expires="+exdate.toGMTString())
}
// 函数中的参数为,要判断的cookie名称
function checkCookie(c_name){
username=getCookie(c_name);
if (username!=null && username!=""){
// 如果cookie值存在,执行下面的操作。
alert('Welcome again '+username+'!');
}else{
username=prompt('Please enter your name:',"");
if (username!=null && username!=""){
//如果cookie不存在,执行下面的操作。
setCookie('username',username,365)
}
}
}4.2后端业务设计
@WebServlet("/loginServlet")
public class LoginServlet<User> extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("text/html;charset=utf-8");
request.setCharacterEncoding("UTF-8");
String username= request.getParameter("username");
String password = request.getParameter("password");
System.out.println("我的账号"+username);
System.out.println("我的密码"+password);
domain.User loginuser= new domain.User();
loginuser.setUsername(username);
loginuser.setPassword(password);
UserDao dao = new UserDao();
domain.User user = dao.login(loginuser);
System.out.println("验证前的user"+user);
if (user == null){
System.out.println("登录失败");
PrintWriter out = response.getWriter();
out.print("<script>alert('用户名或密码错误!');" +
"window.location.href='./login.html'</script>" +
"");
}else {
System.out.println("登录成功");
request.setAttribute("User",user);
request.getSession().setAttribute("User",user);
response.sendRedirect("maincaidanServlet");
}
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doGet(request,response);
}
}
五、总结
本系统已完成对设计目标的所有功能需求,功能详尽,操作简单,比如,在执行删除或修改操作时,系统可以友好地询问用户确认执行该操作,以防止误操作。而在用户填写信息时,系统则会给予实时的弹出提示或提醒,确保输入符合规范,减少错误。此外,系统可以通过弹出提示框、动画效果或状态栏信息,及时向用户反馈操作结果,使用户对其操作状态有清晰的了解。当然,对于敏感信息或特定格式的输入,系统也会进行实时验证,及时提醒用户可能存在的错误。在复杂操作流程中,系统更可以提供引导性的指南,帮助用户按照正确的流程进行操作。最后,优化界面设计、合理运用颜色和图标,并合理排版,可以使用户界面更美观、更易用。详细实现功能如下:
- (1)食谱增删改查;
- (2)当期菜单增删查改、历史菜单增删查改;
- (3)用户订餐订单增删查改,总括订单的查看;
- (4)当天所有总括订单的批量打印;
- (5)月度统计相关信息(餐厅月度统计信息、用户月度统计信息等);
- (6)关系数据库连接和增删查改操作;
- (7)cookie和session的使用;
- (8)文件上传和下载。
源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻评论区域发送暗号:已经三连!0747