
// xxx.ets
@Entry
@Component
struct Page {
@State color: Color = Color.Blue;
build() {
Column({ space: 20 }) {
Button('弹窗')
.width(180).height(80)
.backgroundColor(this.color)
.onClick(()=>{
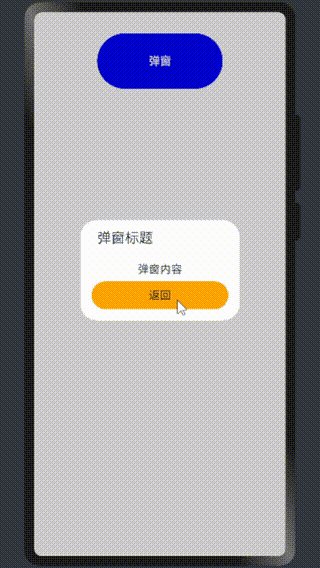
AlertDialog.show({
title: '弹窗标题',
message: '弹窗内容',
autoCancel: true,
alignment: DialogAlignment.Default,
offset: { dx: 0, dy: -20 },
gridCount: 3,
primaryButton:({
value:'返回',
fontColor: Color.Black,
backgroundColor: Color.Orange,
action: () => {
console.log("回调")
}