前言
项目是金融项目,就像支付宝基金的走势图一样。但图表库使用的是 echart 而不是 antv 的 f2,要问为什么不直接用 f2 ?问就是因为项目历史包袱。
背景
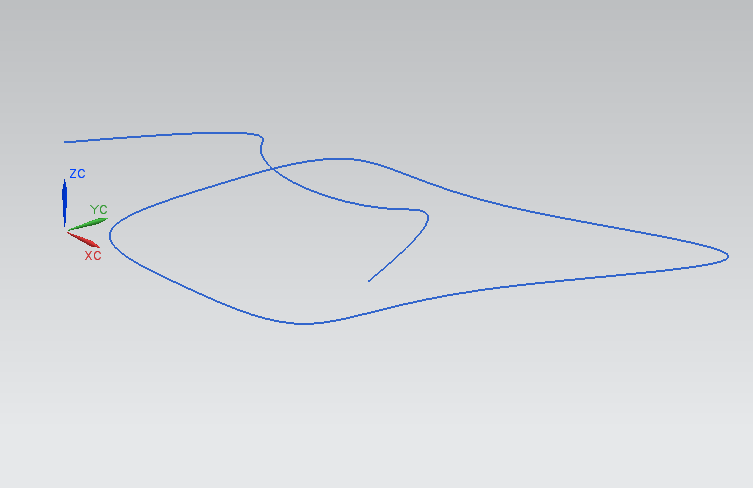
了解过 echart 的都知道,官方提供了十星辅助线,只要设置 axisPointer 的 type 为cross 即可实现类似股票走势图的十星线,纵轴吸附最近的点,横轴跟随鼠标或手势的触点位置,如下图
功能没问题,但是若作为基金产品,老板要求要对标支付宝,要达到如下图的效果
但既然对标阿里,为什么不用 antv ?我也问过。但从风险和成本的角度看,反正最终是老板不让。
既然不能切 antv,上面的 cross 又不能满足老板的要求,那么就要老老实实研究 echart 怎么实现了。
方案的过程就不详细说了,反正最后灵光一现,考虑到可以用 type 为 line 的 axisPointer 和 markline 来达到了老板的需求。
具体实现
1、开启 tooltip,并将 tooltip 的 trigger 设置为 axis。
2、xAxis 中设置 axisPointer,这里设置 snap 为 true,保证纵向辅助线吸附。
3、series 中设置 markline,默认的 markline 会自带起点和箭头,为了做十星,这里需要将起点和箭头通过将 symbol 设置为 none 来取消,默认 markline 的显示会有动画,而十星没有,所以还要将 animation 设置为 false 来禁止 markline 的缓动展示动画
4、完成以上步骤将会得到一个跟随手势的纵线和固定位置的横线(markline),若要达到完美的十星,这里需要配置一个能跟随手势的横线,那么这里需要通过获取纵线吸附后的点来重设 markline 的位置,我这里在 tooltip 的 formatter 中进行处理,因为这里能拿到我要的点(目前没找到其他好的办法,有知道的也可以提供下想法)
5、这样看起来就基本完成了,但是考虑到移动端,手势离开图表坐标系时,axisPointer 会自动消失,但是按照我们的实现,markline 不会跟随消失,这时候我们就需要通过监听点击的位置来再次控制 markline 的展示了
大致的配置如下
// 5 这里设置异步是因为 demo 的代码是部分代码,执行的时候可能myChart 还没渲染完成,真实处理的时候若 chart 已经渲染完成的话无需异步处理
setTimeout(()=>{var _componentsViews = myChart._componentsViews;varview = _componentsViews.find(item => item.type === 'grid') || {};debuggervarrect = view.__model.coordinateSystem._rect;varrectObj = {x: rect.x,x1: rect.x + rect.width,y: rect.y,y1: rect.y + rect.height};// 设置监听myChart._zr.on('mouseup', (e) => {var { offsetX, offsetY } = e;// // 点击图表之外时markline消失if (offsetX < rectObj.x || offsetX > rectObj.x1 || offsetY < rectObj.y || offsetY > rectObj.y1) {chart.setOption({series: [{markLine: {data: [],label: {show: false}}}]});}});
}, 1000)
...
option = {tooltip: {// 1trigger: "axis",// 4formatter(arg) {// 这里需要异步处理以下,否则无法设置成功setTimeout(function() {myChart.setOption({series: [{markLine: {data: [{yAxis: arg[0].value[1],label: {show: true}}]}}]})}, 0);}...},xAxis: {// 2axisPointer: {snap: true,label: {show: true,backgroundColor: "#0000ff",color: '#fff',...},lineStyle: {color: '#0000ff'},...}, }, yAxis: { ... }, series: [{name: '模拟数据2',type: 'line',...// 3markLine: {symbol: 'none',silent: true,data: [{yAxis: 0,label: {show:false}}],label: {show: true,position: 'start',backgroundColor: '#0000ff',color: '#ffffff',padding: 2},lineStyle: {color: '#0000ff'},animation: false},}]
}
以上,类支付宝的走势图十星就完成了,年度 kpi 达成 (•̀ᴗ• )?
最后
整理了一套《前端大厂面试宝典》,包含了HTML、CSS、JavaScript、HTTP、TCP协议、浏览器、VUE、React、数据结构和算法,一共201道面试题,并对每个问题作出了回答和解析。

有需要的小伙伴,可以点击文末卡片领取这份文档,无偿分享
部分文档展示:




文章篇幅有限,后面的内容就不一一展示了
有需要的小伙伴,可以点下方卡片免费领取