推荐阅读
- CSDN主页
- GitHub开源地址
- Unity3D插件分享
- 简书地址
- 我的个人博客
- QQ群:1040082875
大家好,我是佛系工程师☆恬静的小魔龙☆,不定时更新Unity开发技巧,觉得有用记得一键三连哦。
一、前言
在开发中,可能遇到管理很多的UI界面,但是需要切换UI界面的情况。
这种情况下,通常就是在Hierarchy视图中勾选需要显示的UI界面,关闭不需要显示的UI界面。
这种操作很麻烦,所以就写了一个直接在脚本组件中控制UI界面的功能,可以直接切换UI界面,提升效率。
先来看一下效果图:

二、实现
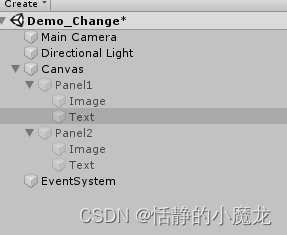
(1)先搭建UI界面,做两个UI界面进行切换:

(2)新建ChangeModule.cs脚本,双击修改脚本:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
[System.Serializable]
public class ChangeModule
{
[SerializeField] private string m_Name;
[SerializeField] private bool m_Selected;
[SerializeField] private GameObject m_Panel;
public string name { get { return m_Name; } set { m_Name = value; } }
public bool select { get { return m_Selected; } set { m_Selected = value; } }
public GameObject panel { get { return m_Panel; } set { m_Panel = value; } }
}
这个脚本主要是对每个UI界面控制的对象的属性设置。
(3)新建ChangePanel.cs脚本,双击修改脚本:
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.EventSystems;
using UnityEngine.UI;
using XCharts;
[DisallowMultipleComponent]
[ExecuteInEditMode]
public class ChangePanel : MonoBehaviour
{
[SerializeField] private List<ChangeModule> m_ChangeModule = new List<ChangeModule>();
void Awake()
{
InitModuleButton();
}
void Update()
{
#if UNITY_EDITOR
InitModuleButton();
#endif
}
void InitModuleButton()
{
for (int i = 0; i < m_ChangeModule.Count; i++)
{
var module = m_ChangeModule[i];
if (module.select)
{
module.panel.SetActive(true);
module.select = true;
}
else
{
module.panel.SetActive(false);
module.select = false;
}
}
}
}
这个脚本就是为了控制UI界面的。
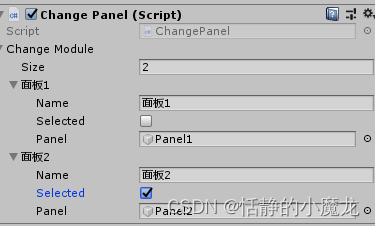
(4)将ChangePanel.cs脚本组件添加到任意对象,现在就可以在不运行的状态下控制UI界面了:

(5)在上一步其实就已经完成了功能,但是我还想将这个再优化一下,所以就新建一个Editor文件夹,在Editor文件夹里面新建ChangeModuleDrawer.cs脚本,双击修改脚本:
using UnityEditor;
using UnityEngine;
[CustomPropertyDrawer(typeof(ChangeModule), true)]
public class ChangeModuleDrawer : PropertyDrawer
{
public override void OnGUI(Rect pos, SerializedProperty prop, GUIContent label)
{
Rect drawRect = pos;
drawRect.height = EditorGUIUtility.singleLineHeight;
SerializedProperty m_Name = prop.FindPropertyRelative("m_Name");
SerializedProperty m_Selected = prop.FindPropertyRelative("m_Selected");
SerializedProperty m_Panel = prop.FindPropertyRelative("m_Panel");
drawRect.width = 30;
EditorGUI.PropertyField(drawRect, m_Selected, GUIContent.none);
drawRect.x += 30;
drawRect.width = 100;
EditorGUI.PropertyField(drawRect, m_Name, GUIContent.none);
drawRect.x += 120;
drawRect.width = 200;
EditorGUI.PropertyField(drawRect, m_Panel, GUIContent.none);
}
public override float GetPropertyHeight(SerializedProperty prop, GUIContent label)
{
return 1 * EditorGUIUtility.singleLineHeight + 1 * EditorGUIUtility.standardVerticalSpacing;
}
}
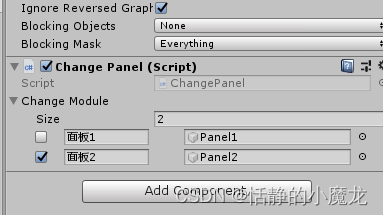
效果图:

现在感觉方便多了。
三、后记
本篇文章实现了Unity3D的拓展开发,可以快速的切换UI界面,适用于UI界面比较多的情况。
你的点赞就是对博主的支持,有问题记得留言:
博主主页有联系方式。
博主还有跟多宝藏文章等待你的发掘哦:
| 专栏 | 方向 | 简介 |
|---|---|---|
| Unity3D开发小游戏 | 小游戏开发教程 | 分享一些使用Unity3D引擎开发的小游戏,分享一些制作小游戏的教程。 |
| Unity3D从入门到进阶 | 入门 | 从自学Unity中获取灵感,总结从零开始学习Unity的路线,有C#和Unity的知识。 |
| Unity3D之UGUI | UGUI | Unity的UI系统UGUI全解析,从UGUI的基础控件开始讲起,然后将UGUI的原理,UGUI的使用全面教学。 |
| Unity3D之读取数据 | 文件读取 | 使用Unity3D读取txt文档、json文档、xml文档、csv文档、Excel文档。 |
| Unity3D之数据集合 | 数据集合 | 数组集合:数组、List、字典、堆栈、链表等数据集合知识分享。 |
| Unity3D之VR/AR(虚拟仿真)开发 | 虚拟仿真 | 总结博主工作常见的虚拟仿真需求进行案例讲解。 |
| Unity3D之插件 | 插件 | 主要分享在Unity开发中用到的一些插件使用方法,插件介绍等 |
| Unity3D之日常开发 | 日常记录 | 主要是博主日常开发中用到的,用到的方法技巧,开发思路,代码分享等 |
| Unity3D之日常BUG | 日常记录 | 记录在使用Unity3D编辑器开发项目过程中,遇到的BUG和坑,让后来人可以有些参考。 |