文章目录
- 5.销售数据看板
- 5.1 了解数据大屏基础知识
- 1.数据大屏简介:
- 2.数据大屏使用场景
- 3.数据大屏分类
- 5.2 数据大屏的设计:
- 1.大屏前端设计流程
- 2.数据大屏设计尺寸解析
- 3.可视化视觉设计
- 5.3 大屏开发工具DataV:
- 1.DataV数据可视化简介
- 2.优势
- 3.DataV数据可视化特性
- 4.DataV数据可视化案例展示
5.销售数据看板
参考:深度好文:一文掌握数据大屏设计与制作
5.1 了解数据大屏基础知识
1.数据大屏简介:
可视化数据大屏是以数据可视化的方式在一个或多个LED大屏幕上、液晶显示屏上显示业务的一些关键指标,以大屏幕为主要显示载体的数据可视化设计。
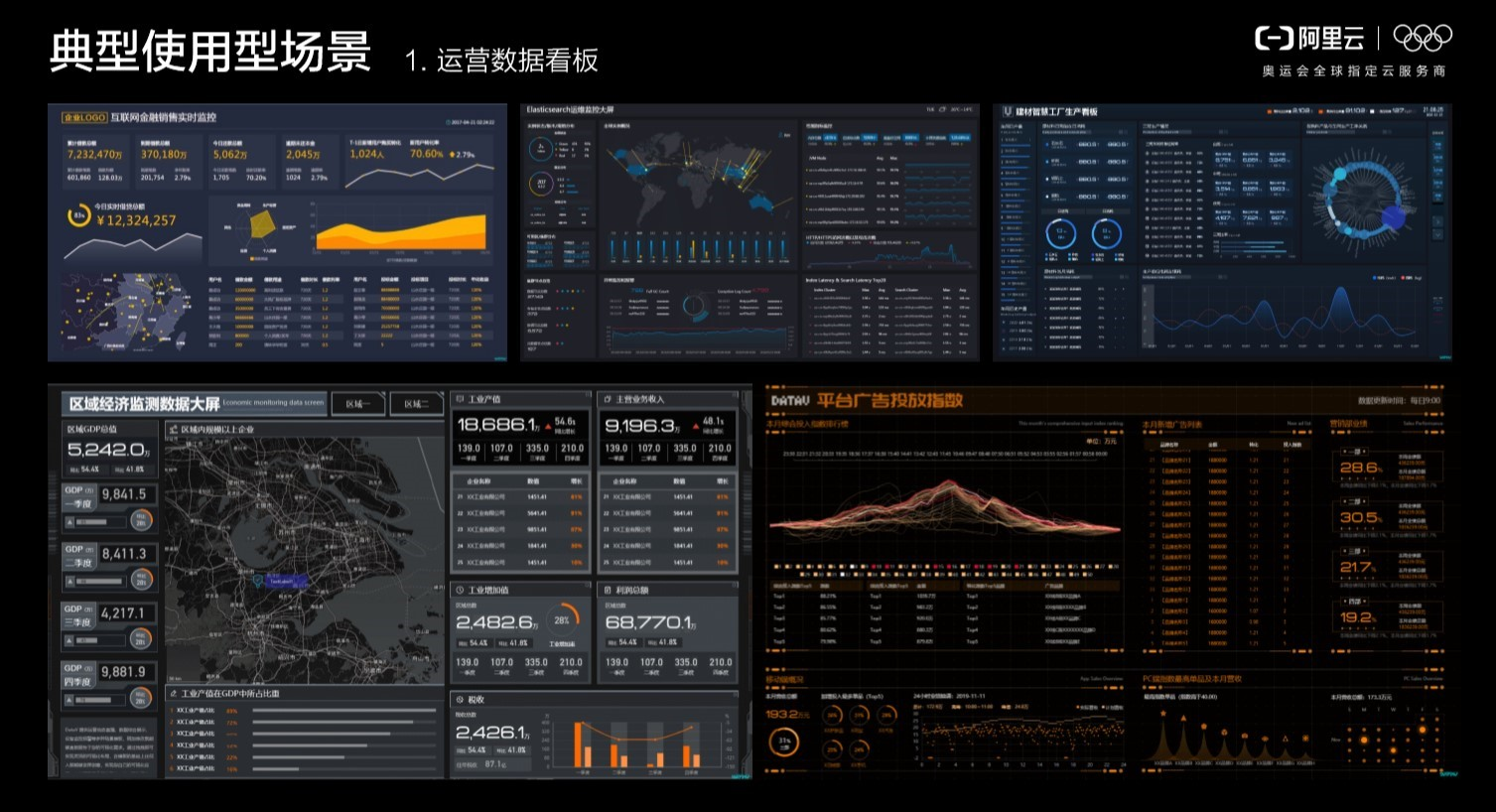
2.数据大屏使用场景
可视化大屏在
政府、商业、金融、制造等行业的业务场景中出现较多。例如
城市智能运营中心
应急指挥中心
公安监控中心
电力调度中心
金融交易大厅
可视化大屏具有日常监测、分析判断、展示汇报等多种功能,
3.数据大屏分类
一、展示类
展示类的场景一般是指企事业单位为了展示其核心经营理念、核心的公司战略/公司品牌理念,业务亮点、主要对外展示的整体公开数据等。目的是对外呈现企业的整体宏观数据,向领导汇报业务成果,向业界展示业务实力。
例如,某大型集团展示其员工总数、纳税总额、分支结构、在建项目等,主要展示其公司的整体实力。主要用于领导或同行的参观介绍、对外形象展示等。
展示类场景大部分采用平铺的方式来布局展现信息,风格符合企业整体的UI,美观大气。配套数据大屏需要有相关的讲解脚本,突出业务亮点。
展示类大屏对大屏的交互性一般要求不是很高,主要侧重美观度和震撼力。
二、监控类
监控类数据大屏的关注重点是在业务方监控关键点上,实时跟踪业务数据变化,对异常数据及时告警,从而保证业务正常运行。例如,生产制造型企业需要对整个生产过程的数据进行监控,如果发现运行异常,便需要及时通知到产线人员,及时排查原因,解除故障,保证生产作业正常进行。
监控类数据大屏根据不同业务和使用场景中需要监控的内容类型不同,需要对IOT、设备、视像头都硬件数据进行采集跟踪,通过图像、视频、可视化图表等多种可视化手段结合使用,数据状态变化表现要明显、及时。
大屏设计时要保证数据的高度实时性,同时,要充分考虑监控使用人员认知习惯,监控痛点,被监控事物关键状态及传统展现形式。
三、分析类
分析类数据大屏主要用于展示和分析企业实际具体的业务数据,并通过对数据的钻取、联动、透视等交互性操作,挖掘出数据背后的原因,通过数据可视化为管理决策提供科学的数据支持。例如,企业经营管理的财务数据的营业收入、利润、现金流、应付账款等财务指标发生变化,需要按照不同的业务单元、时间等维度,分析其变化的原因。
分析类数据大屏要求对数据逻辑和业务了解比较深入,设计出的可视化元素需要时具体的分析结果的展示,对数据的规范性、关联性、逻辑性要求较高,对大屏设计人员的业务能力和数据分析能力要求也比较高,所以设计难度较大。
同时,分析类大屏会被经常用于企业经营分析会议,需要基于大屏成果进行深度分析,钻取、联动、切片、筛选、透视等交互分析能力要求很高。
5.2 数据大屏的设计:
参考:小白必读!大屏数据可视化设计的原则和流程
数据可视化大屏设计步骤,有3步流程
大屏可视化设计尺寸高级指南
1.大屏前端设计流程
1. 根据业务需求分定优先级
关键指标是一些概括性词语,是对一组或者一系列数据的统称。通过规定主,次,辅,三个指标的关键词来概念性的清晰大屏的主要展示内容,例如我们做的一个照明的监测项目,我们可以归类成这三种:
主:主要指标位于屏幕中央,为地图展现照明区域使用数据。
次:次要指标位于屏幕两侧以图表的形式展现。
辅:主要指标的补充信息鼠标点击或悬停展示以及交互动效展示。
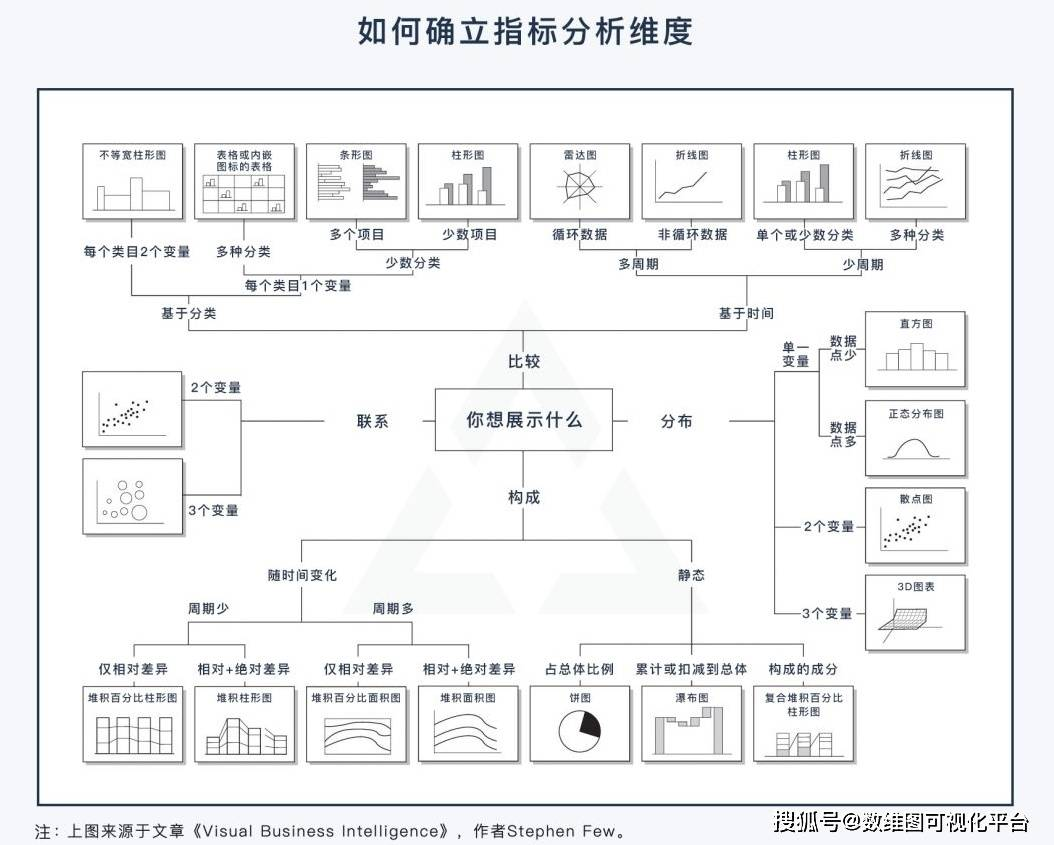
2. 通过指标分析维度确定图表类型
同一个指标的数据,从不同维度分析就有不同结果。如果分析的维度没有找准或定义的比较混乱,就会使可视化图表无法清晰的看清楚含义,使人困惑。这里我们引用Stephen Few 的文章 《Visual Business Intelligence》的四项维度-比较,联系,分布,构成,来分析数据的逻辑性。
联系:数据之间的相关性
分布:指标里的数据主要集中在什么范围、表现出怎样的规律
比较:数据之间存在何种差异、差异主要体现在哪些方面
构成:指标里的数据都由哪几部分组成、每部分占比如何

3. 根据大屏尺寸,规划页面布局,确立交互稿
确立图表类型后,下一步要进入到布局具体的信息位置,确立交互稿的步骤。确立交互稿的第一步就是要确定大屏的尺寸。
尺寸确立后,接下来要对设计稿进行布局和页面的划分。布局这里就要参考第一项的业务需求优先级来布局画面分割面积。核心业务指标安排在中间位置、占较大面积;其余的指标按优先级依次在核心指标周围展开。
一般把有关联的指标让其相邻或靠近,把图表类型相近的指标放一起,这样能减少观者认知上的负担并提高信息传递的效率。视觉上要尽量规避文字罗列或图表罗列,注意方圆图表的面积比例问题等,也是布局期间需要注意的事项。
4. 确定设计风格
很多小伙伴也许没接触过大屏设计工作,但大多数人都应该有APP或者Web风格定义的经验。大屏虽酷炫,但实际上也是运行在浏览器里的Web页面。
5. 可视化设计
根据定义好的设计风格与选定的图表类型进行合理的可视化设计。目前来讲大屏可视化主要有指标类信息点和地理类信息点两大可视化数据。指标类信息点可视化效果相对简单易实现,而地理类信息点一般可视化效果酷炫,但是开发相对困难,需要设计师跟开发多沟通的。地理类信息一般具有很强的空间感、丰富的粒子、流光等动效、高精度的模型和材质以及可交互实时演算等特点,所以对于被投电脑、大屏拼接器等硬件设备的性能会有要求,硬件配置不够的情况下可能出现卡顿甚至崩溃的情况,所以这点也是需要提前沟通评估的。
6. 样图沟通确认
这里的沟通分三个层面:设计师对内沟通、设计师对外沟通、设计师与大屏的“沟通”。
样图沟通环节,最初的样图不需要十分精致,我们可以把它理解为一个“低保真”原型,然后通过不断沟通修改,让它逐步完善精致起来,也就是小步快跑,避免那种一下子走到终点,然后又大修大改的情况。
因为我们在前几步已经分别确定了页面布局、图表类型、页面风格特点,所以这一步我们需要用尽可能简单的方法 ,把之前几步的成果在页面上快速体现出来,然后根据样图效果尝试确定五方面内容:
之前确立的布局在放入设计内容后是否依然合适
确立的图表类型带入数据后是否仍然客观准确
根据关键元素、色彩、结构、质感打造出的页面风格是否基本传达出了预期的氛围和感受
已有的样式、数据内容、动效等在开发实现方面是否存在问题
大屏是否存在色差、文字内容是否清晰可见、页面是否存在变形拉伸等现象
跟大屏“沟通”是比较重要也是个特殊的环节,这也是我觉得大屏设计跟其它设计不一样的地方,大屏有它自己独特的分辨率、屏幕组成、色彩显示以及运行、展示环境,这里的很多问题只有设计稿投到大屏上才能够被发现,所以这一步在样图沟通确认环节非常重要,有时候需要开发出demo,反复测试多次。
7. 页面定稿、开发
事实上页面开发阶段并不是到了这一步才进行,这里说的页面开发仅指前端样式的实现,实际上后台数据准备工作在定义好分析指标后就已经开始进行了,而我们当前的工作是把数据接入到前端,然后用设计的样式呈现出来。
8. 优化调节与测试
这部分是指页面开发完成后,将真实页面投放到大屏进行的测试与优化。这里主要有两部分工作。
视觉方面的测试(有点像APP的UI走查):关键视觉元素、字体字号、页面动效、图形图表等是否按预期显示、有无变形、错位等情况。
性能与数据方面的测试:图形图表动画是否流畅、数据加载、刷新有无异常;页面长时间展示是否存在奔溃、卡死等情况;后台控制系统能否正常切换前端页面显示。
2.数据大屏设计尺寸解析
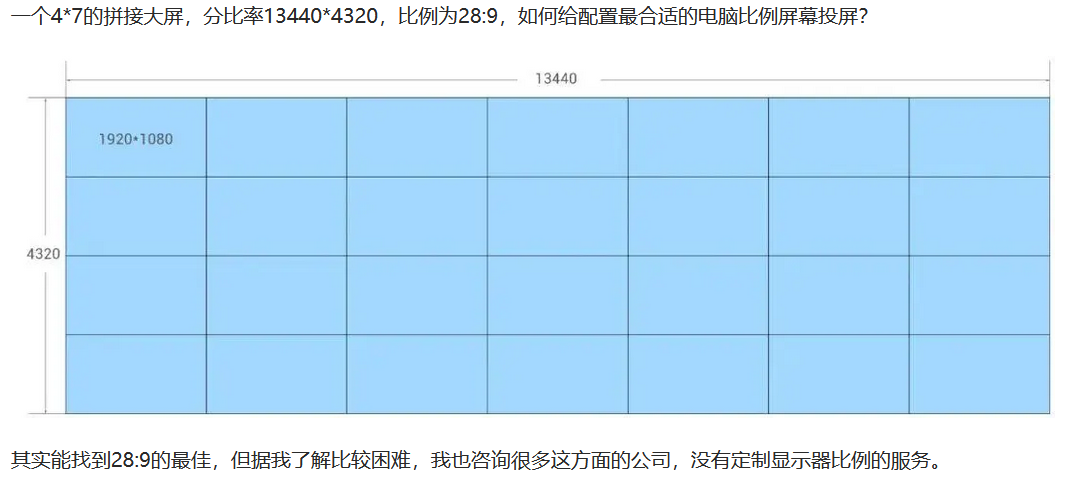
我们设计的可视化大屏通常可以分为两类:
一类是拼接屏,由46-55寸的液晶显示屏拼接而成,有一定的缝隙。
一类是LED屏无缝隙,是由成千上万个LED灯构成像素点,发光像素点之间的距离是LED显示屏的规格,用P值表示,P值越小成像越优秀细腻,对大屏类别的了解,有助于计算设计尺寸及比例。
大屏成像原理几乎都是投屏,也就是把电脑屏幕通过有线信号投放到大屏上,电脑上呈现什么内容,大屏上就会呈现什么内容。
16:9(1920*1080)
16:9(3840*2160)
16:10(1920*1200)
21:9(3440*1440)
可拼接
3.可视化视觉设计
参考:小白必读!大屏数据可视化设计的原则和流程
“清晰有效”是数据大屏的重点。
构图突出重点
在主要信息和次要信息的布局和所占面积上进行调整
明确层级关系和流向,使观者获取信息时也能获得视觉平衡感。
- 是要服务于业务,让业务指标和数据合理的展现
- 合理的布局能让业务内容更富有层次,合理的配色能让观看者更舒适
- 在大屏展现上,细节也会极大的影响整体效果
- 动效的适当增加能让大屏看上去是活的,增加观感体验
5.3 大屏开发工具DataV:
1.DataV数据可视化简介
DataV数据可视化是使用可视化应用的方式来分析并展示庞杂数据的产品。DataV旨在让更多的人看到数据可视化的魅力,帮助非专业的工程师通过图形化的界面轻松搭建专业水准的可视化应用,满足您会议展览、业务监控、风险预警、地理信息分析等多种业务的展示需求。
2.优势
高性能的三维渲染引擎
DataV将游戏级三维渲染的能力引入地理场景,借助GPU计算能力实现海量数据渲染,提供低成本、可复用的三维数据可视化方案,适用于智慧城市、智慧交通、安防监控和商业智能等场景。
海量的炫酷图表组件
DataV支持各类基础图表,接入ECharts、AntV-G2等第三方图表库,即便没有设计师,也能搭建出高水准的可视化应用。
专业级地理信息可视化应用
DataV支持地理轨迹、网格聚合、矢量散点、地理飞线、热力分布、3D地球等效果,并支持同一个地理数据多层叠加。
多种数据源接入
DataV支持接入包括阿里云分析型数据库、关系型数据库、本地CSV上传和在线API等多种数据源,并支持动态请求。
多种行业模板
DataV定制了能源、电力、医疗、零售、制造、气象、教育、旅游、物流、互联网等多个行业数据模板,用户简单修改即可使用,业务全景一目了然。
工业级数据可视化项目。
DataV新推出的专业版,面向软件开发商和开发者,提供更灵活的项目权限管理方案、自定义组件开发工具和强大的交互配置能力。
易上手
DataV提供图形化编辑页面,使用简单拖拽的方式即可完成多种样式和数据配置,无需编程就能轻松搭建。
安全性高
DataV支持加密发布,为您的数据安全保驾护航。
3.DataV数据可视化特性
4.DataV数据可视化案例展示