- 认识Turtle
Turtle是一个渲染器
基于底层图形编程结构(API)构建,主要用于场景的构建以及3D物体的绘制(3D游戏、虚拟场景等)
Turtle是一个窗体程序
Turtle是Python语言中的一个很流行的绘制图像的函数库,想象一个小海龟在一个横轴为x,纵轴为y的坐标系原点(0,0)位置开始,它根据一组函数指令的控制,在这个平面坐标系中移动,从而在它爬行的路径上绘制了图形
图形用户界面(GUI)是采用图形方式显示的计算机操作用户界面,Turtle就是一个很标准的GUI应用程序
- 相关函数
- 画布设置
画布是turtle展开的绘图区域,可以设置他的大小和初始位置,常用画布方法有两个
turtle.screensize(800,600,"red"):设置画布大小(宽,高,背景颜色),默认800*600,白色
tuetle.setup(500,500,0,0):不仅可以设置宽和高,可以设置程序运行时候的x和y坐标

- 画笔运动命令
turtle.forward(distance):向当前画笔方向移动distance像素长度,默认向右
turtle.backward(distance):向当前画笔反方向移动distance像素长度
turtle.right(degree):顺时针移动degree°
turtle.left(degree):逆时针移动degree°
turtle.pendown():移动时候绘制图形,缺省时也为绘制
turtle.goto(x,y):将画笔移动到坐标为x,y的位置

turtle.penup():提起笔移动,不绘制图形,用于另起一个地方绘制
tuetle.circle():画圆,半径为正(负),表示圆心在画笔的左边(右边)画圆
setx():将当前的x轴移动到指定的位置
sety():将当前的y轴移动到指定的位置
turtle.speed():控制画笔绘制的速度(1-10)
sentheading(angle):设置当前朝向angle角度
home():设置当前画笔位置为原点,朝向东
dot():绘制一个指定直径和颜色的圆点
- 画笔控制命令
turtle.pensize():设置线条粗细
turtle.fillcolor(colorstring):绘制图形的填充颜色
turtle.color(color1,color2):同时设置pencolor=color1,fillcolor=color2,要在画之前,第一个是画笔颜色,第二个是填充颜色

turtle.begin_fill():准备开始填充
turtle.end_fill():填充完成
turtle.filling():返回当前是否在填充状态
turtle.hideturtle():隐藏画笔的turtle形状
turtle.showturtle():显示画笔的turtle形状
- 全局控制命令
turtle.clear():清空当前turtle窗口,但是turtle的位置和状态不变
turtle.reset():清空窗口,重置turtle状态为起始状态
turtlr.undo():撤销上一个turtle动作
turtle.isvisivle():返回当前turtle是否可见
stamp():复制当前图形
turtle.write(s [,font=("font-name",font_size,"font_type")]):写文本,s为文本内容,font是字体的参数,分别为字体名称,大小和类型;font为可选项,font参数也是可选项
- 其他命令
turtle.mainloop():启动事件循环 -调用Tkinter的mainloop函数。
turtle.done():表示所有工作已经做完了(一般在所有代码之后,放在最后一行)
turtle.delay(delay=None):设置或返回以毫秒为单位的绘图延迟。
turtle.begin_poly():开始记录多边形的顶点,当前的乌龟位置是多边形的第一个顶点
turtle.end_poly():停止记录多边形的顶点。当前的乌龟位置是多边形的最后一个顶点。将与第一个顶点相连
turtle.get_poly():返回最后记录的多边形
- 案例
- 爱的魔力
代码
import turtle as t
import random
t.speed(0)
for i in range(50):
t.circle(80)
t.right(100)
t.done()
- 奥运五环
代码
import turtle as t
import random
# 圆环
# 奥运五环
t.pensize(9)
# 蓝环
t.color('blue')
t.circle(75)
t.penup()
t.forward(150)
t.pendown()
# 黑环
t.color('black')
t.circle(75)
t.penup()
t.forward(150)
t.pendown()
# 红环
t.color('red')
t.circle(75)
t.penup()
t.goto(220, -100)
t.pendown()
# 黄环
t.color('yellow')
t.circle(75)
t.penup()
t.goto(100, -100)
t.pendown()
# 绿环
t.color('green')
t.circle(75)
# 字体
t.color('black')
t.penup()
t.goto(50, 200)
t.pendown()
t.write('北京 2022', font=('YouYuan', 32))
t.done()
- 美队盾牌
代码
import turtle as t
import random
#美国盾牌
t.penup()
t.goto(0,-200)
t.pendown()
t.color('red')
t.begin_fill()
t.circle(200)
t.end_fill()
t.penup()
t.goto(0, -150)
t.pendown()
t.color('white')
t.begin_fill()
t.circle(150)
t.end_fill()
t.penup()
t.goto(0, -100)
t.pendown()
t.color('red')
t.begin_fill()
t.circle(100)
t.end_fill()
t.penup()
t.goto(0, -60)
t.pendown()
t.color('blue')
t.begin_fill()
t.circle(60)
t.end_fill()
t.penup()
t.goto(-50, 18)
t.pendown()
t.color('white')
t.begin_fill()
for i in range(5):
t.forward(105)
t.right(144)
t.end_fill()
t.done()
- 彩球飘飘
代码
import turtle as t
import random
# 彩旗飘飘
t.colormode(255)
for i in range(20):
# 设置RGB值,随机生成
red = random.randint(0, 255)
green = random.randint(0, 255)
blue = random.randint(0, 255)
# 设置气球随机位置,随机生成x,y坐标
x = random.randint(-400, 400)
y = random.randint(-100, 300)
# 移动到指定的位置
t.penup()
t.goto(x, y)
t.pendown()
# 设置填充颜色
t.color(red, green, blue)
# 填充和画圆
t.begin_fill()
t.circle(30)
t.end_fill()
# 画线
t.right(90)
t.forward(30)
t.left(90)
t.done()
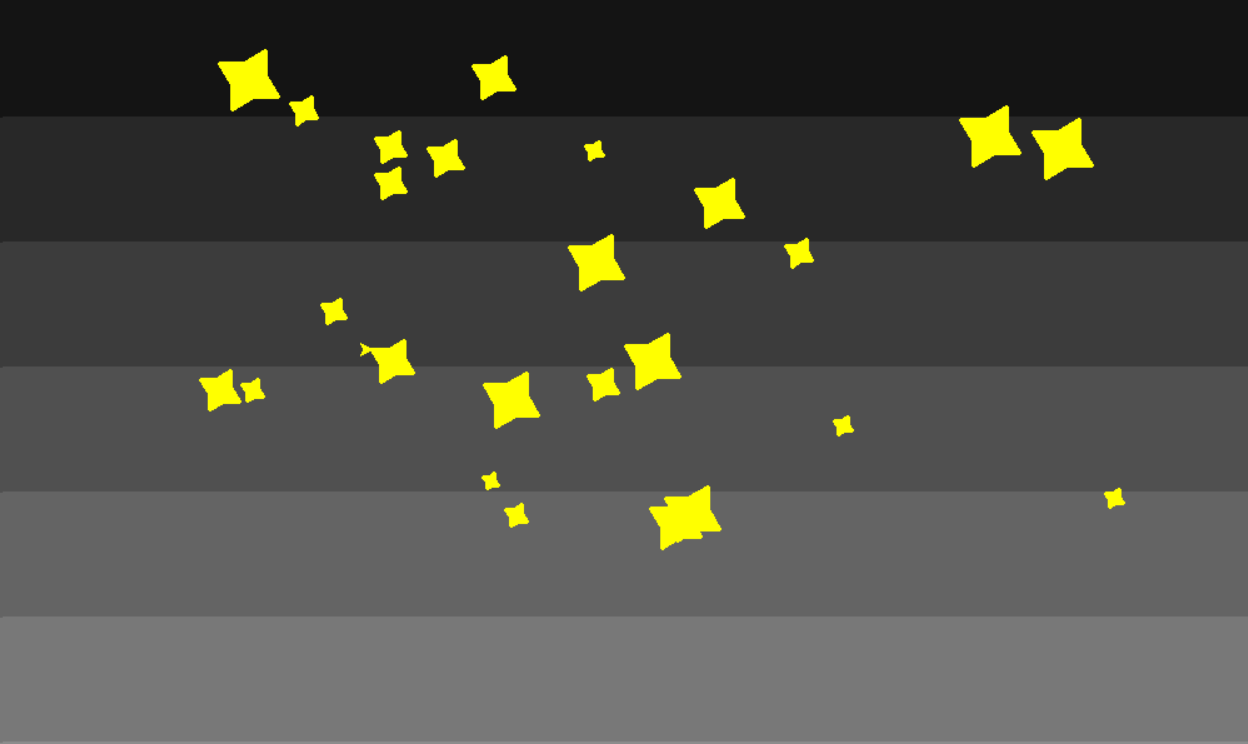
- 夜空繁星
代码
import turtle as t
import random
if __name__ == '__main__':
# 繁星漫天
# 夜空
t.speed(0)
t.screensize(800, 600, 'black')
t.colormode(255)
t.pensize(250)
for i in range(10):
t.goto(-500, 400 - i * 100)
t.color(i * 20, i * 20, i * 20)
t.forward(1000)
# 星星
for j in range(25):
x = random.randint(-400, 400)
y = random.randint(0, 400)
size = random.randint(5, 20)
t.color('yellow')
t.penup()
t.goto(x, y)
t.pendown()
t.pensize(3)
t.begin_fill()
for i in range(4):
t.forward(size)
t.left(30)
t.forward(size)
t.right(120)
t.end_fill()
t.done()