文章目录
- P14Vue3过渡&动画实现
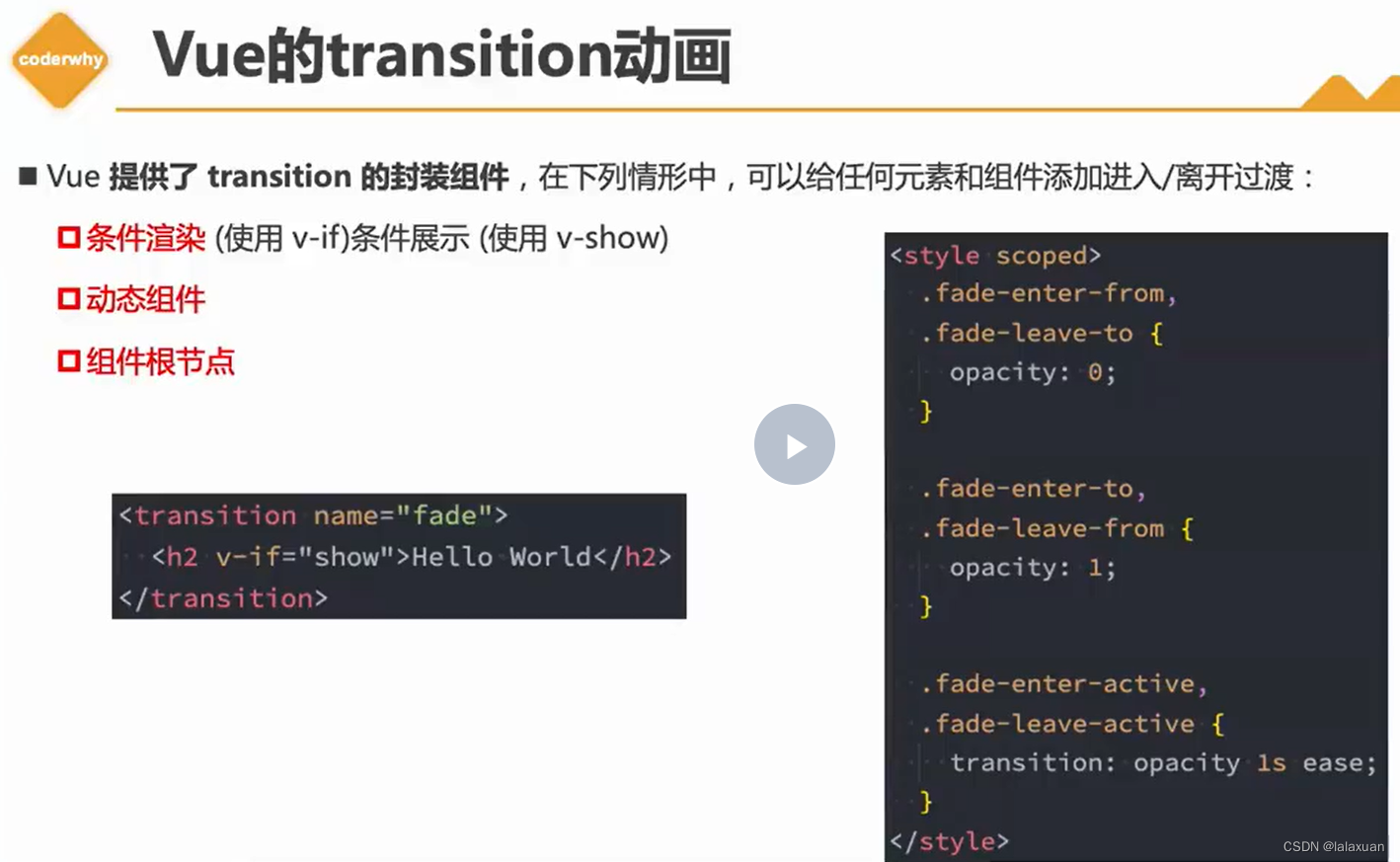
- 过渡动画的使用
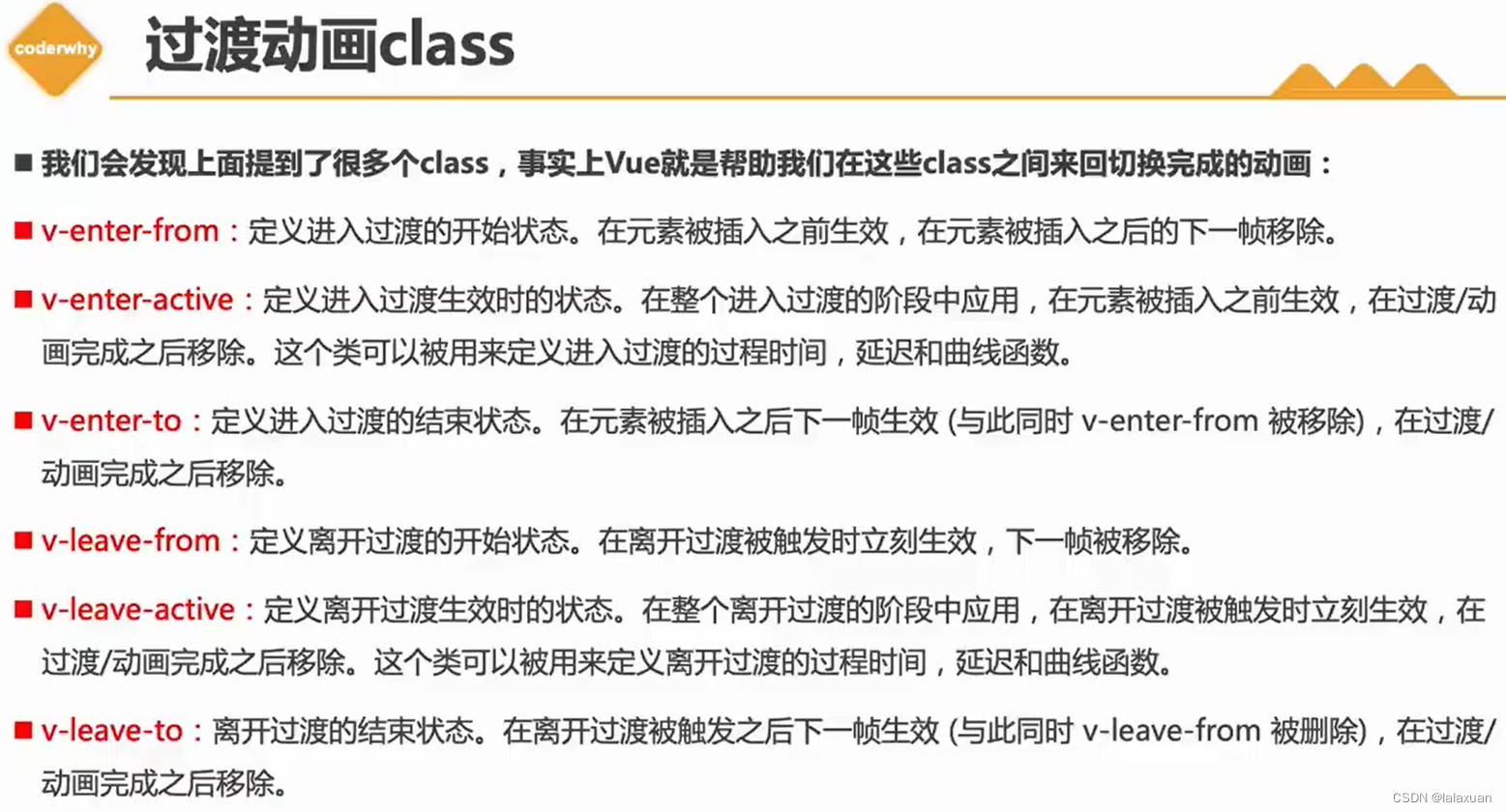
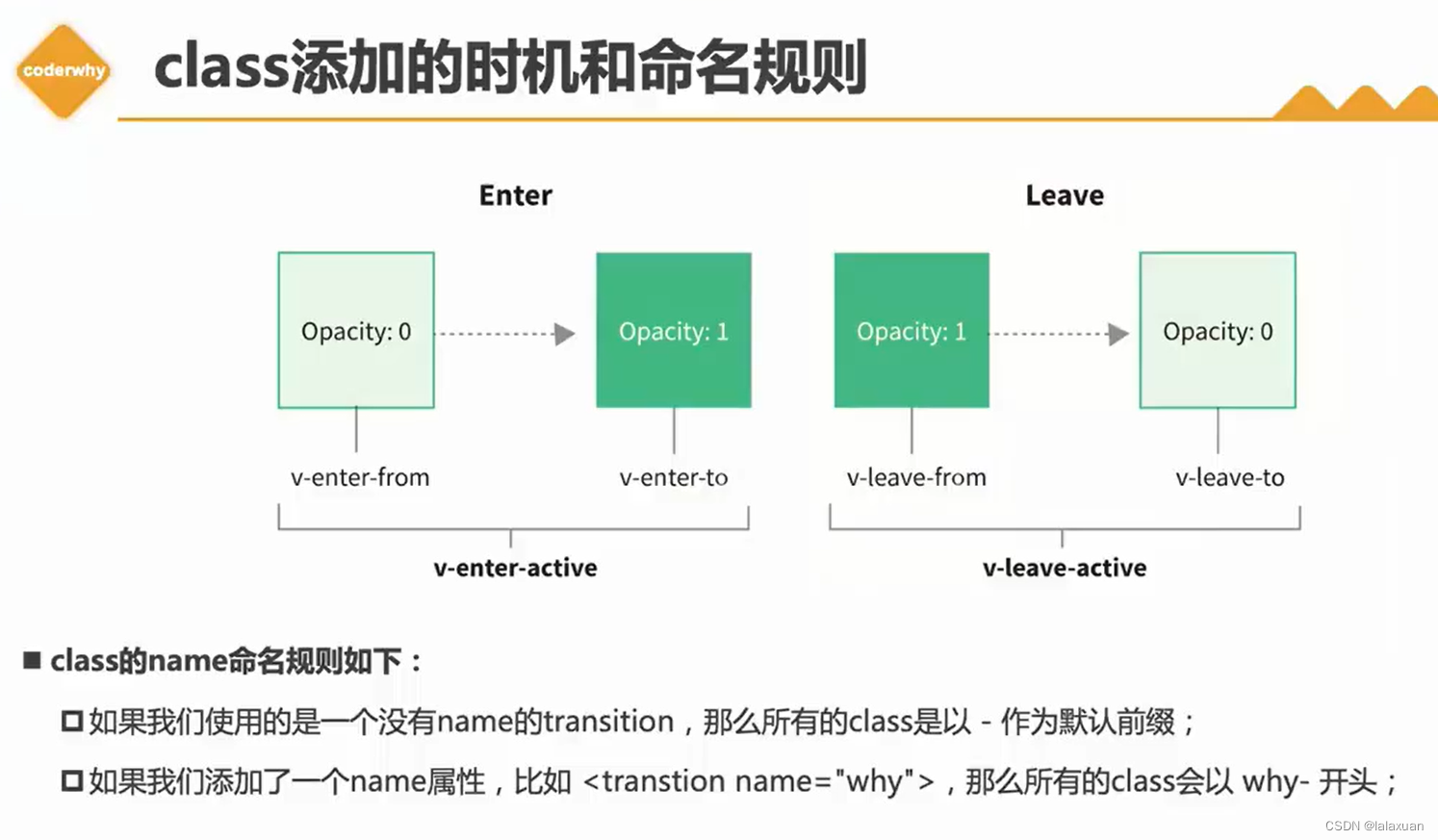
- 过渡CSS动画效果
- 同时设置过渡和动画
- mode和appear
- animate.css
- gsap
- gsap实现数字变化
- 认识列表的过渡
- 列表过渡的移动动画
- 列表的交错过渡案例
P14Vue3过渡&动画实现
过渡动画的使用


<template>
<button @click="isShow = !isShow">显示/隐藏</button>
<transition name="why">
<h2 v-if="isShow">{{ message }}</h2>
</transition>
</template>
<script>
export default {
data() {
return {
isShow: true,
message: "Hello World!",
};
},
};
</script>
<style scoped>
.why-enter-from,
.why-leave-to {
opacity: 0;
}
.why-enter-to,
.why-leave-from {
opacity: 1;
}
.why-enter-active,
.why-leave-active {
transition: opacity 2s ease;
}
</style>



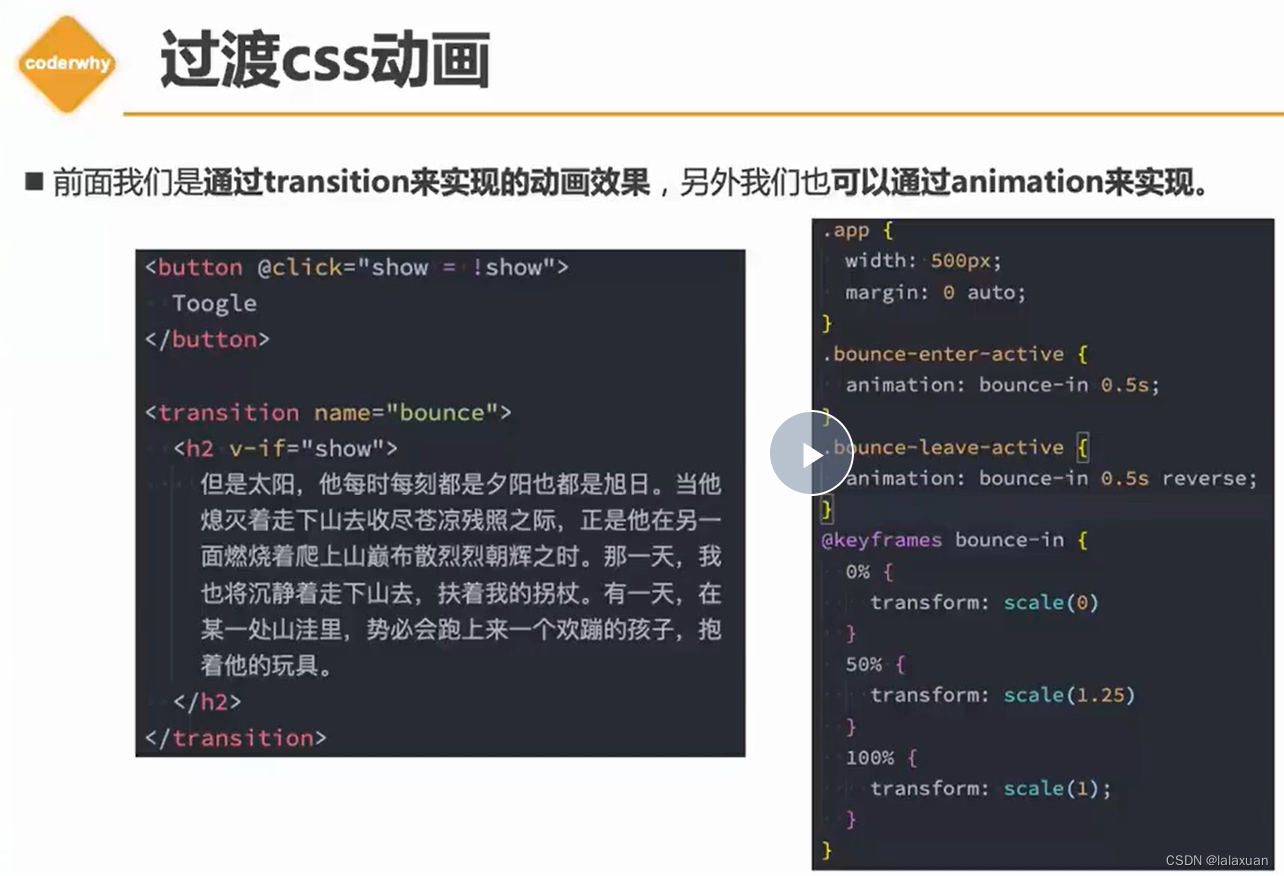
过渡CSS动画效果

<template>
<div class="app">
<button @click="isShow = !isShow">显示/隐藏</button>
<transition name="why">
<h2 v-if="isShow">{{ message }}</h2>
</transition>
</div>
</template>
<script>
export default {
data() {
return {
isShow: true,
message: "Hello World!",
};
},
};
</script>
<style scoped>
.app {
width: 200px;
margin: 0 auto;
}
.why-enter-active {
animation: bounce 1s ease;
}
.why-leave-active {
animation: bounce 1s ease reverse;
}
@keyframes bounce {
0% {
transform: scale(0);
}
50% {
transform: scale(1.2);
}
100% {
transform: scale(1);
}
}
</style>
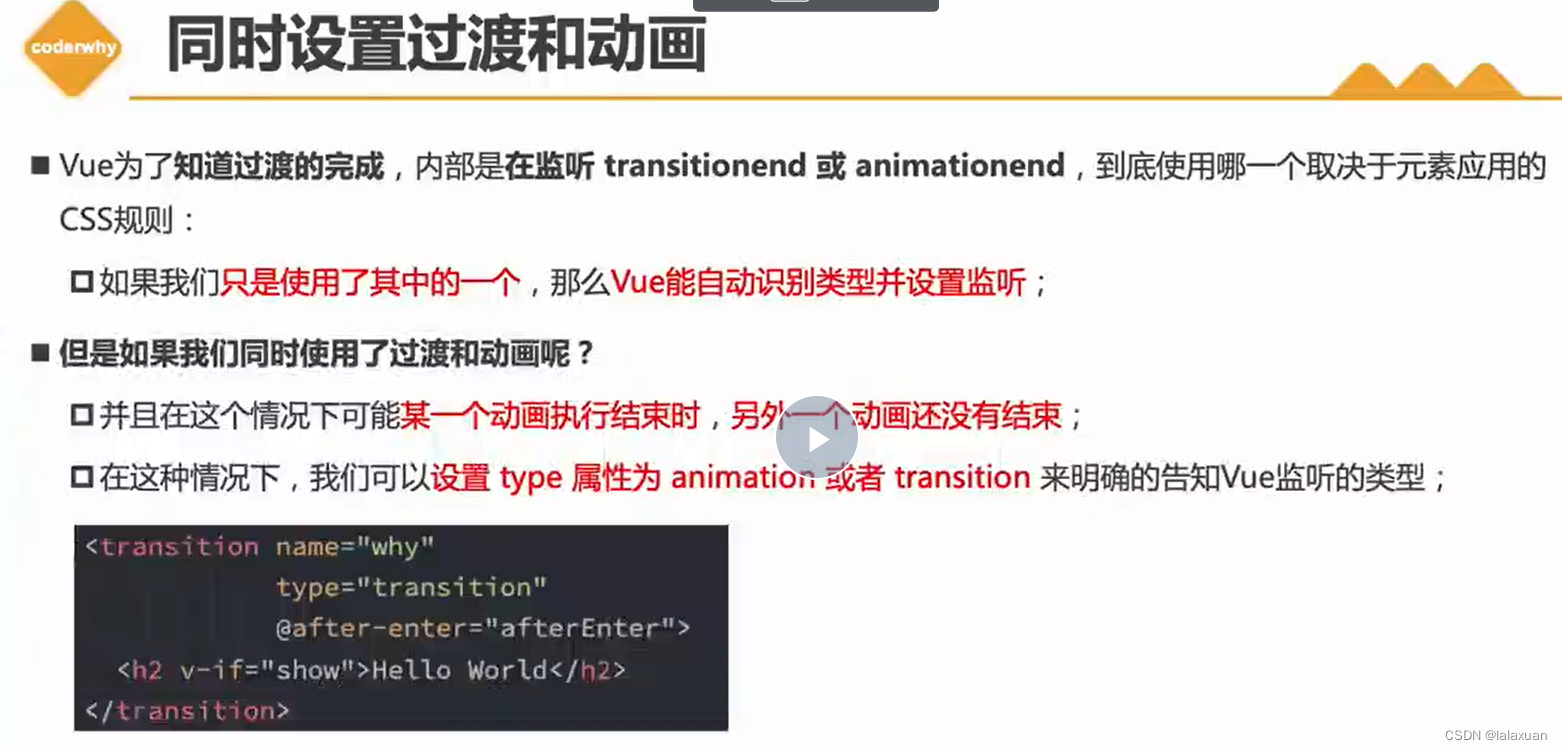
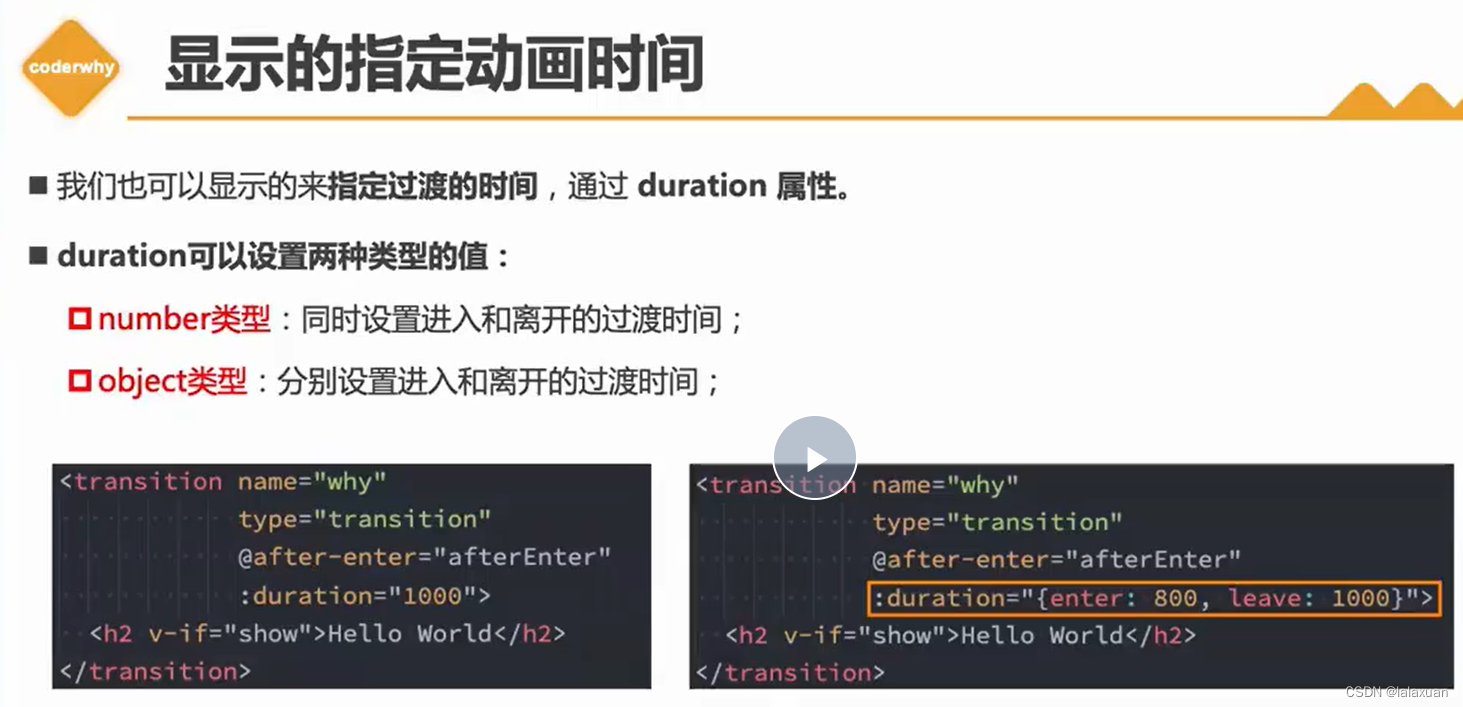
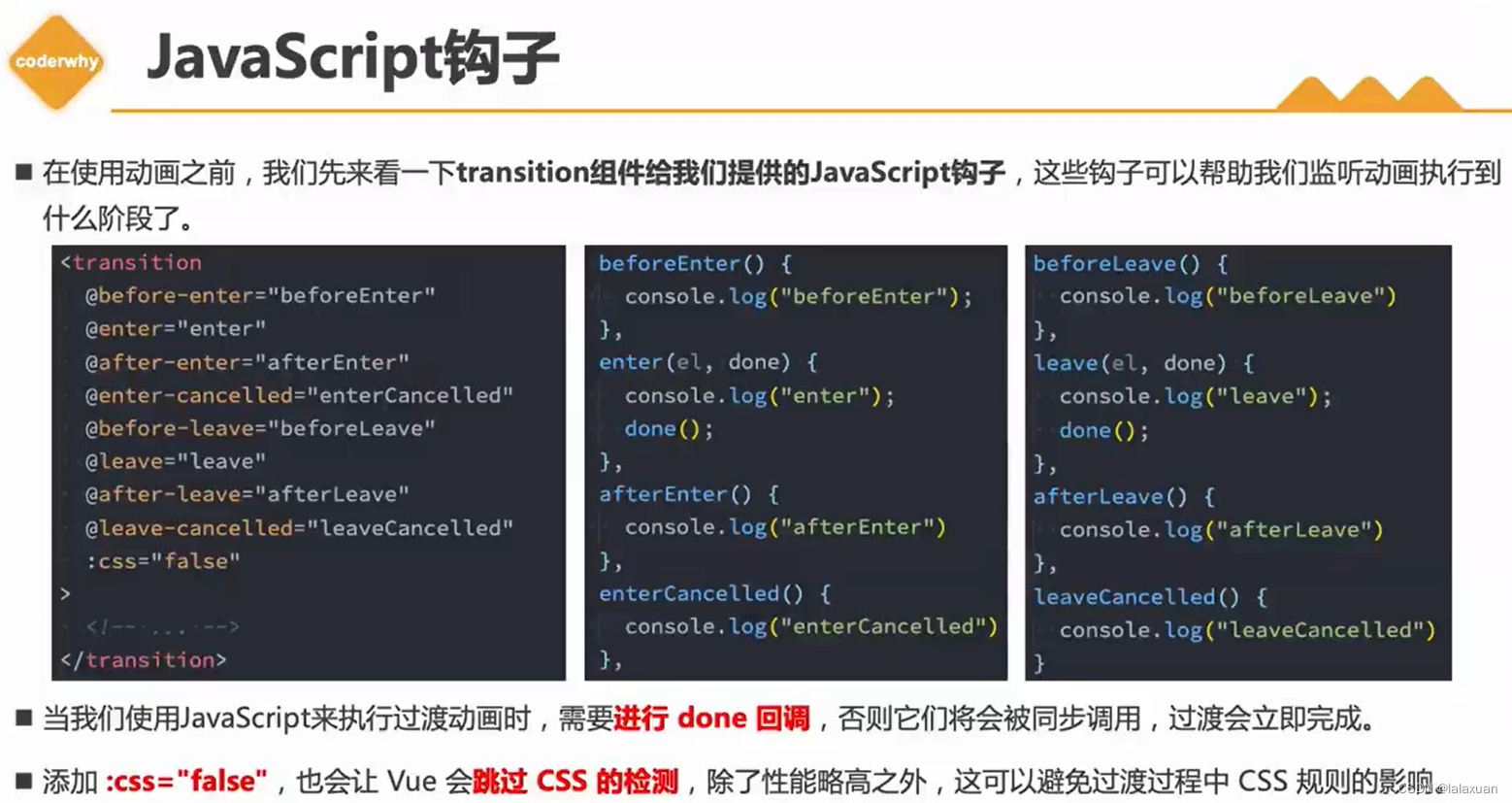
同时设置过渡和动画


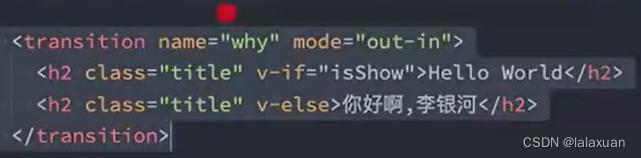
mode和appear



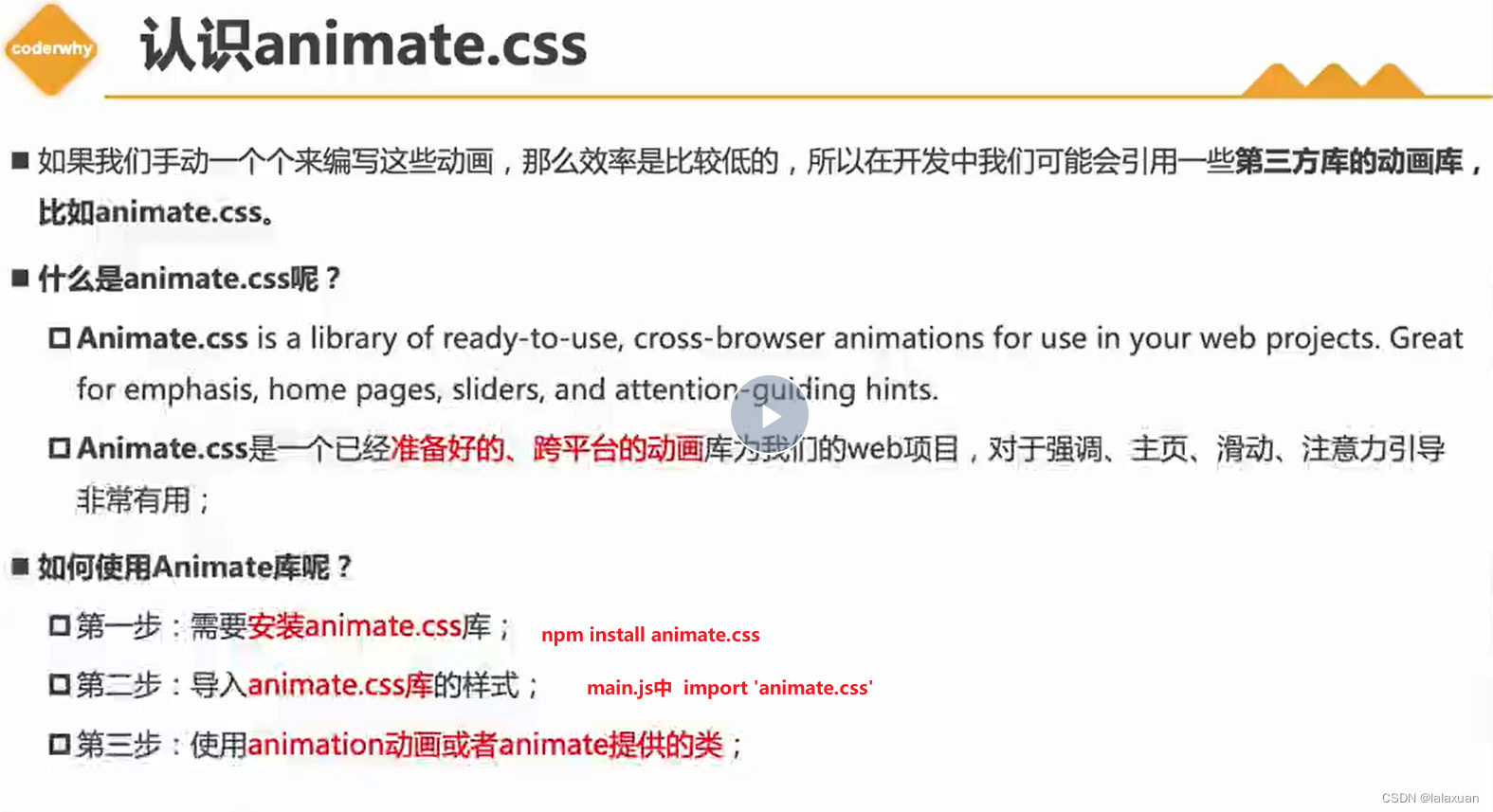
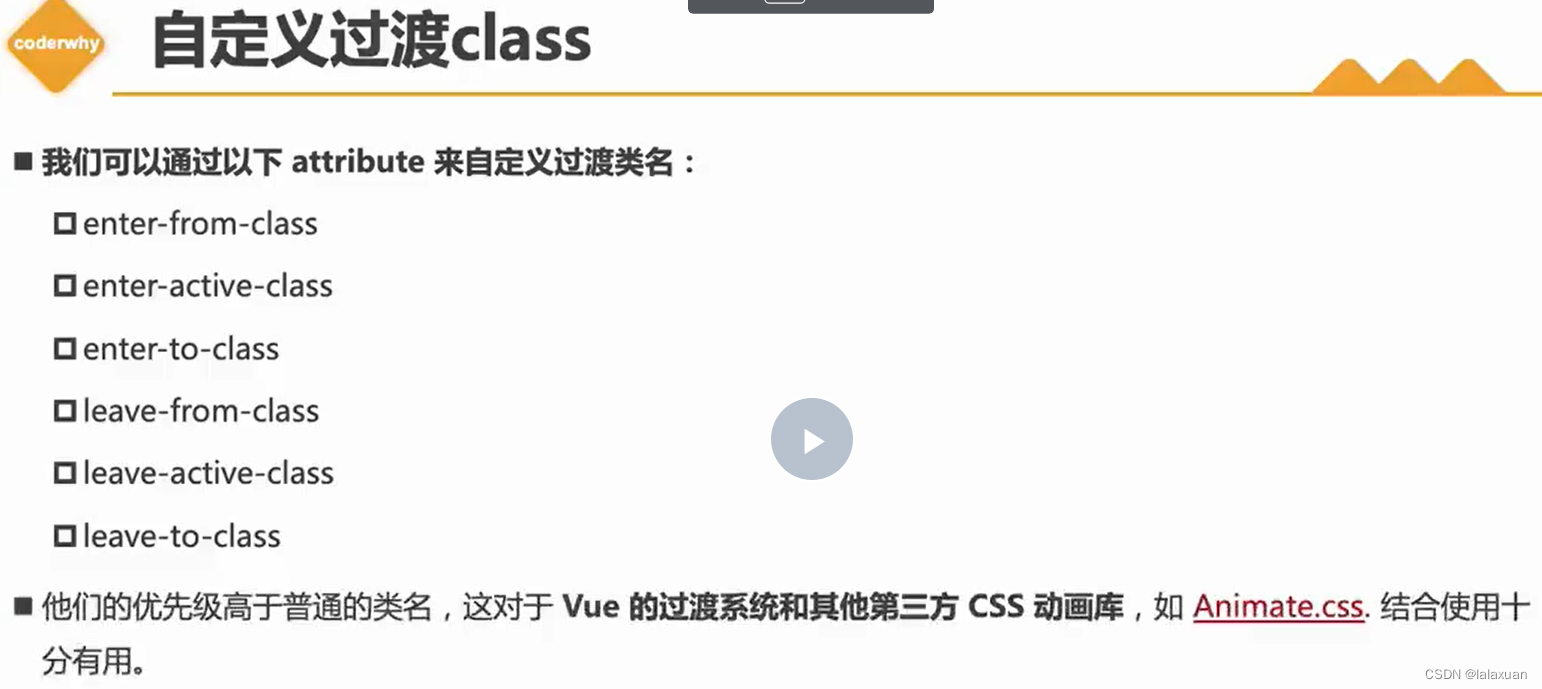
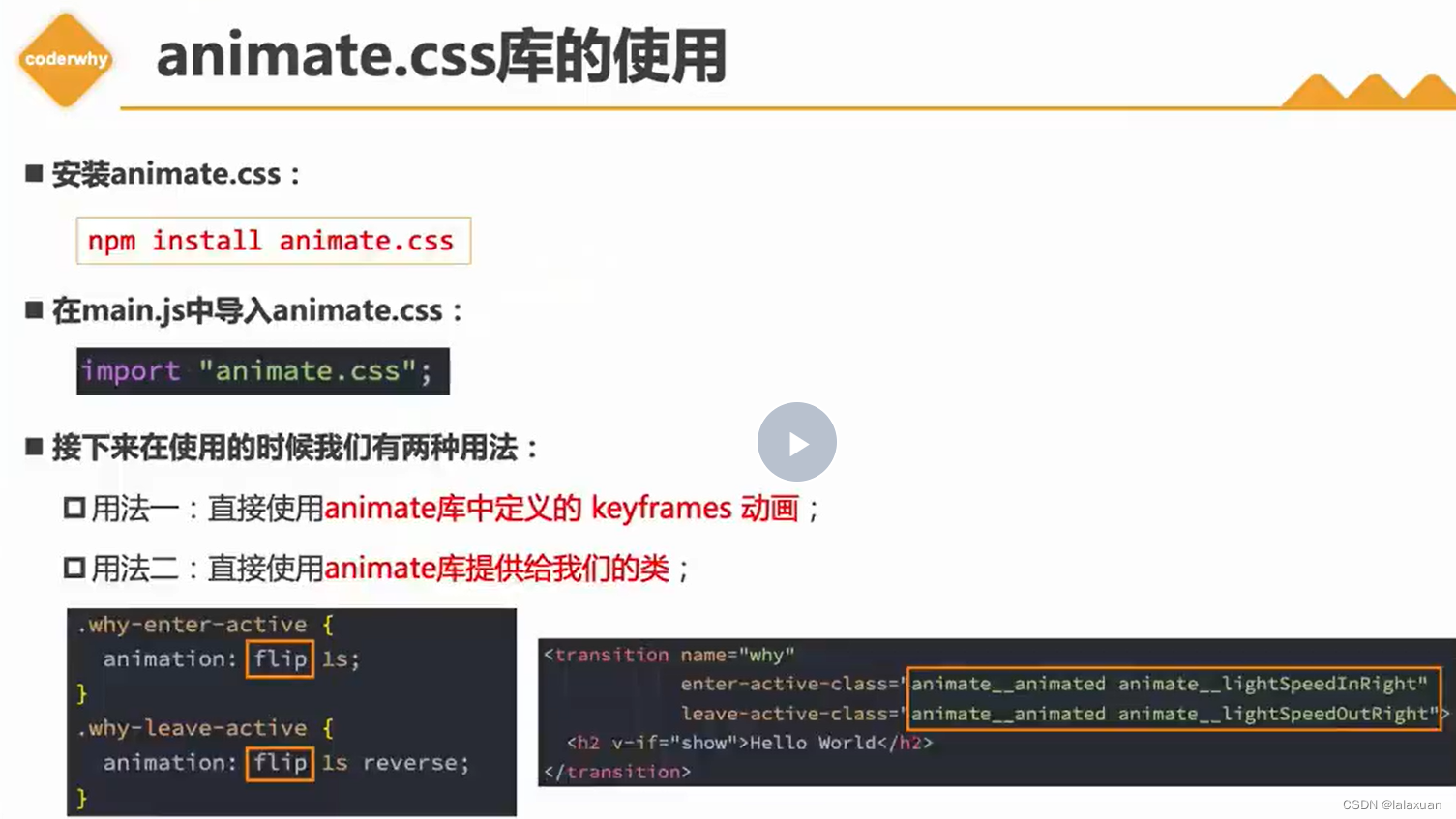
animate.css



gsap




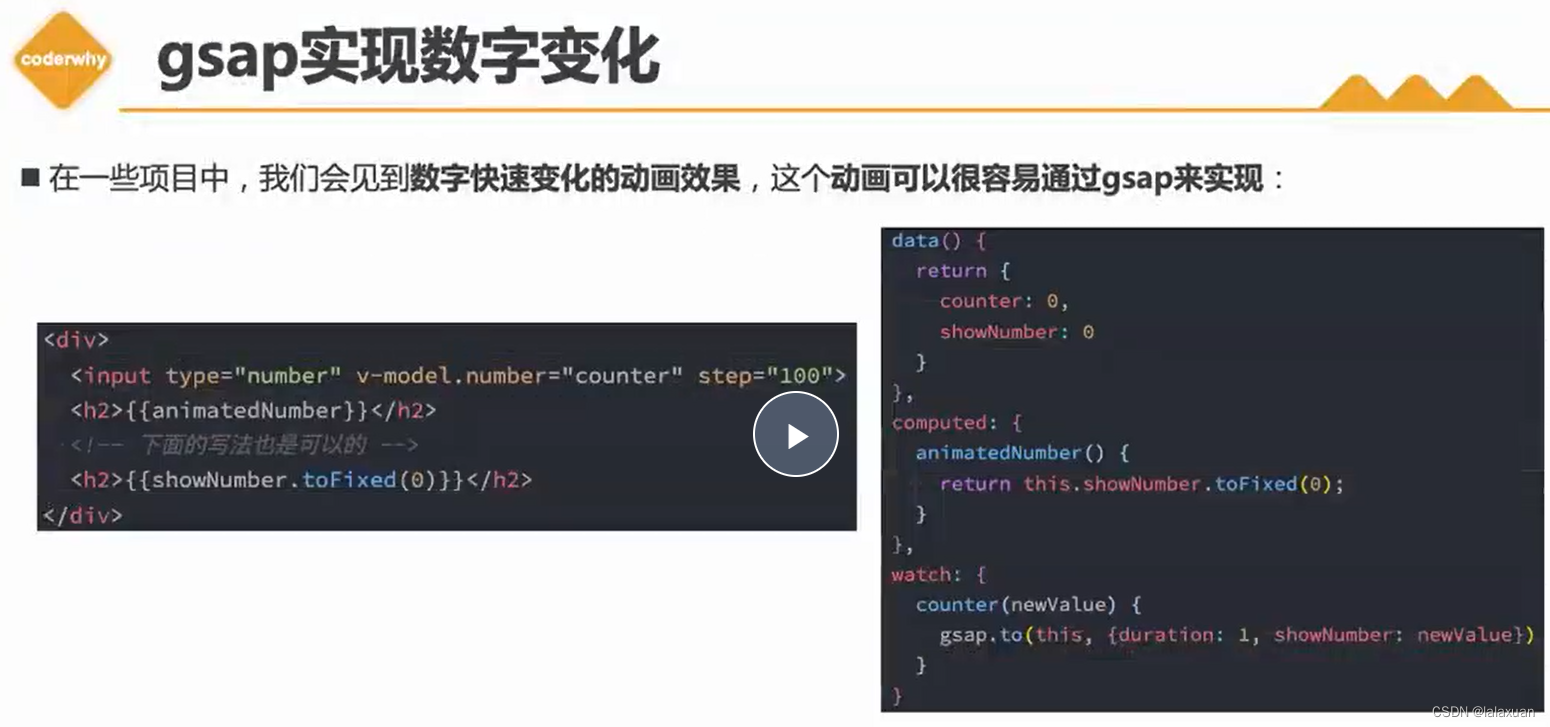
gsap实现数字变化

<template>
<input type="number" step="200" v-model="counter" />
<h2>{{ counter }}</h2>
<h2>当前计数: {{ showCounter }}</h2>
</template>
<script>
import gsap from "gsap";
export default {
data() {
return {
counter: 0,
showNumber: 0,
};
},
computed: {
showCounter() {
return this.showNumber.toFixed(0);
},
},
watch: {
counter(newValue) {
gsap.to(this, { duration: 1, showNumber: newValue });
},
},
};
</script>
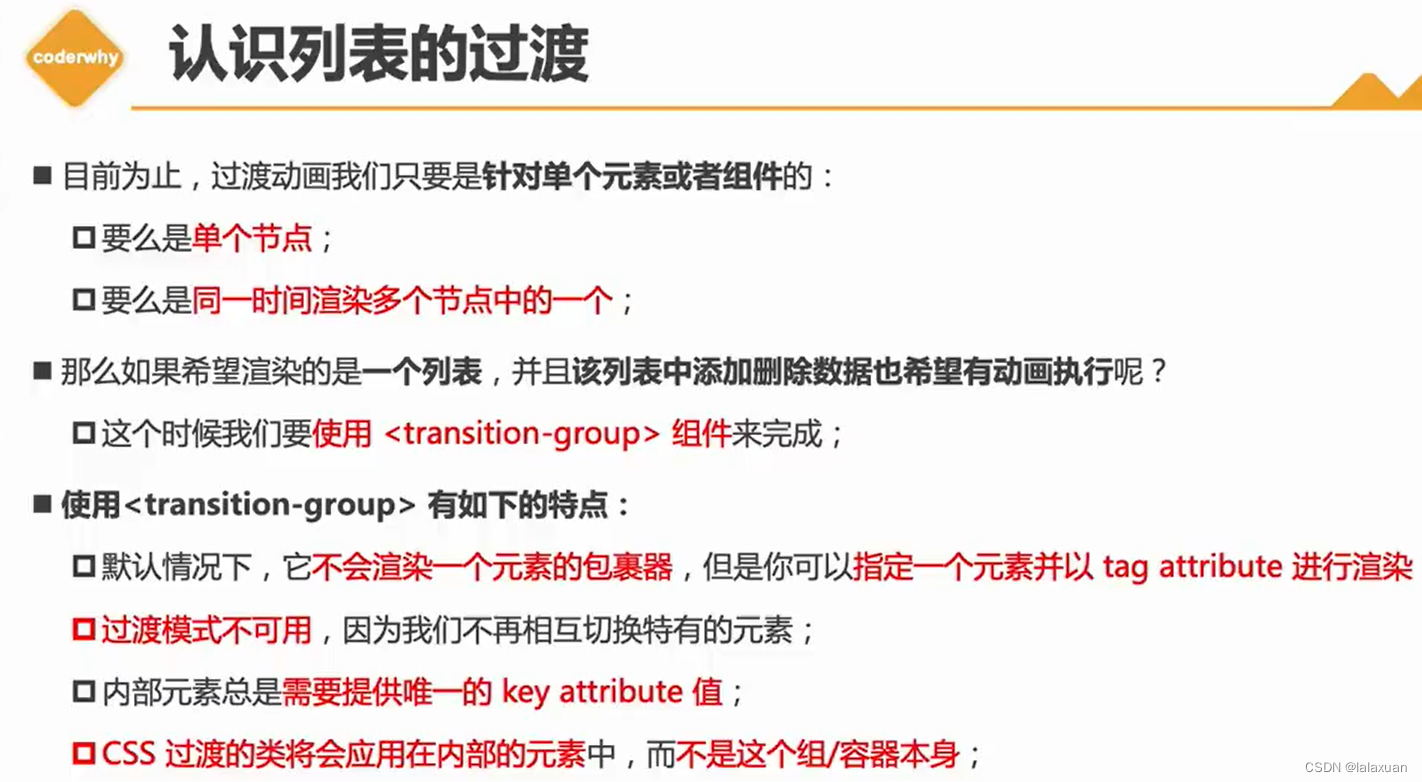
认识列表的过渡


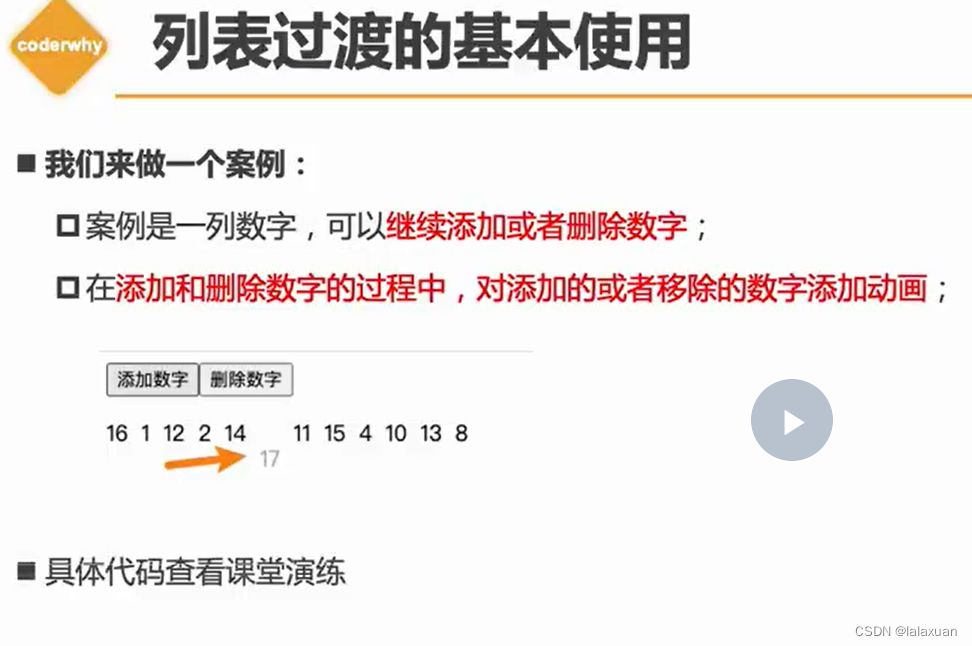
列表过渡的移动动画

<template>
<button @click="addNum">添加数字</button>
<button @click="removeNum">删除数字</button>
<button @click="shuffleNum">数字洗牌</button>
<transition-group tag="p" name="why">
<span class="item" v-for="item in nums" :key="item">{{ item }}</span>
</transition-group>
</template>
<script>
import _ from "loadsh";
export default {
data() {
return {
nums: [0, 1, 2, 3, 4, 5, 6, 7, 8, 9],
counter: 10,
};
},
methods: {
addNum() {
this.nums.splice(this.randomIndex(), 0, this.counter++);
},
removeNum() {
this.nums.splice(this.randomIndex(), 1);
},
shuffleNum() {
this.nums = _.shuffle(this.nums);
},
randomIndex() {
return Math.floor(Math.random() * this.nums.length);
},
},
};
</script>
<style scoped>
.item {
margin-right: 10px;
display: inline-block;
}
.why-enter-from,
.why-leave-to {
opacity: 0;
transform: translateY(30px);
}
.why-enter-active,
.why-leave-active {
transition: all 1s ease;
}
.why-leave-active {
position: absolute;
}
.why-move {
transition: transform;
}
</style>
列表的交错过渡案例

<template>
<input v-model="keyword" />
<transition-group
tag="ul"
name="why"
:css="false"
@before-enter="beforeEnter"
@enter="enter"
@leave="leave"
>
<li v-for="(item, index) in showNames" :key="item" :data-index="index">
{{ item }}
</li>
</transition-group>
</template>
<script>
import gsap from "gsap";
export default {
data() {
return {
keyword: "",
names: ["abc", "cba", "nba", "zhu", "zhou", "james", "kris", "shixun"],
};
},
computed: {
showNames() {
return this.names.filter((item) => item.indexOf(this.keyword) !== -1);
},
},
methods: {
beforeEnter(el) {
el.style.opacity = 0;
el.style.height = 0;
},
enter(el, done) {
gsap.to(el, {
opacity: 1,
height: "1.5em",
delay: el.dataset.index * 0.5,
onComplete: done,
});
},
leave(el, done) {
gsap.to(el, {
opacity: 0,
height: 0,
onComplete: done,
});
},
},
};
</script>
<style scoped></style>