邮箱2023系统
前言


VMMail作为一款开源的邮件系统,目前已经发布到了10.0版本。
该版本在 GitHub上是免费的,且代码也是开源的,所以该程序不会对 GitHub上的所有用户造成任何影响。
由于 VMMail开发时采用了开源代码,并在 GitHub上开源(而非私有),所以可以使用 Git来管理它。
一、邮件系统概述
该软件使用 Python作为开发语言,并使用 PHP作为后台数据库。
VMMail拥有一套功能强大的用户界面,并且能够使用 Java作为开发语言,所以是一个跨平台)的邮件系统,可以在 Android、 iOS和 Windows等多个系统中进行部署。
此外,该软件还提供了完整的配置工具(如命令行工具、配置文件、脚本等)来帮助用户管理邮件、创建和发送邮件等工作。
该软件允许用户创建或更改任何自己的邮箱账户(比如 Email或 VMMail等等)。此外,软件还可以管理任何电子邮件账号,例如 Gmail和Spam@email。
VMMail支持许多常用的电子邮件协议: APPLIAN SMTP/POP3/IMAP (如Spam@EMAP)等。
VMMail支持的邮箱账号包括: gmail、 inspiron、 pagerdom;支持的电子邮件格式包括:JPEG-SV/HTML;支持自定义邮件模板;支持各种数据类型和格式。
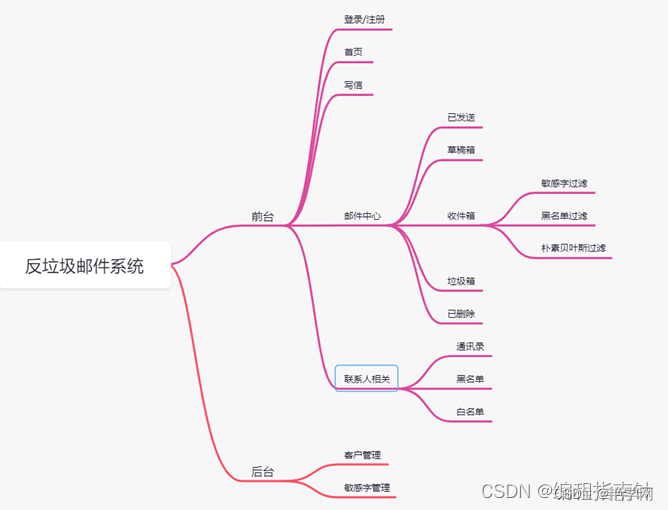
二、系统结构图
系统的基本结构图如下:
其中, Http代理(service address)是邮件系统中的数据代理,用于接收和发送到服务器的所有数据。
List则是用于存储和处理邮箱列表,以及管理已打开和关闭邮件的功能。
用户管理模块(User-management)主要提供邮箱登录和管理以及邮箱相关设置。
Pages是 VMMail的核心组件之一,用于帮助用户发送、接收邮件并回复邮件。
GitHub通过 Git来负责对 VMMail进行维护,以确保它能够快速、稳定地运行下去。
三、基本功能
邮件收发: VMMail支持邮件系统中常用的 MMS和 SMTP协议,还支持多国语言。
收件箱为用户提供了一些常用且重要的功能,如地址绑定、附件、邮件过滤等。
联系人:在用户发送消息时,会将消息中的所有内容存储到用户设置的邮箱中,这样就可以将用户绑定为联系人。
邮件:从当前邮箱中发送消息,也可以把已发送的消息以附件方式在其他位置保存起来,以方便日后查看或处理。
权限管理:系统允许用户管理自己的邮件(也可以授权给他人)。
其他功能:除了支持上述的基本功能外,还支持多国语言、多平台(Windows、 Linux、 Android、 iOS)操作。
该功能是基于 Web Services实现的,所以在客户端与服务器端之间,也就是客户端(VMMail自身)与服务器端之间可以进行同步操作。
四、数据库
在 VMMail中,使用数据库存储邮件的方式已经存在了很长时间,而该数据库是一个与邮件相关的、分布式的数据库。
它提供了基于User-domain-domain和Domain-device-static以及Domain-device-highcharge等两种不同的模式。
基于User-dual-domain模式是将邮件列表存储在一起,但用户可以根据自己的需要来选择对应的模式。
而基于Domain-device-highchargs模式则将邮件和数据库分离,这样用户就可以在数据库中添加更多的内容(比如:收件人、主题等)以及删除某封用户设置过的电子邮件。
该版本还改进了一个问题:如何在两个不同的数据库中建立唯一标识符?
在这一点上, GitHub使用了类似于 JavaScript里用到 Tabula ()来实现,具体内容参见本文前面提到过的 JavaScript Tabula教程。
五、用户接口
用户接口在 VMMail的设计中是非常重要的一环。
该接口可以被当作一个数据包来处理,并通过特定事件触发。
该消息会发送到收件人账户(例如“Gmail账户”),然后在 VMMail程序中被发送到指定的用户(例如“Gmail账户”)中。
这个事件触发的消息称为" input package",如果发送到的消息没有被收件人接收,则会被返回;相反,如果发送到的消息被收件人收到,则会回到该用户账户中。
VMMail可以在以下情况下自动触发这些事件:
通过 GitHub API来自动触发事件;
可以使用用户自定义函数和参数来触发事件。
六、开发环境和工具
Linux版本: VMMail需要安装在 Linux系统上,否则不能运行。
如果您没有 VMMail项目,请使用 GitHub或 GitHub Copy。
Python版本: GitHub中的 VMMail项目使用 Python语言来开发。
如果你使用的是 Python语言,那么你也可以将此代码作为你自己的代码来运行。
VMMail的默认开发环境为:
如果您需要更多的开发环境和工具,请参阅 GitHub上提供的相关文档。
七、关于 GitHub以及 gitHub网站的其他信息
GitHub的网站目前还处于开发阶段,所以其内容主要是由 VMMail代码和源代码组成的,并没有更多其他信息。
关于 GitHub上其他软件程序,可以在 github上找到:
关于 GitHub网站的信息:
关于 VMMail的介绍:
VMMail的开源项目,将会在未来几个月内推出一个基于 vmmail的开源版本。该项目最初由一个名为“Jon Hough”的人设计,而它目前仍是由 Jon Hough和他的团队管理。
联系人
邮件中心 收件箱、草稿箱
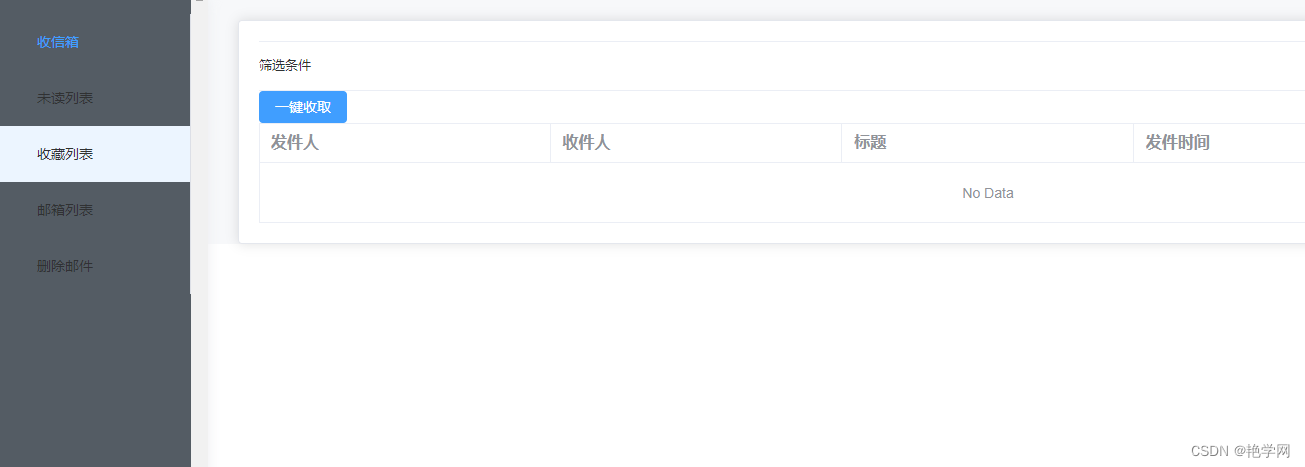
邮箱列表
id name password 1
收取
收信箱 已读 未读
未读列表
收藏列表
写信
收件人邮箱、标题、正文和附件等内容给其他用户写邮件或者存入草稿箱
发件人,收件人,抄送人,标题,正文
t_oa_email
id sender,recipient,ccPeople,title,content,flag,addTime,typeId
t_oa_addressBook(邮箱通讯录收邮件)
id account password(加密) type 1收邮件 2删除