一、API
①事件监听API
以on开头,用来监听事件的触发(如wx.inWindowResize)
②同步API
以Sync结尾,且可以通过函数返回值获取,执行错误会抛出异常(如wx.setStorageSync)
③异步API
类似网页中的ajax,需要通过success,fail,complete接收调用结果(如wx.request)
二、数据绑定
数据绑定的基本原则:
①在data中定义数据;
在当前页面的js文件中的Page中定义数据:

②在WXML中使用数据;
使用Mustache语法(双大括号)将变量渲染到页面
<view>
{{info}}
</view>
Mustache的作用包含动态绑定内容(↑);动态绑定属性(↓);三元运算(↓↓);算数运算(↓↓↓)
data:{
imgPath : '图片路径',
}
<image src="{{imgPath}}"></image>
data: {
randNum:Math.random()*10
}
<view>
{{randNum>=5?'随机数>5':'随机数小于5'}}
</view>
<view>
{{randNum*10}}
</view>
三、事件
1.事件定义
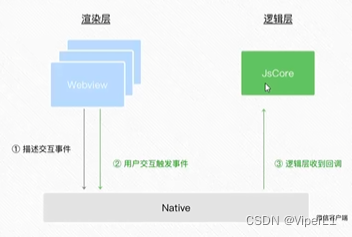
通过事件,可以将渲染层的行为反馈到业务层进行处理,相当于函数。

小程序常用的事件如下:
| tap | 相当于click | bindtap或bind:tap |
| input | 文本框输入 | bindinput或bind:input |
| change | 状态改变 | bindchange或bind:change |
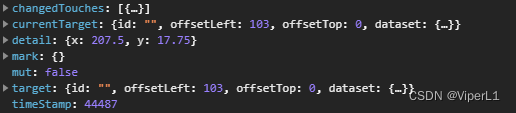
当事件回调被触发,会收到一个event,其属性如下:
| type | String | 事件类型 |
| timeStamp | Int | 触发事件的时间(毫秒) |
| target | Object | 触发事件的源头组件 |
| currentTarge | Object | 当前组件 |
| detail | Object | 额外信息 |
| touches | Array | 当前触摸点的信息 |
| changedTouches | Array | 当前变化的触摸点信息 |
事件触发后,会以冒泡的方式向外传递(先触发内层的事件,再触发外层的事件,这里需要借用target和currentTarget来判别)
2.事件绑定
①通过bindtap在渲染界面中绑定
<button type="default" bindtap='btnClick'>点击测试</button>②在js文件中定义处理函数
btnClick(e){
console.log(e)
},
3.在事件中为data赋值
使用this.setData(dataobject)方法为data赋值
btnClick(e){
this.setData({
count:this.data.count+1
})
},<view>
{{count}}
<button type="default" bindtap='btnClick'>+1</button>
</view>
4.事件传参
使用data-*,自定义参数进行传递,如
<button type="default" bindtap='btnClear' data-zero="{{-1}}">设-1</button>同时在事件中采用下列代码来获取传递的值
this.setData({
count:e.target.dataset.zero
})
需注意,如不使用{{ }},则传递的会是String数据。
5.获取文本框数据
<view class="CenterText">
{{tempStr}}
<input class="bd" bindinput="textChage"></input>
</view> textChage(e){
this.setData({
tempStr:e.detail.value
})
},