UI页面的构建不用再像Android开发过程中在.xml文件中书写,可直接在页面上使用声明式UI的方式按照布局进行排列,构建应用的页面。
如下代码使用Row、Column构建一个页面布局,在页面布局中添加组件Text、Button,共同构成页面:
import router from '@ohos.router'
import hilog from '@ohos.hilog'
@Entry
@Component
struct Index {
@State message: string = 'Hello World'
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
// 添加按钮,以响应用户点击
Button('Next')
.fontSize(30)
.fontWeight(FontWeight.Bold)
.type(ButtonType.Capsule)
.margin({
top: 20
})
.width('40%')
.height('5%')
// 设置点击事件,进行跳转
.onClick(() => {
// 跳转到第二页
router.pushUrl({ url: 'pages/SecondPage' }).then(() => {
}).catch((err) => {
hilog.error(0x0000, "index", 'Failed to jump to the second page')
})
})
}
.width('100%')
}
.height('100%')
}
}
在实际开发的过程中,按照如下流程进行页面的布局:
- 确定页面的布局结构
- 分析页面中的元素组成
- 选用合适的布局容器组件或属性控制页面中各个元素的位置和大小进行约束
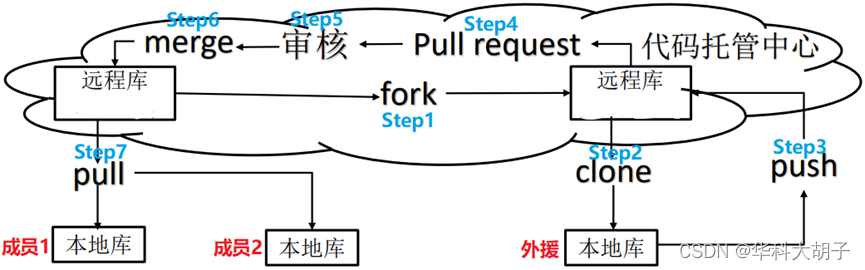
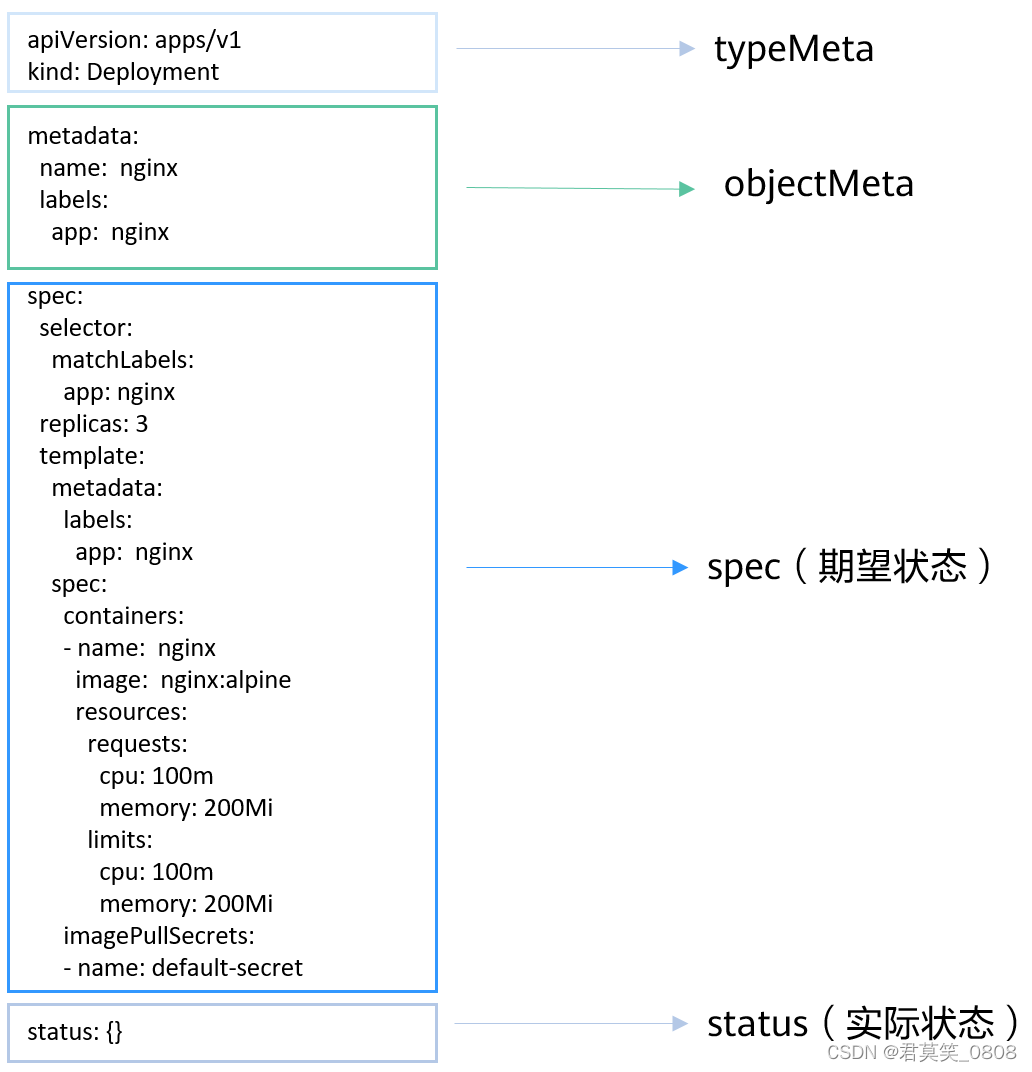
1.布局结构
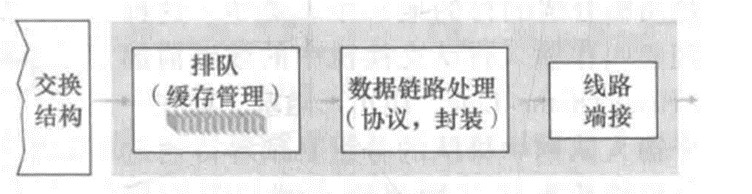
布局的结构是分层级的,代表了用户界面中的整体架构。
如图所示:

2.布局元素的组成
布局相关的容器组件形成对应的布局效果,布局元素组成图:

可针对布局元素进行相应的设置,实现自定义的效果。
- 组件区域(蓝区方块):组件区域表明组件的大小,width、height属性设置该区域的大小。
- 组件内容区(黄色方块):组件区域大小减去组件的border值,组件内容区大小会作为组件内容(或者子组件)进行大小测算时的布局测算限制。
- 组件内容(绿色方块):组件内容本身占用的大小,比如文本内容占用的大小。组件内容和组件内容区不一定匹配,比如设置了固定的width和height,此时组件内容的大小就是设置的width和height减去padding和border值,但文本内容则是通过文本布局引擎测算后得到的大小,可能出现文本真实大小小于设置的组件内容区大小。当组件内容和组件内容区大小不一致时,align属性生效,定义组件内容在组件内容区的对齐方式,如居中对齐。
- 组件布局边界(虚线部分):组件通过margin属性设置外边距时,组件布局边界就是组件区域加上margin的大小。
3.如何选择布局
声明式UI提供了常见布局,可根据实际场景选择合适的布局。同Android开发中选用具体的布局进行页面开发:
- 线性布局,Row、Column
- 层叠布局,Stack
- 弹性布局,Flex,同线性布局,区别在于弹性布局默认能够使子组件压缩或拉伸,在需要填充容器时使用。
- 相对布局,RelativeContainer
- 栅格布局,GridRow、GridCol
- 媒体查询,@ohos.mediaquery,媒体查询可根据不同设备类型或同设备不同状态修改应用的样式。
- 列表,List,同Android中的ListView
- 网格,Grid,网格布局具有较强的页面均分能力,子组件占比控制能力,是一种重要自适应布局。
- 轮播,Swiper,使用该布局实现广告轮播、图片预览等效果。
为了能让大家更好的学习鸿蒙 (OpenHarmony) 开发技术,这边特意整理了《鸿蒙 (OpenHarmony)开发学习手册》(共计890页),希望对大家有所帮助:https://qr21.cn/FV7h05
《鸿蒙 (OpenHarmony)开发学习手册》
入门必看:https://qr21.cn/FV7h05
- 应用开发导读(ArkTS)
- ……

HarmonyOS 概念:https://qr21.cn/FV7h05
- 系统定义
- 技术架构
- 技术特性
- 系统安全

如何快速入门?:https://qr21.cn/FV7h05
- 基本概念
- 构建第一个ArkTS应用
- 构建第一个JS应用
- ……

开发基础知识:https://qr21.cn/FV7h05
- 应用基础知识
- 配置文件
- 应用数据管理
- 应用安全管理
- 应用隐私保护
- 三方应用调用管控机制
- 资源分类与访问
- 学习ArkTS语言
- ……

基于ArkTS 开发:https://qr21.cn/FV7h05
1.Ability开发
2.UI开发
3.公共事件与通知
4.窗口管理
5.媒体
6.安全
7.网络与链接
8.电话服务
9.数据管理
10.后台任务(Background Task)管理
11.设备管理
12.设备使用信息统计
13.DFX
14.国际化开发
15.折叠屏系列
16.……