下面是代码:
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>HTML5房屋装饰工具DEMO演示</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<h1>Change patterns and rotate house</h1>
<div class="thamb-wrapper">
<div class="fronton-controll controll">
<h2>Fronton color</h2>
<div style="background-color: #C86526" class="thamb t-fronton"></div>
<div style="background-color: #4E6457" class="thamb t-fronton"></div>
<div style="background-color: #DFB46F" class="thamb t-fronton"></div>
<div style="background-color: #CCCCCC" class="thamb t-fronton"></div>
<div style="background-color: #6F4431" class="thamb t-fronton"></div>
<div style="background-color: #A26B70" class="thamb t-fronton"></div>
<div style="background-color: #813515" class="thamb t-fronton"></div>
<div style="background-color: #9e8f70" class="thamb t-fronton"></div>
<div style="background-color: #2d5b45" class="thamb t-fronton"></div>
</div>
<div class="roof-controll controll">
<h2 class="roof">Roof Options</h2>
<div style="background-image: url(http://fdsea.ru/img/roof_1.jpg)" class="thamb t-roof"></div>
<div style="background-image: url(http://fdsea.ru/img/roof_2.jpg)" class="thamb t-roof"></div>
<div style="background-image: url(http://fdsea.ru/img/roof_3.jpg)" class="thamb t-roof"></div>
<div style="background-image: url(http://fdsea.ru/img/roof_4.jpg)" class="thamb t-roof"></div>
<div style="background-image: url(http://fdsea.ru/img/roof_5.jpg)" class="thamb t-roof"></div>
<div style="background-image: url(http://fdsea.ru/img/roof_6.jpg)" class="thamb t-roof"></div>
<div style="background-image: url(http://fdsea.ru/img/roof_7.jpg)" class="thamb t-roof"></div>
</div>
<div class="wall-controll controll">
<h2 class="roof">Wall Options</h2>
<div style="background-image: url(http://fdsea.ru//img/brick.jpg);" class="thamb t-wall"></div>
<div style="background-image: url(http://fdsea.ru//img/brick_1.jpg);" class="thamb t-wall"></div>
<div style="background-image: url(http://fdsea.ru//img/brick_2.jpg)" class="thamb t-wall"></div>
<div style="background-image: url(http://fdsea.ru//img/brick_3.jpg)" class="thamb t-wall"></div>
<div style="background-image: url(http://fdsea.ru//img/log_1.jpg)" class="thamb t-wall"></div>
<div style="background-image: url(http://fdsea.ru//img/log_2.jpg)" class="thamb t-wall"></div>
<div style="background-image: url(http://fdsea.ru//img/log_3.jpg)" class="thamb t-wall"></div>
<div style="background-image: url(http://fdsea.ru//img/log_4.jpg)" class="thamb t-wall"></div>
</div>
</div>
<div class="home-wrapper">
<div class="home">
<div class="block block-1">
<div class="side block__front"></div>
<div class="side block__back">L-Back</div>
</div>
<div class="block block-2">
<div class="side block__back">R-Back</div>
<div class="side block__front"></div>
</div>
<div class="block block-3 fronton"></div>
<div class="block block-8 win"></div>
<div class="block block-4 wall"></div>
<div class="block block-5 wall"></div>
<div class="block block-6 wall"></div>
<div class="block block-7 wall"></div>
</div>
</div>
<script src="js/index.js"></script>
</body>
</html>
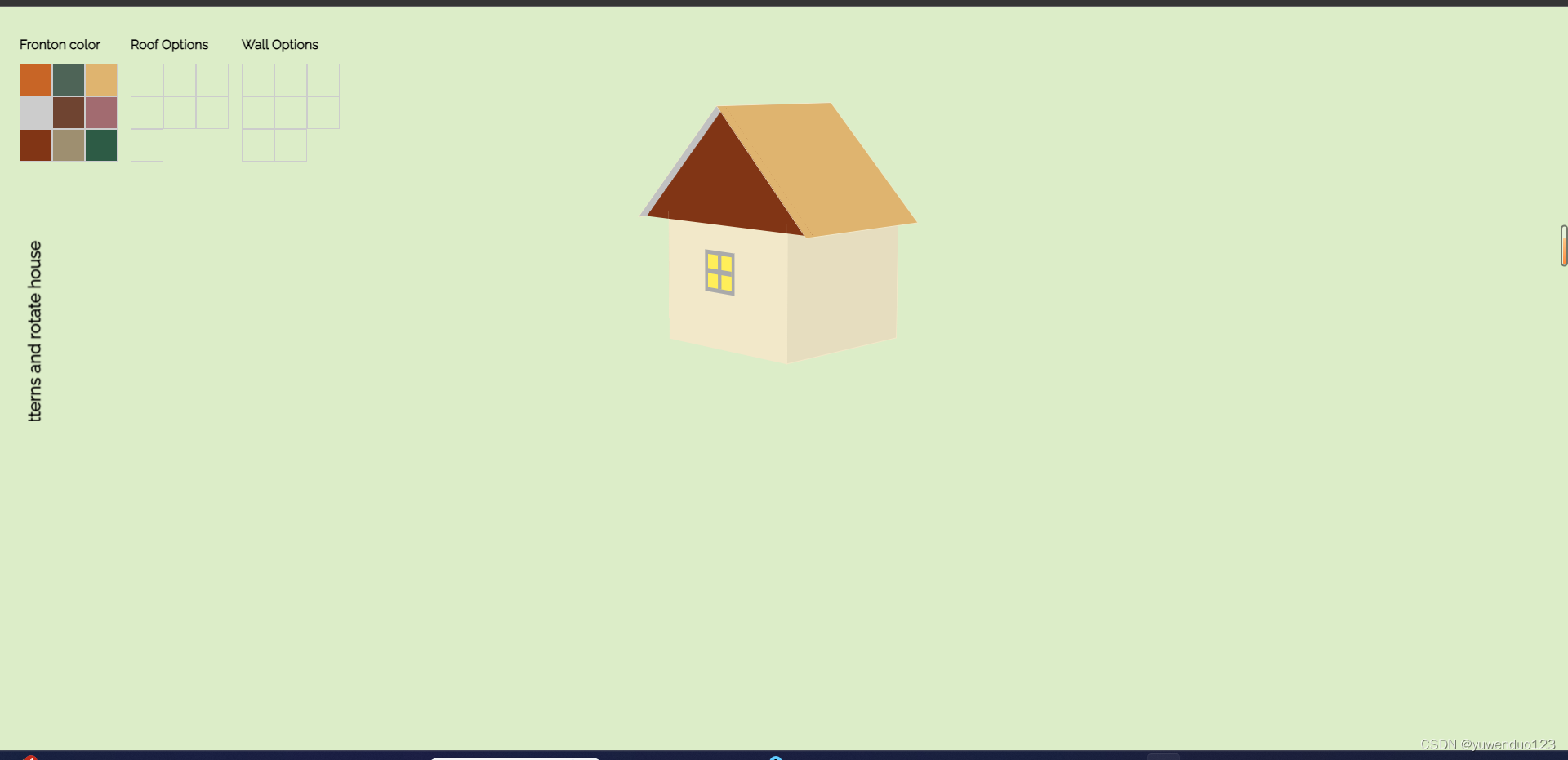
运行效果:

代码可以直接复制
如果有啥问题可以问我看到一定会回复大家,如果大家喜欢可以作者点赞和关注
大家的支持是我创作下去的最大动力!



















![[HTML]Web前端开发技术9(HTML5、CSS3、JavaScript )——喵喵画网页](https://img-blog.csdnimg.cn/direct/784e413e30e5482d846131130665c21d.png)