ChatGPT给出的前端面试考点(Vue.js)

答案
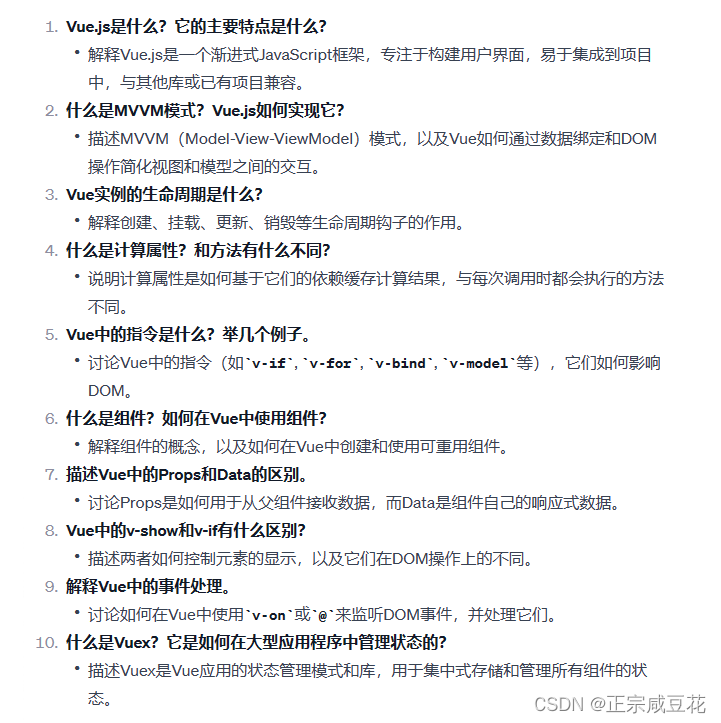
1. Vue.js是什么?它的主要特点是什么?
Vue.js是一个渐进式JavaScript框架,用于构建用户界面。它的主要特点包括:
- 数据绑定:Vue.js使用双向数据绑定,即视图会自动更新以匹配数据的变化,反之亦然。
- 组件化:通过组件化的方法可以构建可重用的视图组件。
- 轻量级:Vue.js相比其他一些框架更轻量,易于集成。
- 响应式系统:Vue自动跟踪依赖关系,并在数据变化时重新渲染视图。
- 易于学习:相较于其他框架,Vue的学习曲线较低。
2. 什么是MVVM模式?Vue.js如何实现它?
MVVM(Model-View-ViewModel)是一种设计模式,主要用于分离视图(UI)和业务逻辑。在这个模式中:
- Model 表示数据模型,包含业务逻辑和数据。
- View 是用户界面。
- ViewModel 是一个连接器,连接视图和模型。
- Vue.js实现了这个模式,其中数据对象(Model)和视图(View)通过ViewModel进行双向数据绑定。这意味着当数据更新时,视图自动更新;当用户操作视图时,数据模型也会更新。
3. Vue实例的生命周期是什么?
Vue实例的生命周期主要包括以下阶段:
- beforeCreate:在实例初始化之后,数据观测和事件/侦听器设置之前被调用。
- created:在实例创建完成后被立即调用,此时已完成数据观测,属性和方法的运算,watch/event事件回调。
- beforeMount:在挂载开始之前被调用,相关的render函数首次被调用。
- mounted:el被新创建的vm.$el替换,并挂载到实例上去之后调用该钩子。
- beforeUpdate:数据更新时调用,发生在虚拟DOM打补丁之前。
- updated:由于数据更改导致的虚拟DOM重新渲染和打补丁,在这之后会调用这个钩子。
- beforeDestroy:实例销毁之前调用。
- destroyed:实例销毁后调用。
4. 什么是计算属性?和方法有什么不同?
计算属性是基于它们的响应式依赖进行缓存的。只有当依赖项发生变化时,它们才会重新计算。这意味着只要依赖项保持不变,计算属性不会重复执行,从而提高性能。
相比之下,每当触发重新渲染时,方法都会重新执行。如果你有一个性能开销较大的操作,并且不需要在每次渲染时都执行,那么使用计算属性是更好的选择。
5. Vue中的指令是什么?举几个例子。
指令是Vue模板中用于操作DOM的特殊标记。常见的Vue指令包括:
- v-bind:动态地绑定一个或多个属性,或一个组件 prop 到表达式。
- v-model:在表单输入和应用状态之间创建双向绑定。
- v-for:基于源数据多次渲染元素或模板块。
- v-if / v-else / v-else-if:根据表达式的值的真假条件渲染元素。
- v-on:监听DOM事件,并在触发时执行一些JavaScript代码。
6. 什么是组件?如何在Vue中使用组件?
组件是Vue中用于构建应用的自定义元素。Vue组件是可复用的Vue实例,具有预定义的选项,类似于JavaScript函数。组件在Vue中可以通过全局注册或局部注册。全局注册的组件可以在任何新创建的Vue根实例的模板中使用。局部注册的组件只能在其注册的实例/组件中使用。
7. 描述Vue中的Props和Data的区别。
Props 是父组件用来传递数据到子组件的自定义属性。子组件需要显式地声明它期望接收的props。
Data 是组件自身的响应式数据。每个Vue实例都有自己的data对象,当这些数据改变时,视图会重新渲染。
8. Vue中的v-show和v-if有什么区别?
v-if 是条件性地渲染一块内容。这个块只有在指令的表达式返回truthy值时才会被渲染。
v-show 也是根据条件显示元素,但它通过切换CSS属性display来工作。不同于v-if,v-show不管条件真假,元素始终会被渲染,并只是简单地切换显示和隐藏。
9. 解释Vue中的事件处理。
在Vue中,可以使用v-on指令或@符号来监听DOM事件,并在发生这些事件时执行一些JavaScript代码。可以直接在指令中写方法名,或者在指令中写入一些内联JavaScript代码。
10. 什么是Vuex?它是如何在大型应用程序中管理状态的?
Vuex是一个专为Vue.js应用程序开发的状态管理模式和库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。Vuex在大型应用程序中非常有用,因为它帮助管理共享状态,避免了从多个组件传递和维护状态的混乱。通过使用单一状态树,Vuex让我们能够直观地了解应用的状态结构,并允许我们更高效地跟踪每一个状态的变化。






![[HTML]Web前端开发技术9(HTML5、CSS3、JavaScript )——喵喵画网页](https://img-blog.csdnimg.cn/direct/784e413e30e5482d846131130665c21d.png)