文章目录
- 面包屑
- tag
面包屑
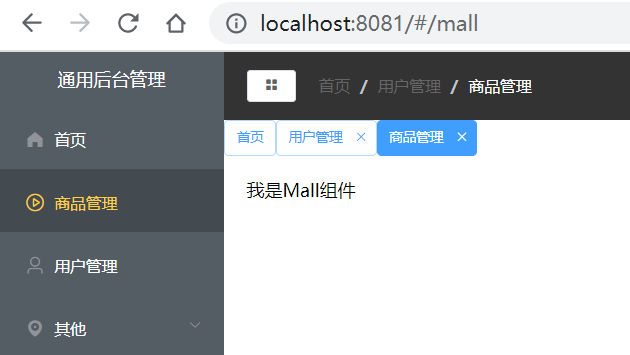
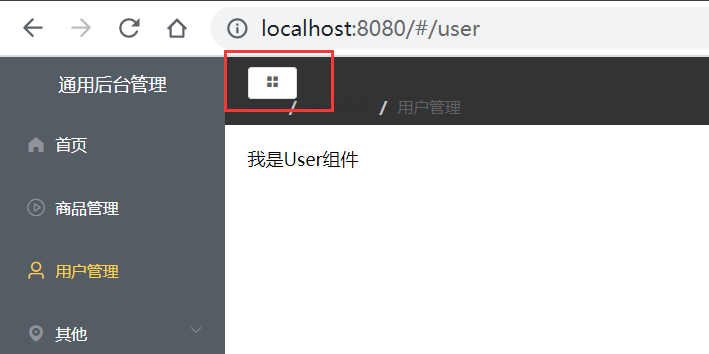
Element ui 面包屑:显示当前页面的路径,快速返回之前的任意页面,完成效果如下:

我们之前把头部的代码封装到了 CommonHeader.vue 中,面包屑部分直接写死了一个首页,我们可以把官网的面包屑代码先直接复制过来:
<el-breadcrumb separator="/">
<el-breadcrumb-item :to="{ path: '/' }">首页</el-breadcrumb-item>
<el-breadcrumb-item><a href="/">活动管理</a></el-breadcrumb-item>
<el-breadcrumb-item>活动列表</el-breadcrumb-item>
<el-breadcrumb-item>活动详情</el-breadcrumb-item>
</el-breadcrumb>
之前我们在 store/tab.js 中我们写了头部的是否开关,这里我们增加面包屑的数据。我们点击左侧菜单,面包屑会依次展示菜单内容,所以数据结构和菜单差不多,我们直接复制菜单的数据
export default {
state:{
isCollapse:false,//控制菜单展开/收起
tabList:[
{
path: '/',
name: 'home',
label: '首页',
icon: 's-home',
url: 'Home/home'
},
]//面包屑数据
},
mutations:{
......
}
}
当点击左侧菜单时,面包屑的内容相应修改,所以我们修改 CommonAside.vue ,之前已经有点击菜单的方法,我们修改 menuClick,使用 this.$store.commit 来调用 selectMenu 方法,然后传入点击菜单的数据
menuClick(item) {
......
this.$store.commit('selectMenu',item)
}
我们在 tab.js 中增加 selectMenu 方法
// 更新面包屑数据
selectMenu(state,val){
// 判断添加数据是否为首页
if(val.name !== 'home'){
// 判断如果不存在
const index = state.tabList.findIndex(item => item.name === val.name )
// 如果不存在
if(index === -1){
state.tabList.push(val)
}
}
}
由于面包屑默认数据就是首页,所以 selectMenu 方法先判断是不是首页,不是首页再执行下面的代码
然后判断 tabList 中是否存在所点击的菜单数据,如果存在就没有必要重复添加。是否存在可以使用 findIndex,传入一个函数,如果存在则返回一个索引,如果不存在返回 -1
接下来我们在 CommonHeader.vue 中使用面包屑数据,当然我们可以使用this.$store.state.tab.tabList来获取,我们学习一个更简单的方法,使用 mapstate
在这里插入代码片
tags 是我们起的数据别名,后边跟一个函数,返回的就是我们需要的数据,由于返回的是一个对象,我们使用扩展运算符 ...将 mapState 进行结构
然后面包屑内容使用 v-for 循环 tags 即可
<el-breadcrumb separator="/">
<el-breadcrumb-item v-for="item in tags" :to="{ path: item.path }">{{item.label}}</el-breadcrumb-item>
</el-breadcrumb>
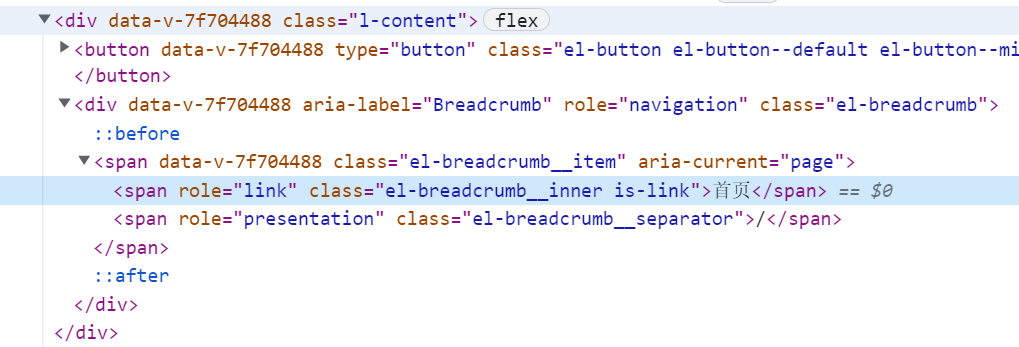
样式需要进行修改

修改哪个 class 可以查看元素

<template>
<div class="header-container">
<div class="l-content">
<el-button style="margin-right: 20px" icon="el-icon-menu" size="mini" @click="handleMenu"></el-button>
......
</div>
......
</div>
</template>
......
<style lang="less" scoped>
.header-container {
......
.l-content{
display: flex;
align-items: center;
/deep/.el-breadcrumb__item{
.el-breadcrumb__inner{
font-weight: normal;
&.is-link{
color: #666666;
}
}
&:last-child{
.el-breadcrumb__inner{
color: #ffffff;
}
}
}
}
}
</style>
tag
Element ui Tag
我们把这个功能封装成组件,在 components 下新建 CommonTag.vue,代码如下:
<template>
<div class="tags">
<el-tag
v-for="item in tags"
:key="item.path"
:closable="item.name !== 'home'"
:effect="$route.name === item.name?'dark':'plain'">
{{ item.label }}
</el-tag>
</div>
</template>
<script>
import { mapState } from 'vuex'
export default {
name:'CommonTag',
data(){
return {}
},
computed:{
...mapState({
tags: state => state.tab.tabList
})
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style lang="less" scoped>
</style>
我们直接复制 Element UI 中的 tag 代码复制过来,因为数据和面包屑的内容是一样的,所以我们可以直接获取 vuex 中的面包屑数据,进行 v-for 循环即可
用 closable 设置是否可关闭,首页不可关闭,其他都可以
用 effect 设置主题,如果是当前路由则使用深色主题
因为使用了$route.name === item.name?'dark':'plain' 即路由name 是否和当前 tag name 相同,所以 router / index.js 中需要给路由添加 name 属性
//2、将路由与组件进行映射
const routes = [
{
//主路由
path: '/',
component: Main,
redirect: '/home',
children: [
{path: 'home', name: 'home', component: Home},// 主页
{path: 'user', name: 'user', component: User},// 用户管理
{path: 'mall', name: 'mall', component: Mall},// 商品管理
{path: 'page1', name: 'page1', component: PageOne},// 页面1
{path: 'page2', name: 'page2', component: PageTwo},// 页面2
]
}
]
目前的结果: