文章目录
- 零.准备和说明
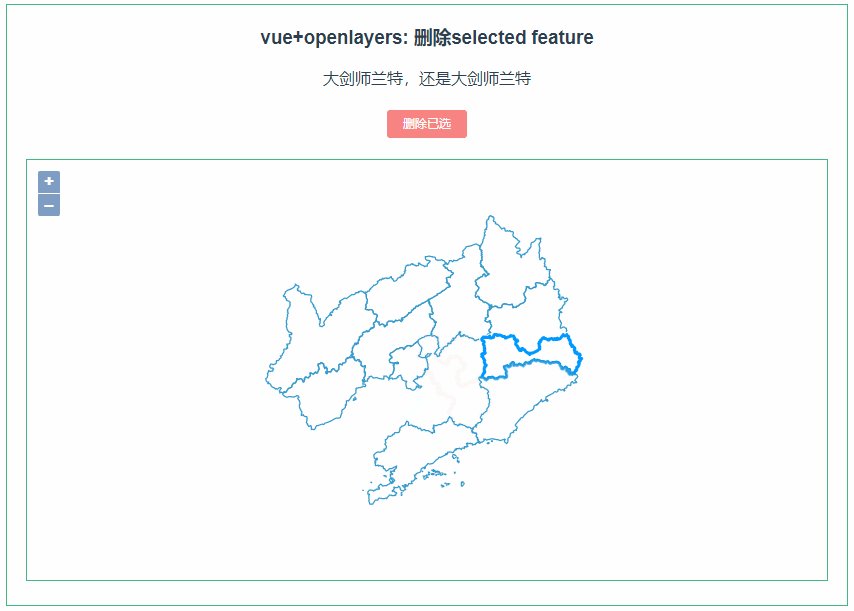
- 1.最终页面效果
- 2.资源地址
- 一.网页布局
- 1.网页结构分析
- 2.其他准备
- 3.完整代码
- index.html
- css/index.scss
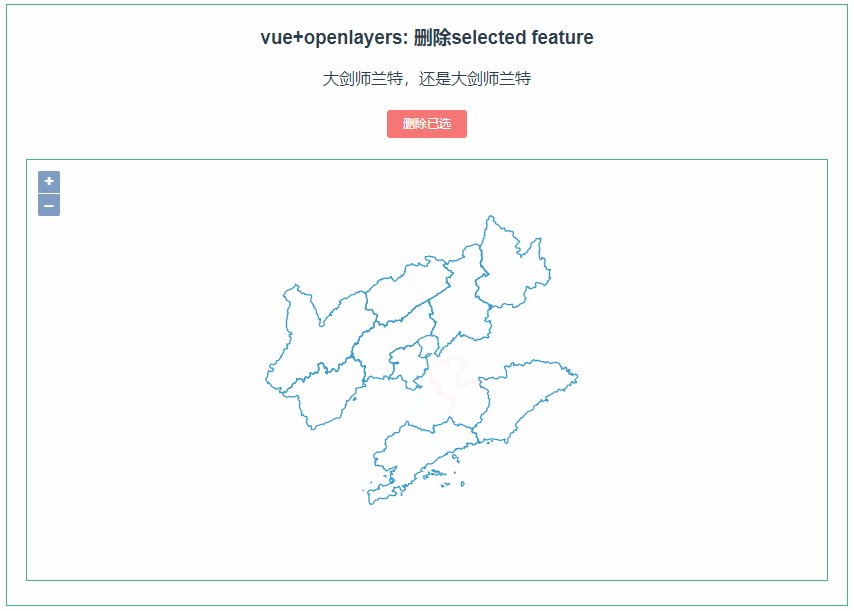
- 4.效果
- 5.知识点(待补充)
- content
- zoom
- z-index
- &::after
- @keyframe
- 二.插入Echarts图表
零.准备和说明
1.最终页面效果

主要分为两个部分,一是先进行常规页面布局,然后给图中的Echarts图表预留位置,即做成公共样式,二是在预留位置插入Echarts图表即可
2.资源地址
项目素材:https://gitee.com/xiaoqiang001/eckarts_open_class.git
视频地址:https://www.bilibili.com/video/BV1v7411R7mp
一.网页布局
1.网页结构分析
这个网页分为头部部分(header)和页面主体部分(mainbox),
其中,头部部分右边的时间是通过伪元素选择器::after设置一个定位属性放在右侧
页面主体分为左边盒子,中间盒子和右边盒子(三个column)
其中,左边盒子和右边盒子的可以共用样式,最后分别插入三个不同的图表即可
中间盒子又可以分为上面的数据部分(no)和下面的地图部分(map)
数据部分又可以分为上侧的数字部分(no-hd),数字的文字样式这里引入了iconfont的文字格式,以及下侧的文字部分(no-bd)
地图部分要求引入动画效果,即通过背景图片的旋转来完成动画效果,最后给后续要插入的地图预留位置
2.其他准备
- 需要先引入相关图片放进images文件夹,引入字体样式放进font文件夹
- 引入flexible.js,把屏幕分为 24 等份
<script src="http://g.tbcdn.cn/mtb/lib-flexible/0.3.4/??flexible_css.js,flexible.js"></script>
- 在vsCode应用商店下载cssrem插件,可以在设置px值的过程中自动转换成rem值,然后在设置中搜索cssrem,把其root的font-size从16px改成80px
- 四个角的样式是通过一个个宽高10px小盒子只显示两个边框实现的,详见
https://blog.csdn.net/rowlet/article/details/123317033
3.完整代码
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/index.css">
</head>
<body>
<!-- 头部 -->
<header>
<h1>可视化展板Echarts</h1>
<div class="showTime"></div>
</header>
<!-- 页面主体部分 -->
<section class="mainbox">
<!-- 页面主体:左边部分 -->
<div class="column">
<!-- 公共样式面板panel:复制若干份panel -->
<!-- 重命名为bar:柱状图 -->
<div class="panel bar ">
<h2>柱形图-就业行业</h2>
<div class="chart">图表</div>
<div class="panel-footer"></div>
</div>
<!-- 重命名为line:折线图 -->
<div class="panel line">
<h2>柱形图-就业行业</h2>
<div class="chart">图表</div>
<div class="panel-footer"></div>
</div>
<!-- 重命名为pie:饼状图 -->
<div class="panel">
<h2>柱形图-就业行业</h2>
<div class="chart">图表</div>
<div class="panel-footer"></div>
</div>
</div>
<!-- 页面主体:中间部分(记得设置margin值) -->
<div class="column">
<!-- 上面的数字部分 -->
<div class="no">
<!-- 数字模块 -->
<div class="no-hd">
<ul>
<li>125811</li>
<li>101363</li>
</ul>
</div>
<!-- 文字模块 -->
<div class="no-bd">
<ul>
<li>前端需求人数</li>
<li>市场供应人数</li>
</ul>
</div>
</div>
<!-- 下面的地图部分 -->
<div class="map">
<div class="map1"></div>
<div class="map2"></div>
<div class="map3"></div>
<div class="chart"></div>
</div>
</div>
<!-- 页面主体:右边部分 -->
<div class="column">
<!-- 公共样式面板panel:复制若干份panel -->
<!-- 重命名为bar:柱状图 -->
<div class="panel bar ">
<h2>柱形图-就业行业</h2>
<div class="chart">图表</div>
<div class="panel-footer"></div>
</div>
<!-- 重命名为line:折线图 -->
<div class="panel line">
<h2>柱形图-就业行业</h2>
<div class="chart">图表</div>
<div class="panel-footer"></div>
</div>
<!-- 重命名为pie:饼状图 -->
<div class="panel">
<h2>柱形图-就业行业</h2>
<div class="chart">图表</div>
<div class="panel-footer"></div>
</div>
</div>
</section>
<footer>
</footer>
<script src="http://g.tbcdn.cn/mtb/lib-flexible/0.3.4/??flexible_css.js,flexible.js"></script>
</body>
<script>
// header
// 时间模块
var t = null;
t = setTimeout(timer, 1000);
function timer() {
clearTimeout(t);
dt = new Date();
var y = dt.getFullYear(),
mt = dt.getMonth() + 1,
day = dt.getDate(),
h = dt.getHours(),
m = dt.getMinutes(),
s = dt.getSeconds();;
var showTime = document.querySelector(".showTime");
showTime.innerHTML = `当前时间:${y}年${mt}月${day}日${h}时${m}分${s}秒`
}
</script>
</html>
css/index.scss
// 0.格式化初始样式
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
html {
height: 100%;
}
body {
height: 100%;
}
body {
background: url(../images/bg.jpg) no-repeat top center;
}
/* 声明字体*/
@font-face {
font-family: electronicFont;
src: url(../font/DS-DIGIT.TTF);
}
// 1.头部
header {
position: relative;
height: 100px;
background: url(../images/head_bg.png);
background-size: 100% 100%;
h1 {
color: #fff;
font-size: 38px;
line-height: 80px;
text-align: center;
}
.showTime {
position: absolute;
top: 0;
right: .375rem;
line-height: .9375rem;
color: rgba(255, 255, 255, .7);
font-size: .25rem;
}
}
// 2.页面主体
.mainbox {
min-width: 1024px;
max-width: 1920px;
margin: 0 auto;
padding: .125rem .125rem 0 .125rem;
display: flex;
.column {
flex: 3;
&:nth-child(2) {
flex: 5;
margin: 0 .125rem .1875rem;
}
}
}
// 公共样式panel
.panel {
position: relative;
height: 3.875rem;
border: 1px solid rgba(25, 186, 136, .17);
background-image: url("../images/line\(1\).png");
padding: 0 .0625rem .5rem .0625rem;
&::before {
position: absolute;
top: 0;
left: 0;
width: 10px;
height: 10px;
border-left: 2px solid #02a6b5;
border-top: 2px solid #02a6b5;
content: "1";
}
&::after {
position: absolute;
top: 0;
right: 0;
width: 10px;
height: 10px;
border-right: 2px solid #02a6b5;
border-top: 2px solid #02a6b5;
content: "1";
}
.panel-footer {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
&::before {
position: absolute;
bottom: 0;
left: 0;
width: 10px;
height: 10px;
border-left: 2px solid #02a6b5;
border-bottom: 2px solid #02a6b5;
content: "1";
}
&::after {
position: absolute;
bottom: 0;
right: 0;
width: 10px;
height: 10px;
border-right: 2px solid #02a6b5;
border-bottom: 2px solid #02a6b5;
content: "1";
}
}
h2 {
height: .6rem;
color: #ffffff;
font-size: .25rem;
font-weight: 400;
text-align: center;
}
.chart {
height: 3rem;
background: pink;
}
}
// 设置中间的column的样式
// 1.设置上面no的样式:上边放数字(no-hd),下边放文字(no-bd)
.no {
background: rgba(101, 132, 226, 0.1);
padding: .1875rem;
// 数字模块
.no-hd {
border: 1px solid rgba(25, 186, 139, 0.17);
position: relative;
&::before {
position: absolute;
top: 0;
left: 0;
width: 30px;
height: 10px;
border-left: 2px solid #02a6b5;
border-top: 2px solid #02a6b5;
content: "";
}
&::after {
position: absolute;
bottom: 0;
right: 0;
width: 30px;
height: 10px;
border-right: 2px solid #02a6b5;
border-bottom: 2px solid #02a6b5;
content: "";
}
ul {
display: flex;
li {
position: relative;
height: 1rem;
font-size: .875rem;
color: #ffeb7b;
font-family: electronicFont;
flex: 1;
text-align: center;
&:nth-child(1)::after {
position: absolute;
height: 50%;
border: 1px solid rgba(255, 255, 255, 0.2);
top: 25%;
right: 0;
content: "";
}
}
}
}
// 文字模块
.no-bd {
ul {
display: flex;
li {
flex: 1;
height: .5rem;
font-size: .225rem;
padding-top: .125rem;
color: rgba(255, 255, 255, 0.7);
text-align: center;
}
}
}
}
// 2.设置下面map的样式:套三层背景,做旋转动画
.map {
height: 10.125rem;
position: relative;
.map1 {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 6.475rem;
height: 6.475rem;
background: url(../images/map.png) no-repeat;
background-size: 100% 100%;
opacity: .3;
}
.map2 {
position: absolute;
top: 50%;
left: 50%;
width: 8.0375rem;
height: 8.0375rem;
background-image: url(../images/lbx.png);
background-size: 100% 100%;
opacity: .6;
animation: rotate 15s linear infinite;
z-index: 2;
}
.map3 {
position: absolute;
top: 50%;
left: 50%;
width: 7.075rem;
height: 7.075rem;
background-image: url(../images/jt.png);
background-size: 100% 100%;
animation: rotate1 10s linear infinite;
}
.chart {
position: absolute;
width: 100%;
height: 10.125rem;
top: 0;
left: 0;
z-index: 5;
}
}
// 动画效果写在这里
@keyframes rotate {
from {
transform: translate(-50%, -50%) rotate(0deg);
}
to {
transform: translate(-50%, -50%) rotate(360deg);
}
}
@keyframes rotate1 {
from {
transform: translate(-50%, -50%) rotate(0deg);
}
to {
transform: translate(-50%, -50%) rotate(-360deg);
}
}
4.效果



















![[C语言]和我一起来认识“整型在内存中的存储”](https://img-blog.csdnimg.cn/dad17bcec011401f859f7433b9a728c8.png)