欢迎来到程序小院
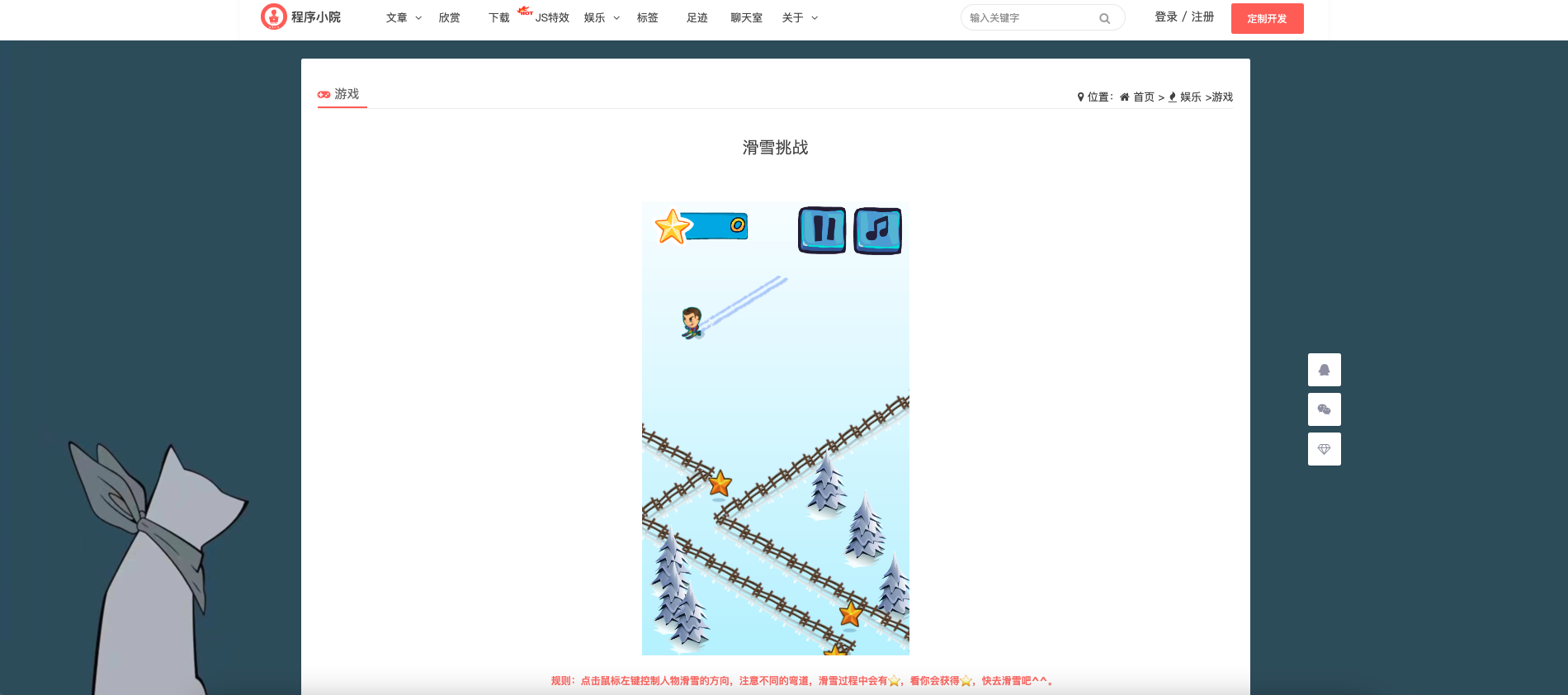
滑雪挑战
玩法:点击鼠标左键控制人物滑雪的方向,注意不同的弯道,滑雪过程中会有⭐️,看你会获得⭐️,快去滑雪吧^^。
开始游戏![]() https://www.ormcc.com/play/gameStart/254
https://www.ormcc.com/play/gameStart/254

html
<canvas id="c2canvas" width="590" height="1003">
css
html, body {
background: #fff;
color: #fff;
overflow: hidden;
touch-action: none;
-ms-touch-action: none;
}
canvas {
touch-action-delay: none;
touch-action: none;
-ms-touch-action: none;
}
js
var cr = {};
cr.plugins_ = {};
cr.behaviors = {};
if (typeof Object.getPrototypeOf !== "function")
{
if (typeof "test".__proto__ === "object")
{
Object.getPrototypeOf = function(object) {
return object.__proto__;
};
}
else
{
Object.getPrototypeOf = function(object) {
return object.constructor.prototype;
};
}
}
(function(){
cr.logexport = function (msg)
{
if (window.console && window.console.log)
window.console.log(msg);
};
cr.logerror = function (msg)
{
if (window.console && window.console.error)
window.console.error(msg);
};
cr.seal = function(x)
{
return x;
};
cr.freeze = function(x)
{
return x;
};
cr.is_undefined = function (x)
{
return typeof x === "undefined";
};
cr.is_number = function (x)
{
return typeof x === "number";
};
cr.is_string = function (x)
{
return typeof x === "string";
};
cr.isPOT = function (x)
{
return x > 0 && ((x - 1) & x) === 0;
};
cr.nextHighestPowerOfTwo = function(x) {
--x;
for (var i = 1; i < 32; i <<= 1) {
x = x | x >> i;
}
return x + 1;
}
cr.abs = function (x)
{
return (x < 0 ? -x : x);
};
cr.max = function (a, b)
{
return (a > b ? a : b);
};
cr.min = function (a, b)
{
return (a < b ? a : b);
};
cr.PI = Math.PI;
cr.round = function (x)
{
return (x + 0.5) | 0;
};
cr.floor = function (x)
{
if (x >= 0)
return x | 0;
else
return (x | 0) - 1; // correctly round down when negative
};
cr.ceil = function (x)
{
var f = x | 0;
return (f === x ? f : f + 1);
};
function Vector2(x, y)
{
this.x = x;
this.y = y;
cr.seal(this);
};
Vector2.prototype.offset = function (px, py)
{
this.x += px;
this.y += py;
return this;
};
Vector2.prototype.mul = function (px, py)
{
this.x *= px;
this.y *= py;
return this;
};
cr.vector2 = Vector2;
cr.segments_intersect = function(a1x, a1y, a2x, a2y, b1x, b1y, b2x, b2y)
{
var max_ax, min_ax, max_ay, min_ay, max_bx, min_bx, max_by, min_by;
if (a1x < a2x)
{
min_ax = a1x;
max_ax = a2x;
}
else
{
min_ax = a2x;
max_ax = a1x;
}
if (b1x < b2x)
{
min_bx = b1x;
max_bx = b2x;
}
else
{
min_bx = b2x;
max_bx = b1x;
}
if (max_ax < min_bx || min_ax > max_bx)
return false;
if (a1y < a2y)
{
min_ay = a1y;
max_ay = a2y;
}
else
{
min_ay = a2y;
max_ay = a1y;
}
if (b1y < b2y)
{
min_by = b1y;
max_by = b2y;
}
else
{
min_by = b2y;
max_by = b1y;
}
if (max_ay < min_by || min_ay > max_by)
return false;
var dpx = b1x - a1x + b2x - a2x;
var dpy = b1y - a1y + b2y - a2y;
var qax = a2x - a1x;
var qay = a2y - a1y;
var qbx = b2x - b1x;
var qby = b2y - b1y;
var d = cr.abs(qay * qbx - qby * qax);
var la = qbx * dpy - qby * dpx;
if (cr.abs(la) > d)
return false;
var lb = qax * dpy - qay * dpx;
return cr.abs(lb) <= d;
};
function Rect(left, top, right, bottom)
{
this.set(left, top, right, bottom);
cr.seal(this);
};
Rect.prototype.set = function (left, top, right, bottom)
{
this.left = left;
this.top = top;
this.right = right;
this.bottom = bottom;
};
Rect.prototype.copy = function (r)
{
this.left = r.left;
this.top = r.top;
this.right = r.right;
this.bottom = r.bottom;
};
Rect.prototype.width = function ()
{
return this.right - this.left;
};
Rect.prototype.height = function ()
{
return this.bottom - this.top;
};
Rect.prototype.offset = function (px, py)
{
this.left += px;
this.top += py;
this.right += px;
this.bottom += py;
return this;
};
Rect.prototype.normalize = function ()
{
var temp = 0;
if (this.left > this.right)
{
temp = this.left;
this.left = this.right;
this.right = temp;
}
if (this.top > this.bottom)
{
temp = this.top;
this.top = this.bottom;
this.bottom = temp;
}
};
Rect.prototype.intersects_rect = function (rc)
{
return !(rc.right < this.left || rc.bottom < this.top || rc.left > this.right ||
rc.top > this.bottom);
};
Rect.prototype.intersects_rect_off = function (rc, ox, oy)
{
return !(rc.right + ox < this.left || rc.bottom + oy < this.top || rc.left + ox >
this.right || rc.top + oy > this.bottom);
};
Rect.prototype.contains_pt = function (x, y)
{
return (x >= this.left && x <= this.right) && (y >= this.top && y <= this.bottom);
};
Rect.prototype.equals = function (r)
{
return this.left === r.left && this.top === r.top && this.right === r.right &&
this.bottom === r.bottom;
};
cr.rect = Rect;
function Quad()
{
this.tlx = 0;
this.tly = 0;
this.trx = 0;
this.try_ = 0; // is a keyword otherwise!
this.brx = 0;
this.bry = 0;
this.blx = 0;
this.bly = 0;
cr.seal(this);
};
Quad.prototype.set_from_rect = function (rc)
{
this.tlx = rc.left;
this.tly = rc.top;
this.trx = rc.right;
this.try_ = rc.top;
this.brx = rc.right;
this.bry = rc.bottom;
this.blx = rc.left;
this.bly = rc.bottom;
};
Quad.prototype.set_from_rotated_rect = function (rc, a)
{
if (a === 0)
{
this.set_from_rect(rc);
}
else
{
var sin_a = Math.sin(a);
var cos_a = Math.cos(a);
var left_sin_a = rc.left * sin_a;
var top_sin_a = rc.top * sin_a;
var right_sin_a = rc.right * sin_a;
var bottom_sin_a = rc.bottom * sin_a;
var left_cos_a = rc.left * cos_a;
var top_cos_a = rc.top * cos_a;
var right_cos_a = rc.right * cos_a;
var bottom_cos_a = rc.bottom * cos_a;
this.tlx = left_cos_a - top_sin_a;
this.tly = top_cos_a + left_sin_a;
this.trx = right_cos_a - top_sin_a;
this.try_ = top_cos_a + right_sin_a;
this.brx = right_cos_a - bottom_sin_a;
this.bry = bottom_cos_a + right_sin_a;
this.blx = left_cos_a - bottom_sin_a;
this.bly = bottom_cos_a + left_sin_a;
}
};
Quad.prototype.offset = function (px, py)
{
this.tlx += px;
this.tly += py;
this.trx += px;
this.try_ += py;
this.brx += px;
this.bry += py;
this.blx += px;
this.bly += py;
return this;
};
var minresult = 0;
var maxresult = 0;
function minmax4(a, b, c, d)
{
if (a < b)
{
if (c < d)
{
if (a < c)
minresult = a;
else
minresult = c;
if (b > d)
maxresult = b;
else
maxresult = d;
}
else
{
if (a < d)
minresult = a;
else
minresult = d;
if (b > c)
maxresult = b;
else
maxresult = c;
}
}
else
{
if (c < d)
{
if (b < c)
minresult = b;
else
minresult = c;
if (a > d)
maxresult = a;
else
maxresult = d;
}
else
{
if (b < d)
minresult = b;
else
minresult = d;
if (a > c)
maxresult = a;
else
maxresult = c;
}
}
};
Quad.prototype.bounding_box = function (rc)
{
minmax4(this.tlx, this.trx, this.brx, this.blx);
rc.left = minresult;
rc.right = maxresult;
minmax4(this.tly, this.try_, this.bry, this.bly);
rc.top = minresult;
rc.bottom = maxresult;
};
Quad.prototype.contains_pt = function (x, y)
{
var tlx = this.tlx;
var tly = this.tly;
var v0x = this.trx - tlx;
var v0y = this.try_ - tly;
var v1x = this.brx - tlx;
var v1y = this.bry - tly;
var v2x = x - tlx;
var v2y = y - tly;
var dot00 = v0x * v0x + v0y * v0y
var dot01 = v0x * v1x + v0y * v1y
var dot02 = v0x * v2x + v0y * v2y
var dot11 = v1x * v1x + v1y * v1y
var dot12 = v1x * v2x + v1y * v2y
var invDenom = 1.0 / (dot00 * dot11 - dot01 * dot01);
var u = (dot11 * dot02 - dot01 * dot12) * invDenom;
var v = (dot00 * dot12 - dot01 * dot02) * invDenom;
if ((u >= 0.0) && (v > 0.0) && (u + v < 1))
return true;
v0x = this.blx - tlx;
v0y = this.bly - tly;
var dot00 = v0x * v0x + v0y * v0y
var dot01 = v0x * v1x + v0y * v1y
var dot02 = v0x * v2x + v0y * v2y
invDenom = 1.0 / (dot00 * dot11 - dot01 * dot01);
u = (dot11 * dot02 - dot01 * dot12) * invDenom;
v = (dot00 * dot12 - dot01 * dot02) * invDenom;
return (u >= 0.0) && (v > 0.0) && (u + v < 1);
};
Quad.prototype.at = function (i, xory)
{
if (xory)
{
switch (i)
{
case 0: return this.tlx;
case 1: return this.trx;
case 2: return this.brx;
case 3: return this.blx;
case 4: return this.tlx;
default: return this.tlx;
}
}
else
{
switch (i)
{
case 0: return this.tly;
case 1: return this.try_;
case 2: return this.bry;
case 3: return this.bly;
case 4: return this.tly;
default: return this.tly;
}
}
};
Quad.prototype.midX = function ()
{
return (this.tlx + this.trx + this.brx + this.blx) / 4;
};
Quad.prototype.midY = function ()
{
return (this.tly + this.try_ + this.bry + this.bly) / 4;
};
Quad.prototype.intersects_segment = function (x1, y1, x2, y2)
{
if (this.contains_pt(x1, y1) || this.contains_pt(x2, y2))
return true;
var a1x, a1y, a2x, a2y;
var i;
for (i = 0; i < 4; i++)
{
a1x = this.at(i, true);
a1y = this.at(i, false);
a2x = this.at(i + 1, true);
a2y = this.at(i + 1, false);
if (cr.segments_intersect(x1, y1, x2, y2, a1x, a1y, a2x, a2y))
return true;
}
return false;
};
Quad.prototype.intersects_quad = function (rhs)
{
var midx = rhs.midX();
var midy = rhs.midY();
if (this.contains_pt(midx, midy))
return true;
midx = this.midX();
midy = this.midY();
if (rhs.contains_pt(midx, midy))
return true;
var a1x, a1y, a2x, a2y, b1x, b1y, b2x, b2y;
var i, j;
for (i = 0; i < 4; i++)
{
for (j = 0; j < 4; j++)
{
a1x = this.at(i, true);
a1y = this.at(i, false);
a2x = this.at(i + 1, true);
a2y = this.at(i + 1, false);
b1x = rhs.at(j, true);
b1y = rhs.at(j, false);
b2x = rhs.at(j + 1, true);
b2y = rhs.at(j + 1, false);
if (cr.segments_intersect(a1x, a1y, a2x, a2y, b1x, b1y, b2x, b2y))
return true;
}
}
return false;
};
cr.quad = Quad;
cr.RGB = function (red, green, blue)
{
return Math.max(Math.min(red, 255), 0)
| (Math.max(Math.min(green, 255), 0) << 8)
| (Math.max(Math.min(blue, 255), 0) << 16);
};
cr.GetRValue = function (rgb)
{
return rgb & 0xFF;
};
cr.GetGValue = function (rgb)
{
return (rgb & 0xFF00) >> 8;
};
cr.GetBValue = function (rgb)
{
return (rgb & 0xFF0000) >> 16;
};
cr.shallowCopy = function (a, b, allowOverwrite)
{
var attr;
for (attr in b)
{
if (b.hasOwnProperty(attr))
{
;
a[attr] = b[attr];
}
}
return a;
};
cr.arrayRemove = function (arr, index)
{
var i, len;
index = cr.floor(index);
if (index < 0 || index >= arr.length)
return; // index out of bounds
for (i = index, len = arr.length - 1; i < len; i++)
arr[i] = arr[i + 1];
cr.truncateArray(arr, len);
};
cr.truncateArray = function (arr, index)
{
arr.length = index;
};
cr.clearArray = function (arr)
{
cr.truncateArray(arr, 0);
};
cr.shallowAssignArray = function (dest, src)
{
cr.clearArray(dest);
var i, len;
for (i = 0, len = src.length; i < len; ++i)
dest[i] = src[i];
};
cr.appendArray = function (a, b)
{
a.push.apply(a, b);
};
cr.fastIndexOf = function (arr, item)
{
var i, len;
for (i = 0, len = arr.length; i < len; ++i)
{
if (arr[i] === item)
return i;
}
return -1;
};
cr.arrayFindRemove = function (arr, item)
{
var index = cr.fastIndexOf(arr, item);
if (index !== -1)
cr.arrayRemove(arr, index);
};
cr.clamp = function(x, a, b)
{
if (x < a)
return a;
else if (x > b)
return b;
else
return x;
};
cr.to_radians = function(x)
{
return x / (180.0 / cr.PI);
};
cr.to_degrees = function(x)
{
return x * (180.0 / cr.PI);
};
cr.clamp_angle_degrees = function (a)
{
a %= 360; // now in (-360, 360) range
if (a < 0)
a += 360; // now in [0, 360) range
return a;
};
cr.clamp_angle = function (a)
{
a %= 2 * cr.PI; // now in (-2pi, 2pi) range
if (a < 0)
a += 2 * cr.PI; // now in [0, 2pi) range
return a;
};
cr.to_clamped_degrees = function (x)
{
return cr.clamp_angle_degrees(cr.to_degrees(x));
};
cr.to_clamped_radians = function (x)
{
return cr.clamp_angle(cr.to_radians(x));
};
cr.angleTo = function(x1, y1, x2, y2)
{
var dx = x2 - x1;
var dy = y2 - y1;
return Math.atan2(dy, dx);
};
cr.angleDiff = function (a1, a2)
{
if (a1 === a2)
return 0;
var s1 = Math.sin(a1);
var c1 = Math.cos(a1);
var s2 = Math.sin(a2);
var c2 = Math.cos(a2);
var n = s1 * s2 + c1 * c2;
if (n >= 1)
return 0;
if (n <= -1)
return cr.PI;
return Math.acos(n);
};
cr.angleRotate = function (start, end, step)
{
var ss = Math.sin(start);
var cs = Math.cos(start);
var se = Math.sin(end);
var ce = Math.cos(end);
if (Math.acos(ss * se + cs * ce) > step)
{
if (cs * se - ss * ce > 0)
return cr.clamp_angle(start + step);
else
return cr.clamp_angle(start - step);
}
else
return cr.clamp_angle(end);
};
cr.angleClockwise = function (a1, a2)
{
var s1 = Math.sin(a1);
var c1 = Math.cos(a1);
var s2 = Math.sin(a2);
var c2 = Math.cos(a2);
return c1 * s2 - s1 * c2 <= 0;
};
cr.rotatePtAround = function (px, py, a, ox, oy, getx)
{
if (a === 0)
return getx ? px : py;
var sin_a = Math.sin(a);
var cos_a = Math.cos(a);
px -= ox;
py -= oy;
var left_sin_a = px * sin_a;
var top_sin_a = py * sin_a;
var left_cos_a = px * cos_a;
var top_cos_a = py * cos_a;
px = left_cos_a - top_sin_a;
py = top_cos_a + left_sin_a;
px += ox;
py += oy;
return getx ? px : py;
}
cr.distanceTo = function(x1, y1, x2, y2)
{
var dx = x2 - x1;
var dy = y2 - y1;
return Math.sqrt(dx*dx + dy*dy);
};
cr.xor = function (x, y)
{
return !x !== !y;
};
cr.lerp = function (a, b, x)
{
return a + (b - a) * x;
};
cr.unlerp = function (a, b, c)
{
if (a === b)
return 0; // avoid divide by 0
return (c - a) / (b - a);
};
cr.anglelerp = function (a, b, x)
{
var diff = cr.angleDiff(a, b);
if (cr.angleClockwise(b, a))
{
return a + diff * x;
}
else
{
return a - diff * x;
}
};
cr.qarp = function (a, b, c, x)
{
return cr.lerp(cr.lerp(a, b, x), cr.lerp(b, c, x), x);
};
cr.cubic = function (a, b, c, d, x)
{
return cr.lerp(cr.qarp(a, b, c, x), cr.qarp(b, c, d, x), x);
};
cr.cosp = function (a, b, x)
{
return (a + b + (a - b) * Math.cos(x * Math.PI)) / 2;
};
cr.hasAnyOwnProperty = function (o)
{
var p;
for (p in o)
{
if (o.hasOwnProperty(p))
return true;
}
return false;
};
cr.wipe = function (obj)
{
var p;
for (p in obj)
{
if (obj.hasOwnProperty(p))
delete obj[p];
}
};
var startup_time = +(new Date());
cr.performance_now = function()
{
if (typeof window["performance"] !== "undefined")
{
var winperf = window["performance"];
if (typeof winperf.now !== "undefined")
return winperf.now();
else if (typeof winperf["webkitNow"] !== "undefined")
return winperf["webkitNow"]();
else if (typeof winperf["mozNow"] !== "undefined")
return winperf["mozNow"]();
else if (typeof winperf["msNow"] !== "undefined")
return winperf["msNow"]();
}
return Date.now() - startup_time;
};
源码
需要源码请关注添加好友哦^ ^
转载:欢迎来到本站,转载请注明文章出处
https://ormcc.com/










![[HTML]Web前端开发技术14(HTML5、CSS3、JavaScript )鼠标经过图片显示大图 网页标题:表格标签的综合应用——喵喵画网页](https://img-blog.csdnimg.cn/direct/b90f8a1784d84d3cb4eeb93bd2ec8442.png)