【物以类聚】给el-image预览多张图片增加提示文字,让每张图片有所分类
- 一、需求
- 二、el-image
- 三、实施步骤
- 3.1 导包
- 3.2 改造
- 3.3 引入
- 三、效果
一、需求
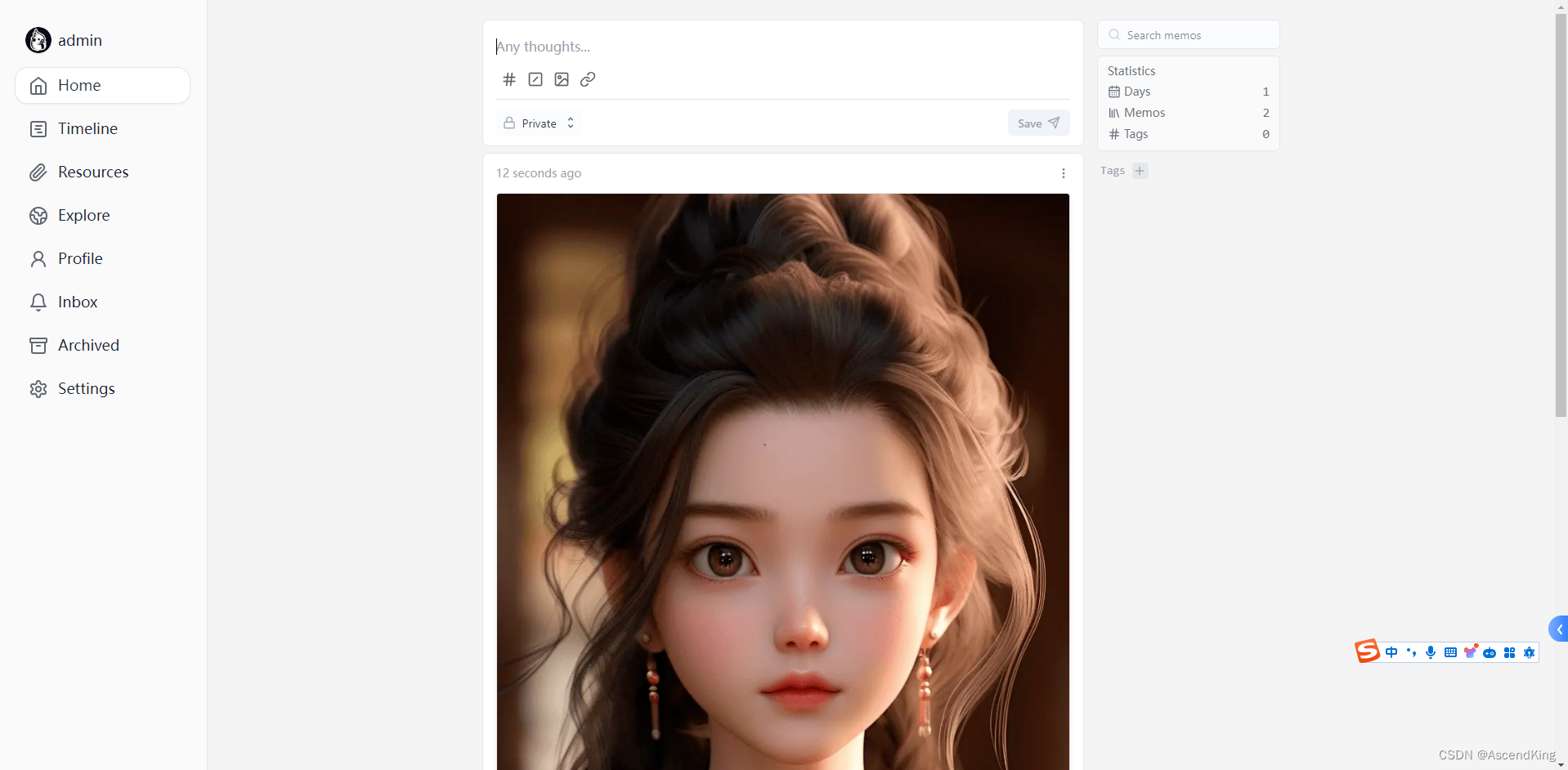
点击地图上的一张图片,弹出所有相关的图片资源,图片资源上显示每个图片的所属类型。
二、el-image
整个项目基于element-ui框架,调研后发现el-image组件大体适用,唯一不足的是缺少照片名称元素。
第一想法是修改依赖包中的文件,复用该组件,发现修改无效,原因是element-ui package中的文件是编译后的包,如果要改动,就需要重新编译1。
第二想法,继承复用该组件,不属于包含关系,无法修改内部的元素,需求和这个想法不一致,遂改变。
和同事交流后,得出第三个想法,直接COPY框架的el-image组件文件到自己的项目中,在项目中直接引用。终见光明。
三、实施步骤
3.1 导包
将图片组件整体的文件导进来。

3.2 改造
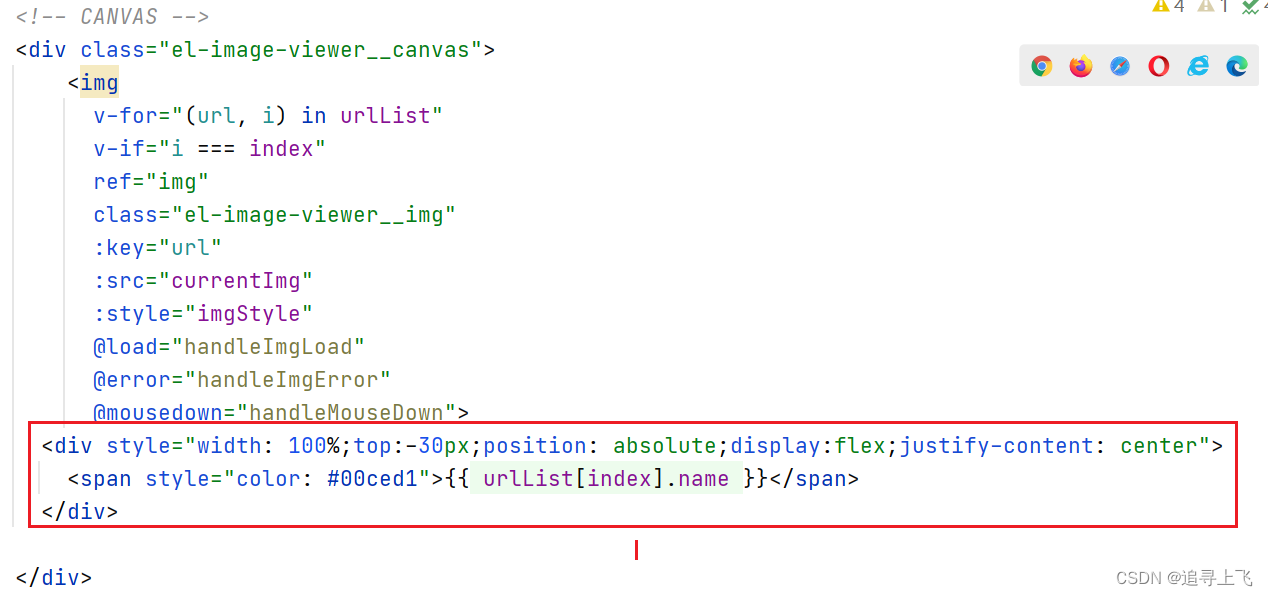
修改elImageViewer组件。增加绝对布局组件。

修改urlList为对象数组,即
[ {name: '照片',url: ''} ]
3.3 引入
<my-image ref="preview"
style="width: 5px; height: 5px;position: absolute;top:0;right:0"
:preview-src-list="srcList">
</my-image>
import MyImage from '@/components/ELImage/index'
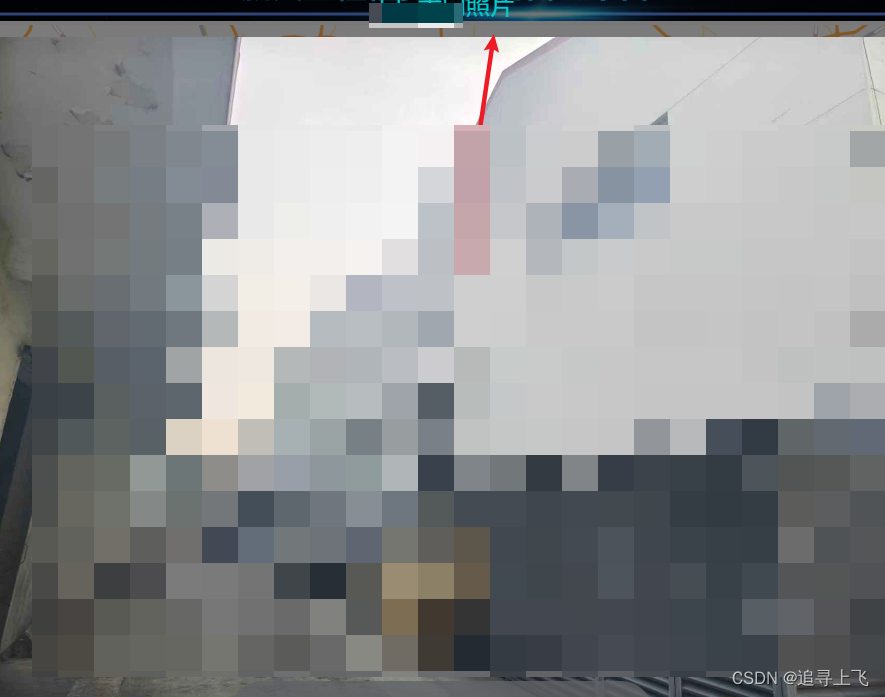
三、效果
可以看到居中显示的图片类型文字。

超完整版修改element ui源码的3种方式!!以及patch-package打补丁 ↩︎