一、安装与配置
1、环境:
python3.7+
2、相关模块
pip install pyqt5 pyqt5-tools pyqt5designer可以加个镜像
-i https://pypi.tuna.tsinghua.edu.cn/simple
3、配置设计器
python的pyqt5提供了一个设计器,便于ui的设计
界面是这样的:
只需要在这个设计器中将控件移动到窗口中即可。
常用的控件有:
pushButton:点击按钮
listWidget:显示多行文字
graphicsWidget:显示图片
lineEdit:单行文字
label:标签
以下为具体配置过程:
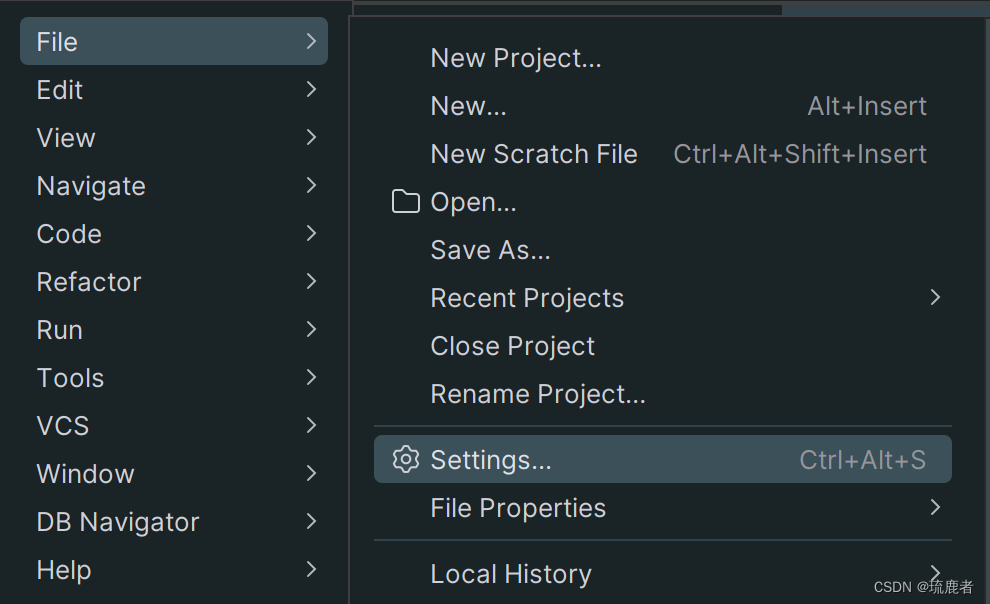
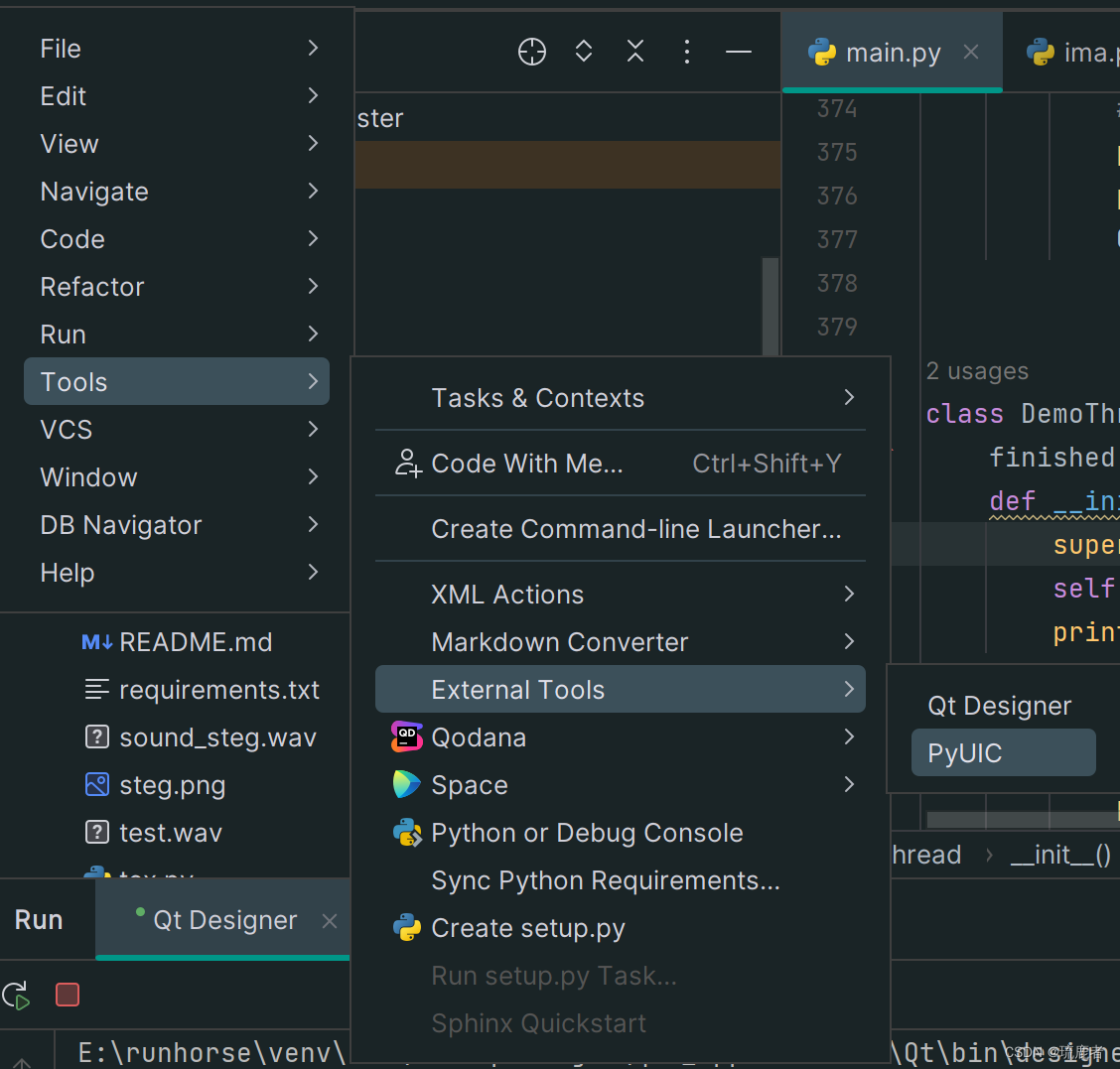
(1)在pycharm中点击设置(settings):
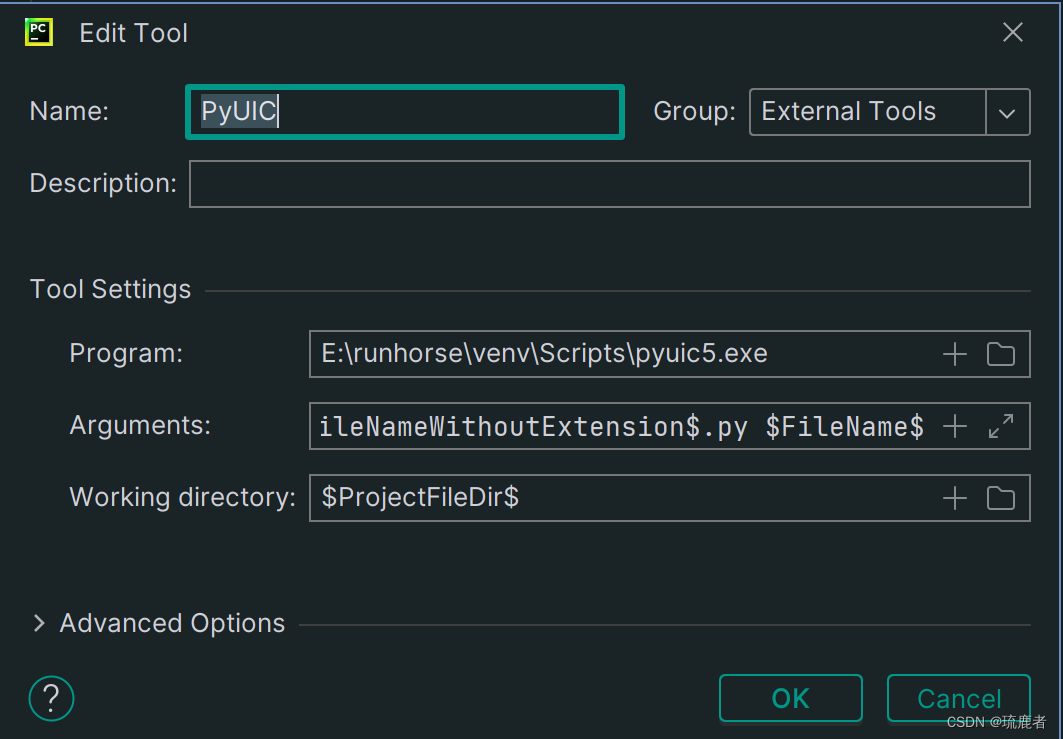
(2)找到External Tools扩展工具
添加两个功能

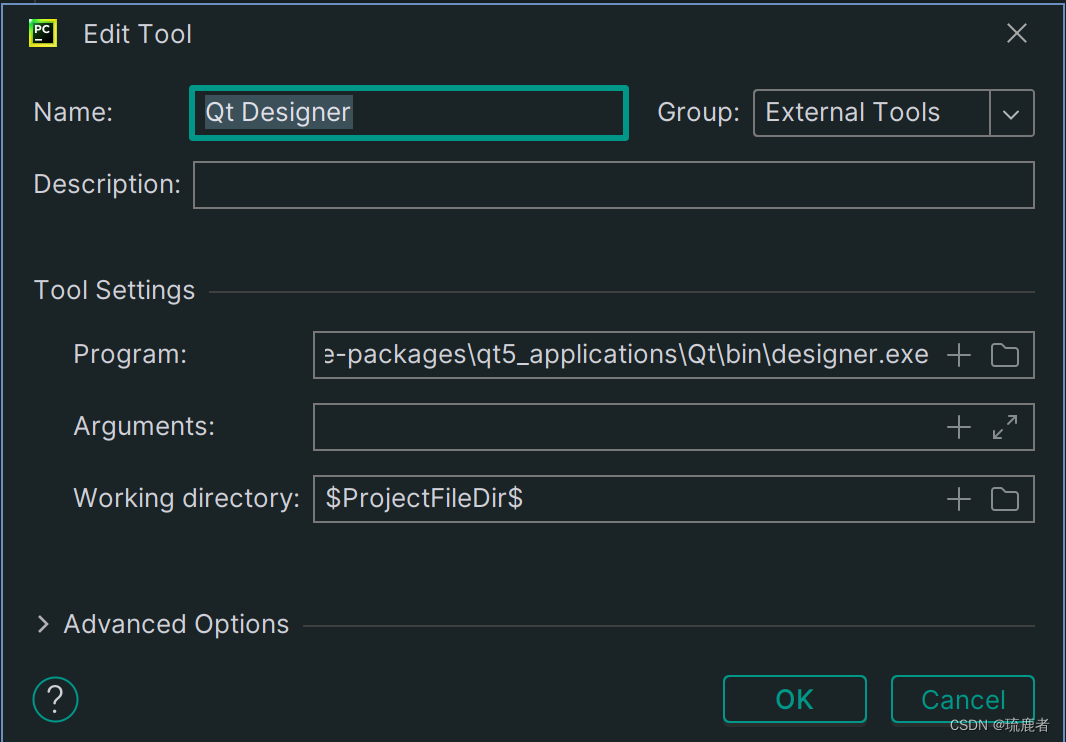
Qt Designer :它的功能是打开设计器

program:选择:
working directory:功能是将设计器生成的ui文件转换成py文件
$ProjectFileDir$Pyuic

program选择:![]()
working directory:
$ProjectFileDir$完成以后:
注意:项目文件的路径中不要出现中文,否则会报错
二、设计ui的思路
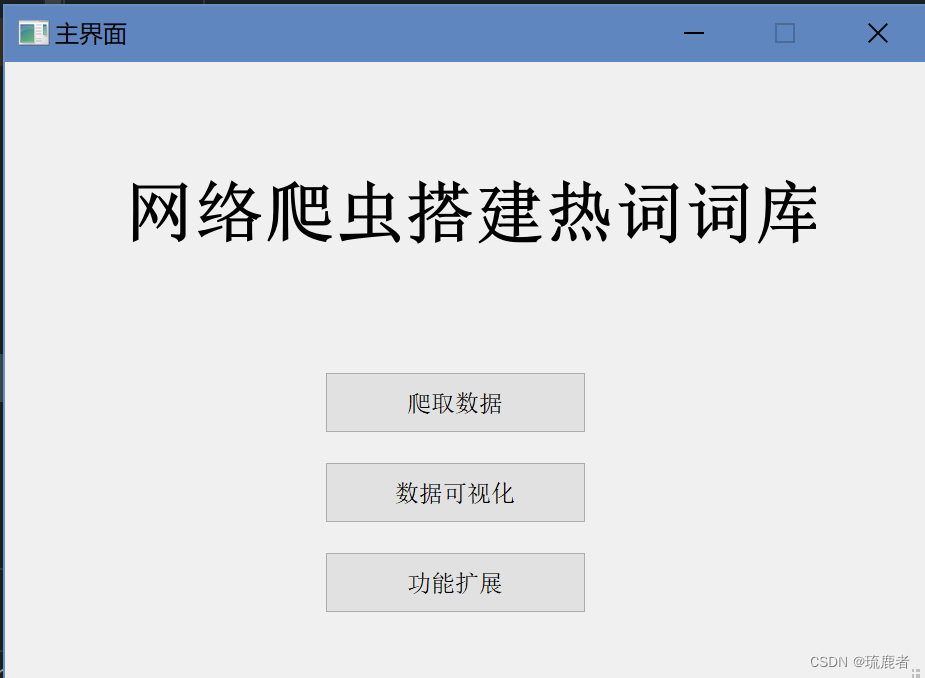
我个人设计ui时偏好通过main.py启动主页面(ui.py)进入其他的功能页面
如:

框架为:
——main.py:启动代码
——ui.py(ui.ui使用Pyuic转换而来):主页面
——music.py ,data.py,crawl.py,text.py(相应的.ui文件转换而来):功能页面
——sheet(文件夹):存放美化设计的图片:
eg:

![]()
![]()
以及背景、字体等:


三、代码编写
由于ui.py和其他功能代码文件都可以通过设计器来设计并转换成py文件,所以只需要保证拖放美观即可,并没有难度,关键在于实现逻辑的主代码main.py部分
1、导入包
QtGui,QtCore,QtWidgets中含有pyqt5库中重要控件的函数引入等。
然后我分别从ui中引入了MainWindow的类

2、初始化
main.py中调用页面时需要重新初始化,每个都要
格式为:
class MainWindow1(QtWidgets.QMainWindow):
def __init__(self, parent=None):
super(MainWindow1, self).__init__(parent)
self.ui = Ui_MainWindow1()
self.ui.setupUi(self)

3、添加逻辑
在初始化后直接添加代码核心的逻辑
4、主函数启动
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
mainwindow = MainWindow1()
mainwindow.show()
sys.exit(app.exec_())四、几个常用功能
pyqt5的函数非常多,不可能全部用到,这里分享几个我在ui设计中常用到的几个
1、打开窗口
在初始化的后面加上
self.ui.pushButton1.clicked.connect(self.open_2)然后在类中定义一个函数
def open_2(self):
self.st2=MainWindow2(self)
self.st2.show()即当点击按钮时可打开另一个界面
注意!!!这里pushButton的命名要记清,这里是pushButton1

![]()
2、返回主界面
这里不能用打开主界面的方式来返回,因为主界面是其他功能界面的父界面
self.ui.pushButton2.clicked.connect(self.back)
def back(self):
self.close() # 关闭当前窗口
self.parent().show() # 显示主窗口3、选择文件夹
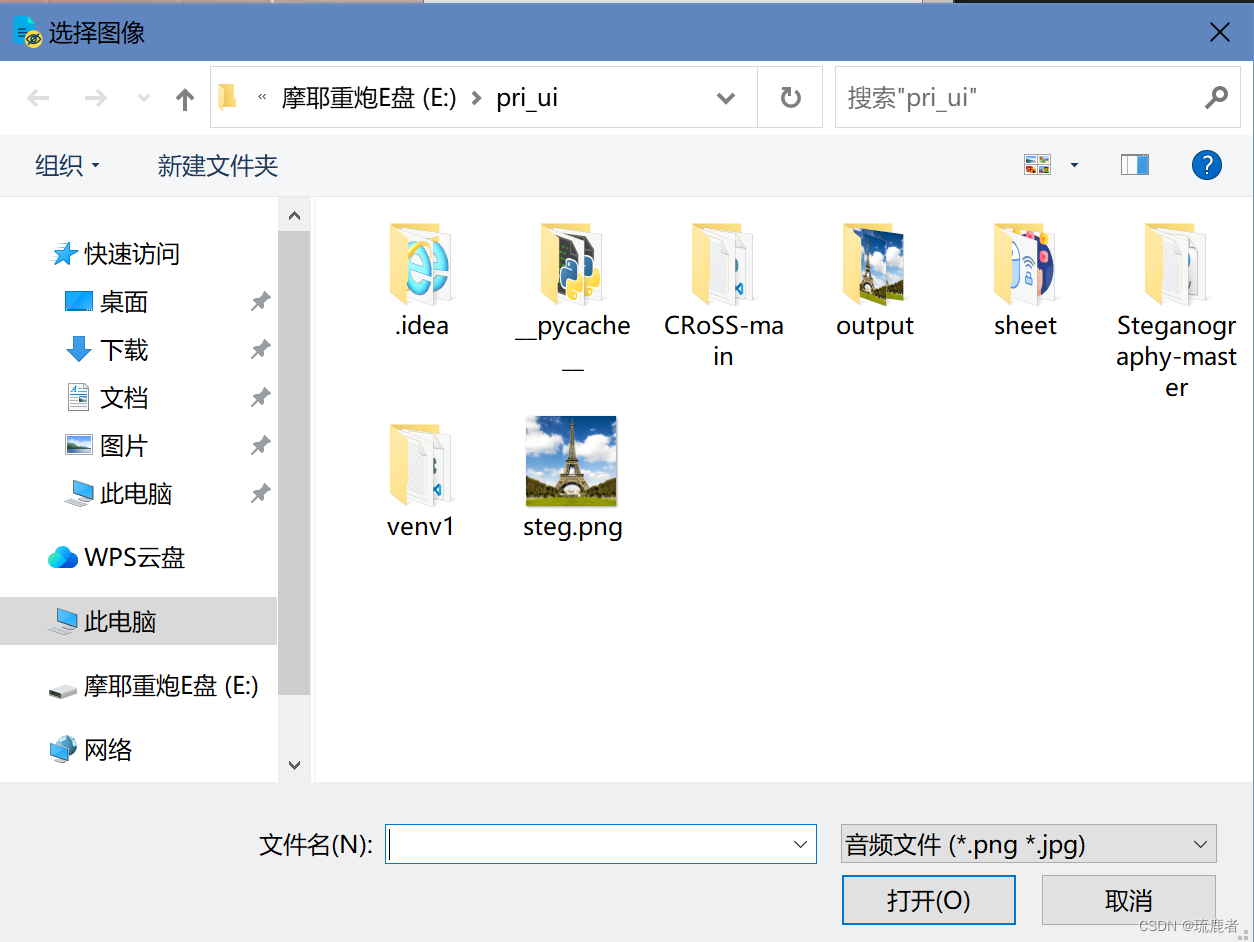
以选择图像文件为例,如有其他文件,只需在getOpenFileName中改文件后缀即可
self.ui.toolButton1.clicked.connect(self.bind_list)
def bind_list(self):
file_path, _ = QFileDialog.getOpenFileName(None, "选择图像", os.getcwd(), "图像文件 (*.png *.jpg *.bmp)")
self.current_image_path = file_path # 保存选定的文件路径
if file_path:
self.show_image(file_path)看下效果
点击![]() 后:
后:
4、美化
直接在初始化后添加:
可以增加窗口图标和按键图标
#可视化
icon = QIcon('sheet/click.png')
self.ui.pushButton1.setIcon(icon)
self.ui.pushButton2.setIcon(icon)
self.ui.pushButton3.setIcon(icon)
# 设置窗口图标
Qicon = QIcon('sheet/img2.png') # 替换为你的图标文件路径
self.setWindowIcon(Qicon)另外给大家分享一个ui设计中的图标网站ui设计图标,里面的资源很丰富,好看精简。
五、总结
其实python ui设计的难度并不高,要设计出一个简易的框架很容易,而pyqt5的实际最广泛的用途是与一些功能相结合,比如代码复现时通过点击按钮能够实现运行某个启动代码,在这个过程中需要用到的就是subprocess这个库,还有环境配置的很多问题,核心问题比如信号与槽的使用,我后续会在专栏中更新一些设计实例,大家可以订阅专栏内容来具体学习如何解决一些问题。