目录
一、字体图标
二、下拉菜单
1. 步骤
2. 对齐
3. 分割线
4. 禁用的菜单项
三、按钮组
1. 按钮组
2. 按钮工具栏
3. 尺寸
4. 嵌套
5. 垂直排列
四、输入框组
1. 输入框组
2. 尺寸
3. 作为额外元素的按钮
4. 作为额外元素的按钮式下拉菜单
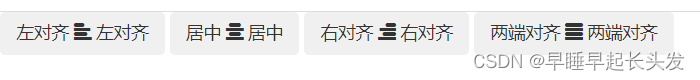
一、字体图标
组件 · Bootstrap v3 中文文档 | Bootstrap 中文网 (bootcss.com)
<button class="btn btn-defalut">
左对齐
<span class="glyphicon glyphicon-align-left"></span>
左对齐
</button>
<button class="btn btn-defalut">
居中
<span class="glyphicon glyphicon-align-center"></span>
居中
</button>
<button class="btn btn-defalut">
右对齐
<span class="glyphicon glyphicon-align-right"></span>
右对齐
</button>
<button class="btn btn-defalut">
两端对齐
<span class="glyphicon glyphicon-align-justify"></span>
两端对齐
</button>
二、下拉菜单
用于显示链接列表的可切换、有上下文的菜单。
将下拉菜单触发器和下拉菜单都包裹在 .dropdown 里 。
通过为下拉菜单的父元素设置 .dropup 类,可以让菜单向上弹出(默认是向下弹出的)。
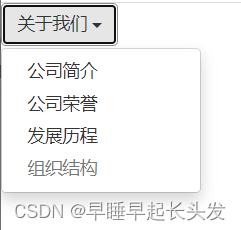
1. 步骤
- 定义容器(容器的class为:dropdown)
- 在容器中添加菜单触发器和菜单项
<div class="dropdown">
<!-- 定义容器(容器的class为:dropdown) -->
<button class="btn btn-default" data-toggle="dropdown">
关于我们
<!-- 三角形 -->
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">公司简介</a></li>
<li><a href="#">公司荣誉</a></li>
<li><a href="#">发展历程</a></li>
<li><a href="#">组织结构</a></li>
</ul>
</div>
<div class="dropup">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu2" data-toggle="dropdown"
aria-haspopup="true" aria-expanded="false">
Dropup
<span class="caret"></span>
</button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenu2">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div> 
2. 对齐
默认情况下,下拉菜单自动沿着父元素的上沿和左侧被定位为 100% 宽度。
为 .dropdown-menu 添加 .dropdown-menu-right 类可以让菜单右对齐。
为 .dropdown-menu 添加 .dropdown-menu-left 类可以让菜单左对齐。
3. 分割线
为下拉菜单添加一条分割线,用于将多个链接分组。
<li role="separator" class="divider"></li>4. 禁用的菜单项
为下拉菜单中的 <li> 元素添加 .disabled 类,从而禁用相应的菜单项。
<li class="disabled"><a href="#">组织结构</a></li>
三、按钮组
1. 按钮组
通过按钮组容器 .btn-group 把一组按钮放在同一行里。
按钮组中,除第一个和最后一个按钮外,中间按钮没有圆角。
<div class="btn-group">
<button class="btn btn-default">Left</button>
<button class="btn btn-success">Middle</button>
<button class="btn btn-info">Right</button>
</div>
2. 按钮工具栏
把一组 <div class="btn-group"> 组合进一个 <div class="btn-toolbar"> 中就可以做成更复杂的组件。
3. 尺寸
只要给 .btn-group 加上 .btn-group-* 类,就省去为按钮组中的每个按钮都赋予尺寸类了,如果包含了多个按钮组时也适用。
- .btn-group-lg:应用于大型按钮组。
- .btn-group:应用于一般按钮组。
- .btn-group-sm:应用于小型按钮组。
- .btn-group-xs:应用于超小型按钮组。
<!-- 尺寸:以btn-group-lg大型按钮组为例 -->
<div class="btn-group btn-group-lg">
<button class="btn btn-default">Left</button>
<button class="btn btn-success">Middle</button>
<button class="btn btn-info">Right</button>
</div>
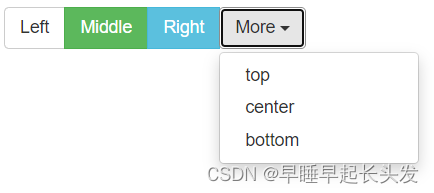
4. 嵌套
想要把下拉菜单混合到一系列按钮中,只须把 .btn-group 放入另一个 .btn-group 中。
<div class="btn-group">
<button class="btn btn-default">Left</button>
<button class="btn btn-success">Middle</button>
<button class="btn btn-info">Right</button>
<div class="btn-group">
<div class="dropdown">
<button class="btn btn-default" data-toggle="dropdown">
More
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">top</a></li>
<li><a href="#">center</a></li>
<li><a href="#">bottom</a></li>
</ul>
</div>
</div>
</div>
5. 垂直排列
让一组按钮垂直堆叠排列显示而不是水平排列。分列式按钮下拉菜单不支持这种方式。
<div class="btn-group-vertical">
<button type="button" class="btn btn-default">Left</button>
<button type="button" class="btn btn-default">Middle</button>
<button type="button" class="btn btn-default">Right</button>
<div class="dropdown">
<button class="btn btn-default" data-toggle="dropdown">
More
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">top</a></li>
<li><a href="#">center</a></li>
<li><a href="#">bottom</a></li>
</ul>
</div>
</div>
四、输入框组
1. 输入框组
通过在文本输入框 <input> 前面、后面或是两边加上文字或按钮,可以实现对表单控件的扩展。为 .input-group 赋予 .input-group-addon 类,可以给 .form-control 的前面或后面添加额外的元素。
只支持文本输入框 <input>,不能用于<select>和<textarea>元素。
<div class="input-group">
<span class="input-group-addon">@</span>
<input type="text" class="form-control" placeholder="username">
</div>
2. 尺寸
为 .input-group 添加相应的尺寸类,其内部包含的元素将自动调整自身的尺寸。尺寸类包括:.input-group-lg和.input-group-sm。
3. 作为额外元素的按钮
为输入框组添加按钮需要额外添加一层嵌套,不是 .input-group-addon,而是添加 .input-group-btn 来包裹按钮元素。由于不同浏览器的默认样式无法被统一的重新赋值,所以才需要这样做。
<div class="input-group col-md-2">
<input type="text" class="form-control" placeholder="username">
<span class="input-group-btn">
<button class="btn btn-danger">开始搜索</button>
</span>
</div>
4. 作为额外元素的按钮式下拉菜单
<div class="input-group">
<input type="text" class="form-control" placeholder="username">
<span class="input-group-btn">
<button class="btn btn-danger" data-toggle="dropdown">
开始搜索
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">AAAA</a></li>
<li><a href="#">AAAA</a></li>
<li><a href="#">AAAA</a></li>
<li class="divider"></li>
<li><a href="#">AAAA</a></li>
</ul>
</span>
</div>