文章目录
- 前言
- 组件的基本概念
- 组件与指令的关系
- 在模板中使用组件
- 总结
前言
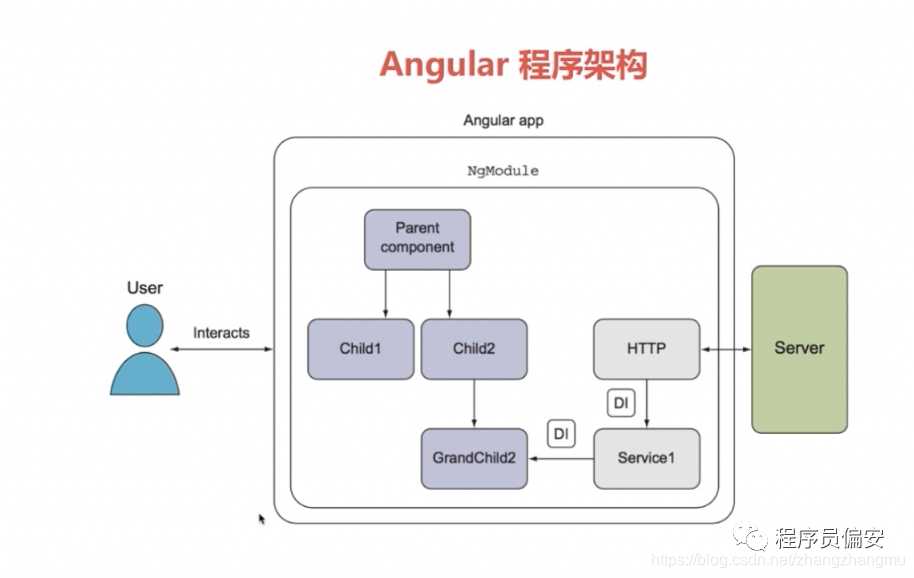
在Angular中,组件是构建Web应用程序的核心单元。它们允许我们将UI划分为独立且可重用的部分,并通过数据绑定和事件处理等机制来实现交互性。本文将介绍Angular组件的基本概念,并说明组件和指令的关系。
组件的基本概念
组件是一个由HTML模板、样式和逻辑代码组成的独立单元。它可以看作是一个自定义的HTML元素,具有自己的属性、方法和生命周期钩子。

以下是一个简单的示例代码,展示了如何创建一个名为HelloWorldComponent的组件:
import { Component } from '@angular/core';
@Component({
selector: 'app-hello-world',
template: `
<h1>Hello, {{ name }}!</h1>
<button (click)="changeName()">Change Name</button>
`,
styles: [
`
h1 {
color: blue;
}
`
]
})
export class HelloWorldComponent {
name = 'Angular';
changeName() {
this.name = 'World';
}
}
在上面的代码中,我们首先使用@Component装饰器来定义HelloWorldComponent组件,并将其选择器设置为app-hello-world,这意味着我们可以在HTML中使用<app-hello-world>标签来引用该组件。
然后,我们定义了组件的模板,其中包含一个标题和一个按钮。通过使用插值表达式{{ name }},我们可以将组件的属性name的值动态地显示在HTML中。
接下来,我们定义了一个内联样式,将标题的颜色设置为蓝色。
最后,我们在组件类中定义了一个名为changeName的方法,当按钮被点击时,它会将name属性的值修改为’World’。
组件与指令的关系
在Angular中,指令是一种用于扩展HTML元素功能和行为的工具,而组件则是一种特殊类型的指令。换句话说,组件是指令的一种,但它们更加强大和复杂。
组件和指令之间的主要区别在于,组件拥有自己的视图,并且通常具有一个关联的模板。而指令通常是对现有元素的行为进行修改或增强。
通过组件,我们可以创建可重用的UI部件,并在应用程序中的多个地方使用它们。组件还支持数据绑定、事件处理和生命周期钩子等功能,使得我们能够构建丰富的交互式应用。
在模板中使用组件
要在模板中使用组件,我们只需像使用普通HTML元素一样使用组件的选择器或标签。

以下示例展示了如何在一个父组件的模板中使用刚才定义的HelloWorldComponent:
<app-hello-world></app-hello-world>
在上面的代码中,我们使用app-hello-world>签来引用HelloWorldComponent组件。当应用程序运行时,该组件将被渲染并显示标题为"Hello, Angular!“的内容。当按钮被点击时,标题将变为"Hello, World!”。

总结
通过本文,我们了解了Angular中组件的基本概念和使用方法。组件是Web应用程序的核心单元,它们提供了一种将UI划分为独立且可重用部分的方式。我们可以创建自己的组件,并在应用程序中使用它们来构建交互式用户界面。
同时,我们也介绍了组件和指令之间的关系。组件是指令的一种特殊类型,具有自己的视图和模板,拥有更丰富的功能和行为。
希望本文对你理解Angular组件和指令有所帮助!如果想要深入学习组件和其他Angular相关知识,请继续阅读我们的Angular系列教程。