前言
到目前为止,我们的房地产模块的界面设计还相当有限。构建列表视图很简单,因为只需要字段列表。表单视图也是如此:尽管使用了几个标签,如 <group>标签或 <page>标签 ,但在设计方面几乎没什么可做的。
然而,如果我们想为我们的应用程序提供独特的外观,就必须更进一步,能够设计新的视图。此外,其他功能,如PDF报告或网站页面,需要另一种工具来创建,以提供更大的灵活性:模板引擎。
你可能已经熟悉了现有的引擎,如 Jinja(Python)、ERB(Ruby) 或 Twig(PHP)。Odoo 自带其内置引擎:QWeb 模板。QWeb 是 Odoo 使用的主要模板引擎。它是一个 XML 模板引擎,主要用于生成 HTML 片段和页面。
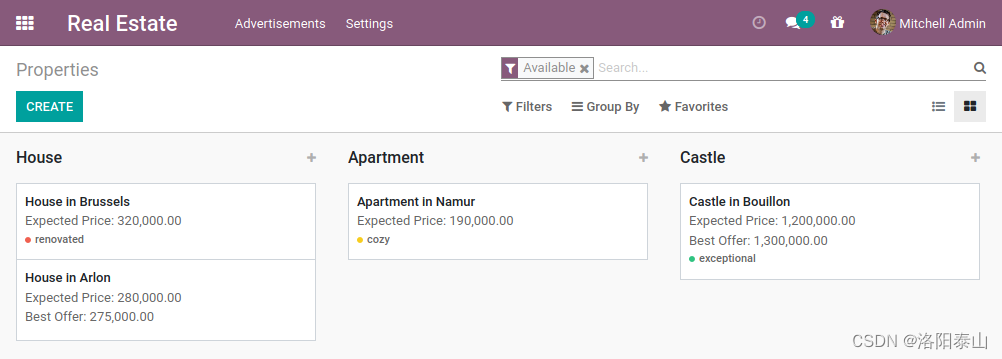
您可能已经在Odoo中遇到过看板,其中的记录以卡片式结构显示。我们将为我们的房地产模块构建这样的视图。
具体例子:看板视图
目标
- 创建一个看板视图

在我们的房地产应用程序中,我们想添加一个看板视图来显示我们的房产。看板视图是一种标准的Odoo视图(如表单和列表视图),但它们的结构要灵活得多。事实上,每张卡片的结构都是表单元素(包括基本HTML)和QWeb的混合体。看板视图的定义类似于列表和表单视图的定义,除了它们的根元素是<kanban>。看板视图的最简单形式如下:
<kanban>
<templates>
<t t-name="kanban-box">
<div class="oe_kanban_global_click">
<field name="name"/>
</div>
</t>
</templates>
</kanban>
让我们来解析这个例子:
- <templates>:定义QWeb模板列表。看板视图必须至少定义一个根模板kanban-box,每个记录将呈现一次。
- <t t-name=“kanban-box”>:<t> 是QWeb指令的占位符元素。在这种情况下,它用于将模板的名称设置为kanban-box
- <div class=“oe_kanban_global_click”>:oe_kanban_global_click使<div>可点击以打开记录。
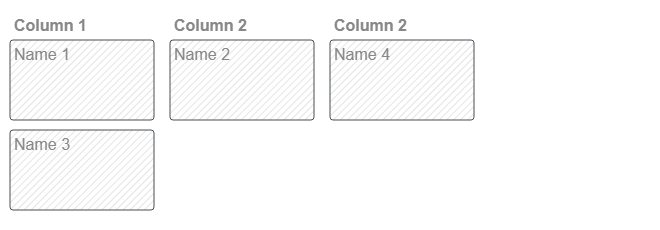
- <field name=“name”/>:这将把name字段添加到视图中。
锻炼
制作一个最小的看板视图。
使用提供的简单示例,为属性创建一个最小的看板视图。唯一要显示的字段是名称。
提示:你必须在相应的ir.actions.act_window的view_mode中添加看板。
一旦看板视图开始工作,我们就可以开始改进它。如果我们想有条件地显示一个元素,我们可以使用t-if指令。
<kanban>
<field name="state"/>
<templates>
<t t-name="kanban-box">
<div class="oe_kanban_global_click">
<field name="name"/>
<div t-if="record.state.raw_value == 'new'">
This is new!
</div>
</div>
</t>
</templates>
</kanban>
我们添加了一些东西:
-
t-if:如果条件为真,则呈现<div>元素。
-
record:将所有请求字段作为其属性的对象。每个字段有两个属性value和raw_value。前者根据当前用户参数进行格式化,后者是read()的直接值。
在上面的例子中,字段名name 被添加到<templates>元素中,但是状态state 在元素之外。当我们需要一个字段的值,但不想在视图中显示它时,可以在<templates>元素之外添加它。
Kanban
<kanban>
...
</kanban>

看板(kanban)视图是看板的可视化:它将记录显示为“卡片”,介于列表视图和非可编辑表单视图之间。记录可以按列分组,用于工作流可视化或操作(例如任务或工作进度管理),也可以不分组(仅用于可视化记录)。
提示
看板视图将加载并显示最多10列。之后的任何列都将被关闭(但仍然可以被用户打开)。
看板视图的根元素是<kanban>,可以使用以下属性:
- sample: boolean (default: False)
如果当前模型没有找到,则使用一组示例记录填充视图。默认情况下,该属性为false。
这些假记录将对某些字段名称/模型具有启发式。例如,模型“res”上的字段“display_name”。“用户”将使用示例人名填充,而“电子邮件”字段将以“firstname.lastname@sample.demo”的形式填充。
用户将无法与这些数据进行交互,并且一旦执行操作(创建记录、添加列等),这些数据将被丢弃。
- banner_route: path (可选)
要获取的路由地址,并将其添加到视图之前。
如果设置了此属性,则控制器路由url将被提取并显示在视图上方。来自控制器的json响应应包含一个“html”键。
如果html包含样式表<link>标签,则将其删除并附加到<head>。
要与后端交互,可以使用 标签。请查看 useActionLinks 的文档(插件/web/static/src/views/view_hook.js)了解更多详细信息。
只有扩展了 AbstractView 和 AbstractController 的视图才能使用此属性,如 Form、Kanban、List 等。
例子:
<tree banner_route="/module_name/hello" />
class MyController(odoo.http.Controller):
@http.route('/module_name/hello', auth='user', type='json')
def hello(self):
return {
'html': """
<div>
<link href="/module_name/static/src/css/banner.css"
rel="stylesheet">
<h1>hello, world</h1>
</div> """
}
- string: string (default: ‘’)
此视图标题仅在您打开没有名称且目标为“新建”(打开对话框)的操作时显示。
- create: boolean (default: True)
在视图中禁用/启用记录创建。
- edit: boolean (default: True)
在视图中禁用/启用记录编辑。
- delete:boolean (default: True)
通过Action下拉菜单禁用/启用视图上的记录删除。
- default_group_by: string (选) model field name
如果通过操作或当前搜索未指定分组,是否应该对看板视图进行分组。如果没有指定分组,则应使用哪个字段进行分组。
- default_order: string (可选) 模型字段名
如果用户尚未对记录进行排序(通过列表视图),则使用卡片排序顺序。
- class: string (可选) HTML标签的 class属性
为看板视图的根HTML元素添加HTML的class属性。
- examples: string (可选)
如果设置为 KanbanExamplesRegistry 中的一个键,则列设置上的示例将在分组看板视图中可用。以下是定义这些设置的示例。
- group_create: boolean (default: True)
“添加新列”栏是否可见。
- group_delete: boolean (default: True)
是否可以通过上下文菜单删除组。
- group_edit: boolean (default: True)
是否可以通过上下文菜单编辑组。
- archivable: boolean (default: True)
如果模型上定义了活动字段,则属于列的记录是否可以存档/恢复。
- quick_create: boolean (default: True)
是否应能够在不切换到表单视图的情况下创建记录。默认情况下,当看板视图按 many2one、selection、char 或 boolean 字段分组时,启用 quick_create,否则禁用。
- quick_create_view: string (optional)
表单视图引用,指定用于记录快速创建的视图。
-records_draggable: boolean (default: True)
否应在看板分组时拖动记录。设置为 True 始终启用,设置为 False 始终禁用。
- groups_draggable: boolean (default: True)
是否应在看板分组时重新排序列。设置为 True 始终启用,设置为 False 始终禁用。
看板视图中可能包含的子元素有:field、progressbar 或 templates。
<field>: 格式化渲染字段值
<kanban>
<field name="FIELD_NAME"/>
...
</kanban>
声明要在看板逻辑中使用的字段。如果字段仅在看板视图中显示,则无需预先声明。
字段可以使用以下属性:
- name: String(必选)模型字段名
要获取的字段的名称
<kanban>
<templates>
<t t-name="kanban-box">
<div>
<field name="name"/>
</div>
</t>
</templates>
</kanban>

<header>:在控制面板中的自定义按钮
<kanban>
<header>
<BUTTONS/>
</header>
...
</kanban>
<button>
定义自定义按钮,类似于控制面板中的列表视图按钮,用于执行操作/调用模型的方法。当放置在头部时接受额外属性的按钮:
- display: string 只为 display 或者 always (default: display)
默认情况下,这些按钮仅在选中一些记录时才显示,并且应用于所选记录。当将 display 属性设置为 always 时,即使没有选择,按钮也始终可用。
<header>
<button name="toDoAlways" type="object" string="Always displayed" display="always"/>
<button name="toDoSelection" type="object" string="Displayed if selection"/>
</header>
提示 :目前的odoo版本,只有always选项是可用的,因为还不可能在看板视图中选择记录。后续的版本马上会做到。
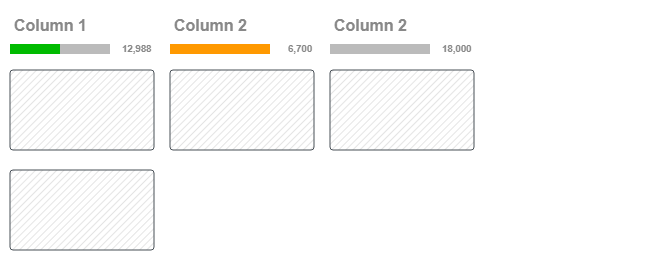
<progressbar>: 视图列顶部的进度条
<kanban>
<progressbar field="FIELD_NAME"/>
...
</kanban>
声明要放在看板列顶部的进度条元素。
可能的属性有:
- field: string (必选) 模型字段名
字段的名称,其值用于对进度条中的列记录进行子分组
- colors:JSON (必选)
JSON将上述字段值映射为“danger”、“warning”、“success”或“静muted” 的颜色 - sum_field: string (可选) 模型字段名
字段的名称,其列记录的值将被求和并显示在进度条旁边(如果省略,则显示记录的总数)。
<kanban>
<progressbar field="activity_state"
colors="{'planned': 'success', 'today': 'warning', 'overdue': 'danger'}"
sum_field="expected_revenue"/>
<templates>
...
</templates>
</kanban>

\ : 卡片模板
<kanban>
...
<templates>
<t t-name="kanban-box">
<div>
<field name="name"/>
</div>
</t>
</templates>
</kanban>
定义了一个 QWeb 模板列表。卡片定义可以为了清晰而拆分为多个模板,但看板视图必须定义至少一个根模板 kanban-box,该模板将为每个记录渲染一次。
可以定义另外两个模板:kanban-menu 和 kanban-tooltip。如果定义了这两个模板,kanban-menu 模板将在卡片右上方的垂直省略号 (⋮) 上的下拉菜单中渲染。当鼠标悬停在看板卡片上时,kanban-tooltip 模板将在工具提示中渲染。
看板视图使用标准的 JavaScript qweb,并提供以下上下文变量:
-
widget
当前的KanbanRecord()可用于获取一些元信息。这些方法也可以直接在模板上下文中使用,不需要通过小部件访问 -
record
一个对象,所有请求的字段都是它的属性。每个字段都有两个属性 value 和 raw_value,前者根据当前用户参数格式化,后者是 read() 的直接值(除了 date 和 datetime 字段,它们根据用户的语言环境格式化) -
context
当前context上下文,来自动作,以及在表单视图中嵌入看板视图的情况下的一个2多个或多个2多个字段 -
user_context
用户上下文 -
read_only_mode
只读模式 -
selection_mode
选择模式,当从many2One/many2Many字段在移动环境中打开看板视图以选择记录时,设置为true。
提示: 在移动端环境中单击many2One/many2Many 字段将打开看板视图。
buttons 和 fields
虽然大多数看板模板都是标准的QWeb模板,但看板视图对 field, button 和a标签元素进行了特殊处理:
- 默认情况下,字段被替换为其格式化值,除非指定了小部件属性,在这种情况下,它们的呈现和行为取决于相应的小部件。可能的值包括(除其他外):
handle
用于按顺序(或整数)字段对记录进行排序,允许拖放记录以对其进行重新排序。
- 具有type属性的按钮和链接将执行与Odoo相关的操作,而不是其标准的HTML功能。可能的类型有:
action, object
Odoo按钮的标准行为,可以使用与标准Odoo按钮相关的多数属性。
open
在只读模式下以窗体视图打开卡的记录
edit
在可编辑模式下在表格视图中打开卡的记录
delete
删除卡的记录并移除卡
结束
看板视图是一个典型的例子,说明从现有的 查看并微调它,而不是从头开始。有很多选项和类 可用,所以…阅读和学习!

















![[linux]同步缓冲区数据到flash](https://img-blog.csdnimg.cn/direct/7e21dd9af1a049d5b288152ed0041fd0.png)

