LightningChart JS是一款高性能的JavaScript图标库,专注于实时数据可视化,以“快如闪电”享誉全球,是Microsoft Visual Studio数据展示速度最快的2D和3D图表制图组件,可实时呈现超过10亿数据点的海量数据。
LightningChart .JS | 下载试用
本文将带来如何使用 LightningChart 创建 JavaScript 散点图,主要从2个方面讲解,一是LightningChart JS XY 图表的功能应用,二是讲解如何使用 LightningChart JS 创建嵌入式散点图并向其添加自定义交互功能。
这个图表将可视化一个XY坐标列表和一个自定义属性,这些自定义属性可以与UI文本元素一起显示,实现与用户的鼠标操作互动。
什么是散点图?
散点图或散点图是一种数学可视化,其目的是直观地表示两个数字变量之间的相关关系。其中相关性是指在散点图中变量间的比较,可以通过散点图看到一定的相关性
由于该图使用笛卡尔坐标来直观表示两个变量,每个变量在每个轴 (X, Y) 上一个,如果变量相关,则点将形成一条线。
那么,什么时候会使用散点图呢?通常情况下,当有两个定量变量且因变量对其自变量的每一个值都有几个值时,就会使用这种类型的图表。
如何创建散点图?
该图表将使用 LightningChart for JavaScript 创建,您可以访问 LightningChart JS 网站了解更多信息。
使用 LightningChart JS 创建散点图非常简单,下面是一个简单的代码片段,它可以帮助您:
创建 XY 图表。
创建点系列。
使用包含 100 个项目的随机生成的数据集填充该系列。
const chart = lightningChart().ChartXY()
const pointSeries = chart.addPointSeries()
pointSeries.add(new Array(100).fill(0).map(() => ({
x: Math.random(),
y: Math.random()
})))

将自定义属性附加到数据点
在为 Lightning Chart JS 提供数据时,我们采用了 JavaScript 对象的格式,它允许任意数量的键:值组合。在前面的代码片段中,我们看到了创建具有 X 和 Y 属性的 JavaScript 对象:
const point = { x: 0, y: 0 }
添加自定义数据点属性就像人们猜测的那样简单:在 x 和 y 之后添加它们:
const point = { x: 0, y: 0, custom: 'abcdefg' }
然后可以将这些自定义属性与数据游标、从鼠标位置求解数据点等一起使用。在本示例中,我们将它们与 UI 文本元素一起使用。
如何添加交互式 UI 文本元素?
接下来,我们将在每个散点坐标旁边添加标签。这些将显示自定义数据点属性,并在用户将鼠标移近时激活。

此代码添加一个标签,将其放置在数据点旁边,并将其设置为显示数据“自定义”属性中的文本。
const label = chart.addUIElement(
UIElementBuilders.TextBox,
{ x: xAxis, y: yAxis }
)
label
.setPosition(point)
.setMargin({ bottom: 10 })
.setText(point.custom)
我们还可以在这里做一个小标识,这对我们以后的工作会有很大帮助。让我们为数据点添加另一个自定义属性--UI文本元素。
point.label = label
最后一步是跟随用户的鼠标移动并通过将其着色为纯白色来激活最近的数据点。
当用户将鼠标移动到数据点时,颜色标签将变为白色
chart.onSeriesBackgroundMouseMove((_, event) => {
const nearestDataPoint = pointSeries.solveNearestFromScreen(chart.engine.clientLocation2Engine(event.clientX, event.clientY))
if (nearestDataPoint) {
label.setFillStyle(new SolidFill({ color: ColorRGBA(255, 255, 255) }))
}
})
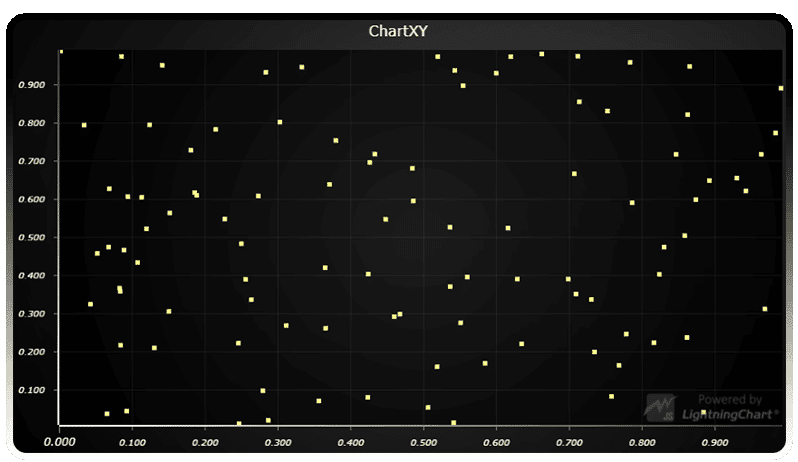
结果
这是嵌入图表的最终结果。单击嵌入式图表右上角的图标,可以在 GitHub 中找到完整的源代码。